Buenos días compañero, noto varios detalles en tu código:
El primero, no sé si se te paso cuando copiaste aquí tu código o si te falta hasta arriba comenzar tu meta charset con un símbolo menor que <.
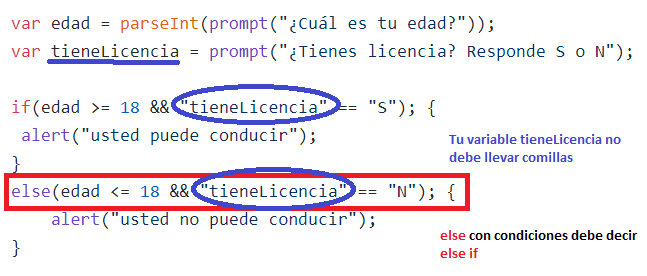
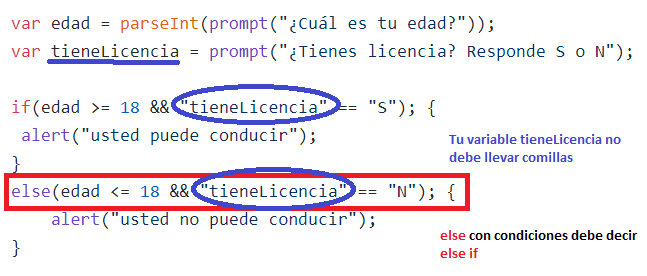
El segundo está en tu condición del if tu variable tieneLicencia debe estar escrita sin comillas.
Ahora como tercer punto tenemos que ver la diferencia entre else y else if, cuando alguien coloca un if(condición) este valida si esa condición es verdadera y si es así entonces solo realiza lo que este dentro de ese if y no lee ningúno de los else, no importa si son else o else if, para este caso son iguales.
Pero ¿Qué sucede si la condición de nuestro if fue falsa?, en este caso cuando tu colocas un else el código va a realizar lo que hayas puesto en ese else sin verificar ninguna otra condición, porque else solo necesita que tu if haya sido falso.
Tomando como ejemplo tu código:

Si tu quisieras que tu código entrara a tu else solo si es que también se cumplen ciertas condiciones, como en el ejemplo que es solo si (edad <= 18 && tieneLicencia == "N)", entonces tu else debe decir else if.
La diferencia entre "else" y "else if" sería que si tu código pasa por un "if" que fue falso, tu código entra directo a "else" pero no a "else if", pues para que entre a else if también tendría que cumplir sus condiciones.
Finalmente recuerda que los nombres de tus variable no deben llevar comillas, en este caso tu error está en que le pusiste comillas a la variable tieneLicencia.
Ahora aclarados los errores de sintaxis en tu código, vamos a pasar a la lógica, si tú en este momento cambias tu else por un else if, tu código deber funcionar, pero, fíjate que tus mensajes solo se mostraran si es que (edad >= 18 && tieneLicencia == "S") entonces se mostraría "usted puede conducir", o sí (edad <= 18 && tieneLicencia =="N") entonces se mostraría "usted no puede conducir".
Pero ¿Qué pasaría si el usuario tiene más de 18 años y no tiene licencia de conducir?, fijate que esto no entra en ninguna de tus condiciones, por lo tanto no mostraría ningún mensaje.
Tu if completo debería quedar mejor de este modo;
if (edad >= 18 && licencia == "S"){
document.write("Como eres mayor de edad y cuentas con licencia de conducir, tienes permitido manejar.");
} else if (edad >= 18 && licencia == "N"){
document.write("Como eres mayor de edad, pero no cuentas con licencia de conducir, no tienes permitido manejar.");
} else if (edad < 18){
document.write("Como eres menor de edad, no tienes permitido manejar.");
} else {
document.write ("Verifique los datos proporcionados.");
}
Mira como en la primera condición reviso que sea mayor de edad y tenga licencia, para que pueda conducir.
En la segunda condición reviso si es mayor de edad pero no tiene licencia, en la tercera condición reviso si es menor de edad, entonces ya no es necesario revisar la licencia porque un menor de edad no puede conducir.
Finalmente hasta el final ya sin condición utilizo un else donde si es que los datos proporcionados por el usuario no cumplieron ninguna de todas las posibles opciones (todos los if y else if fueron falsos) es porque el usuario escribió algo mal y entonces mando un mensaje de ""Verifique los datos proporcionados"", es decir, si en lugar de escribir un número en la edad escribieron otra cosa no entraría en ninguna de mis condiciones y se mostraría este mensaje, o si en lugar de escribir solo la letra "S" escriben la palabra "Si" o cualquier otra palabra que no sea "S" o "N" tampoco entraría en las condiciones y se mostraria el mensaje de "Verifique los datos proporcionados".
Yo usé document.write pero tu puedes usar alert si así lo deseas.