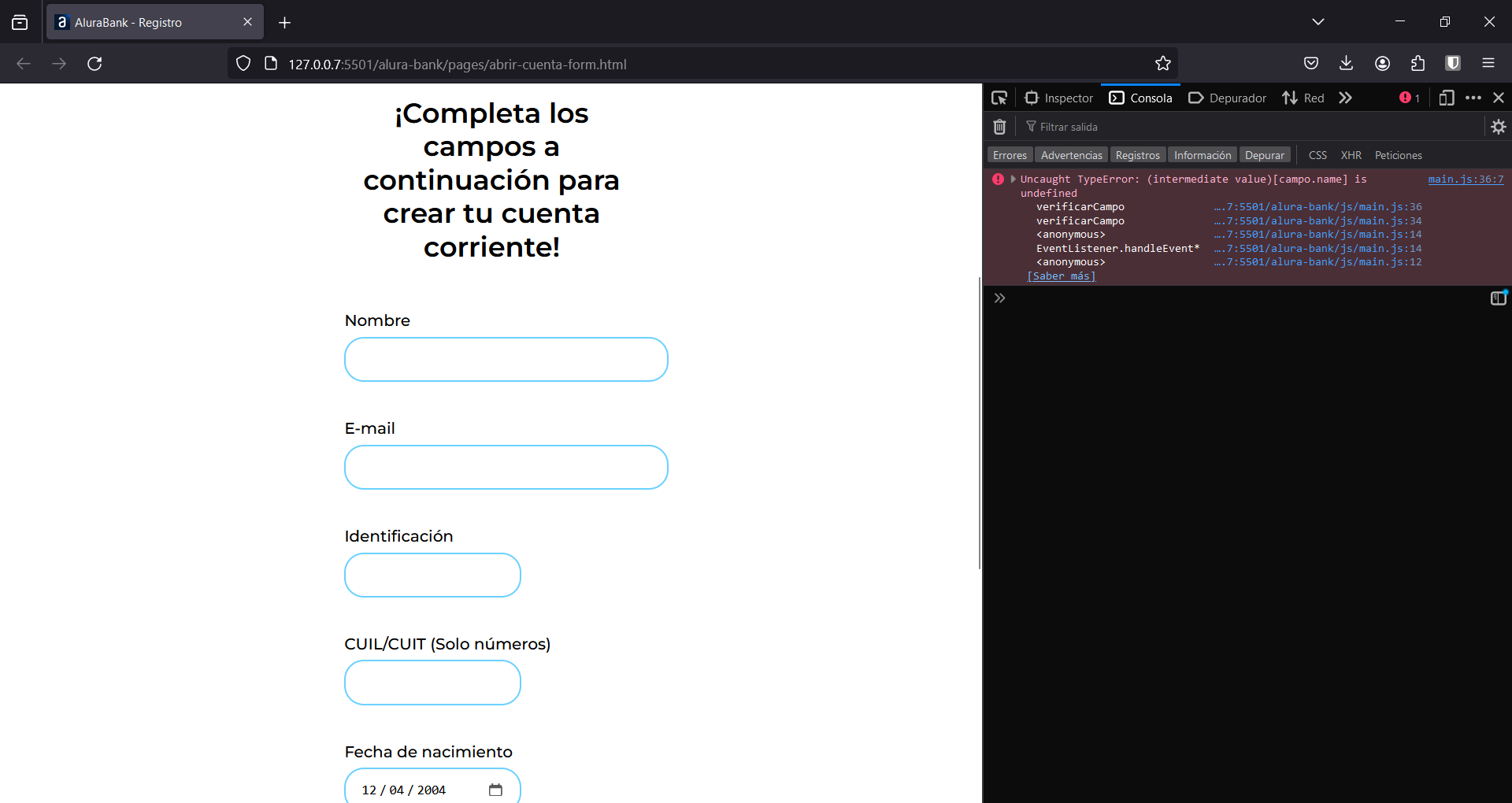
Se me presento este problema cuando quise mostrar los tipos de errores en consola:

function verificarCampo(campo) {
let mensaje=""
if (campo.name == "cuil" && campo.value.length >= 11) {
esuncuil(campo);
}
if ((campo.name = "fecha_nacimiento" && campo.value != "")) {
esmayoredad(campo);
}
tiposError.forEach(error => {
if(campo.validity[error]){
mensaje = mensajes[campo.name][error]
console.log(mensaje);
}
})
// mostrar en consola la propiedad validity
//console.log(campo.validity);
}
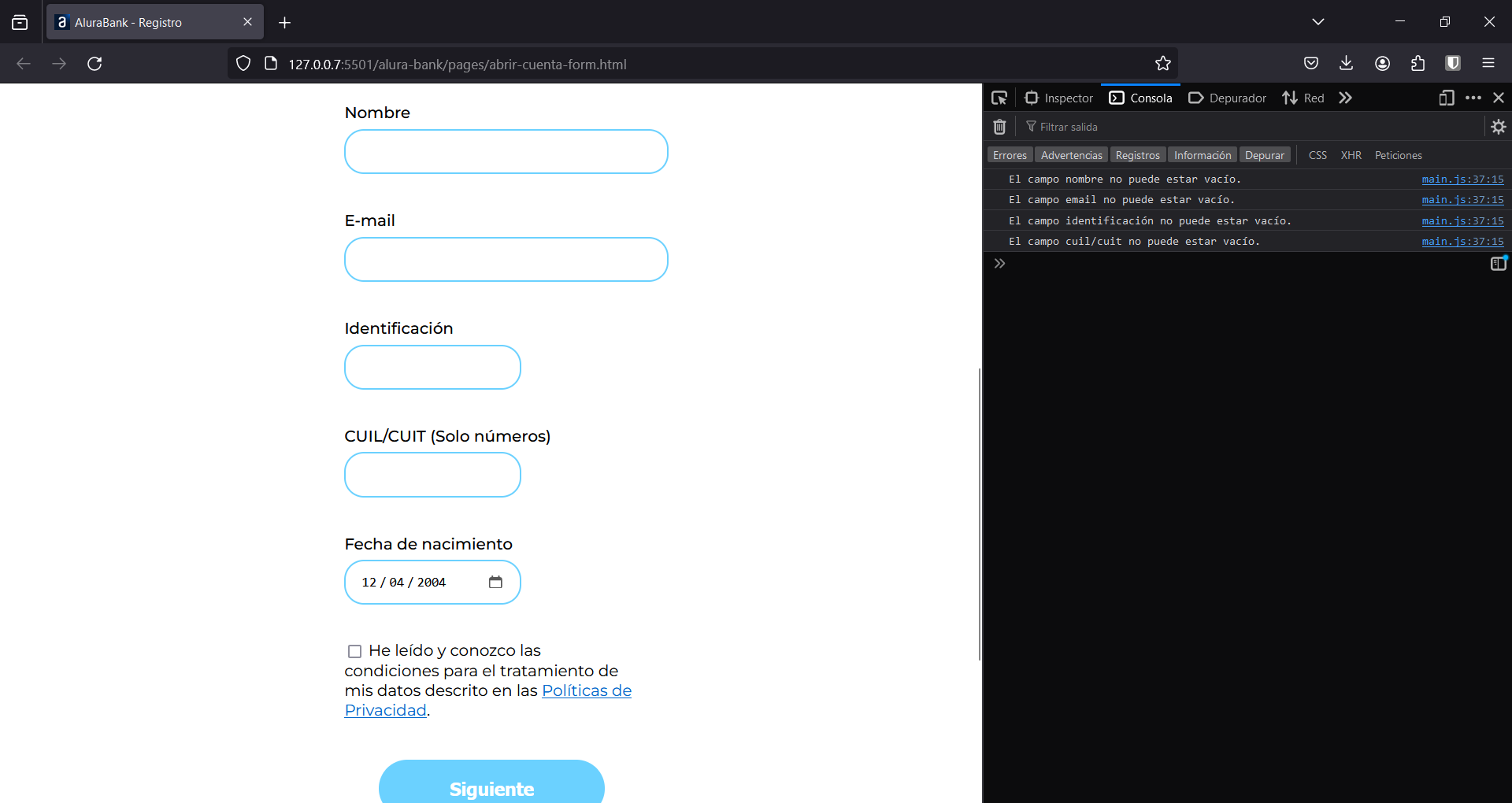
intente cambiar la propiedad de campo.name por campo.id y me funciono esta bien lo que hice o traeria algun problema mas adelante?

function verificarCampo(campo) {
let mensaje=""
if (campo.name == "cuil" && campo.value.length >= 11) {
esuncuil(campo);
}
if ((campo.name = "fecha_nacimiento" && campo.value != "")) {
esmayoredad(campo);
}
tiposError.forEach(error => {
if(campo.validity[error]){
mensaje = mensajes[campo.id][error]
console.log(mensaje);
}
})
// mostrar en consola la propiedad validity
//console.log(campo.validity);
}



