
<meta charset="utf-8">
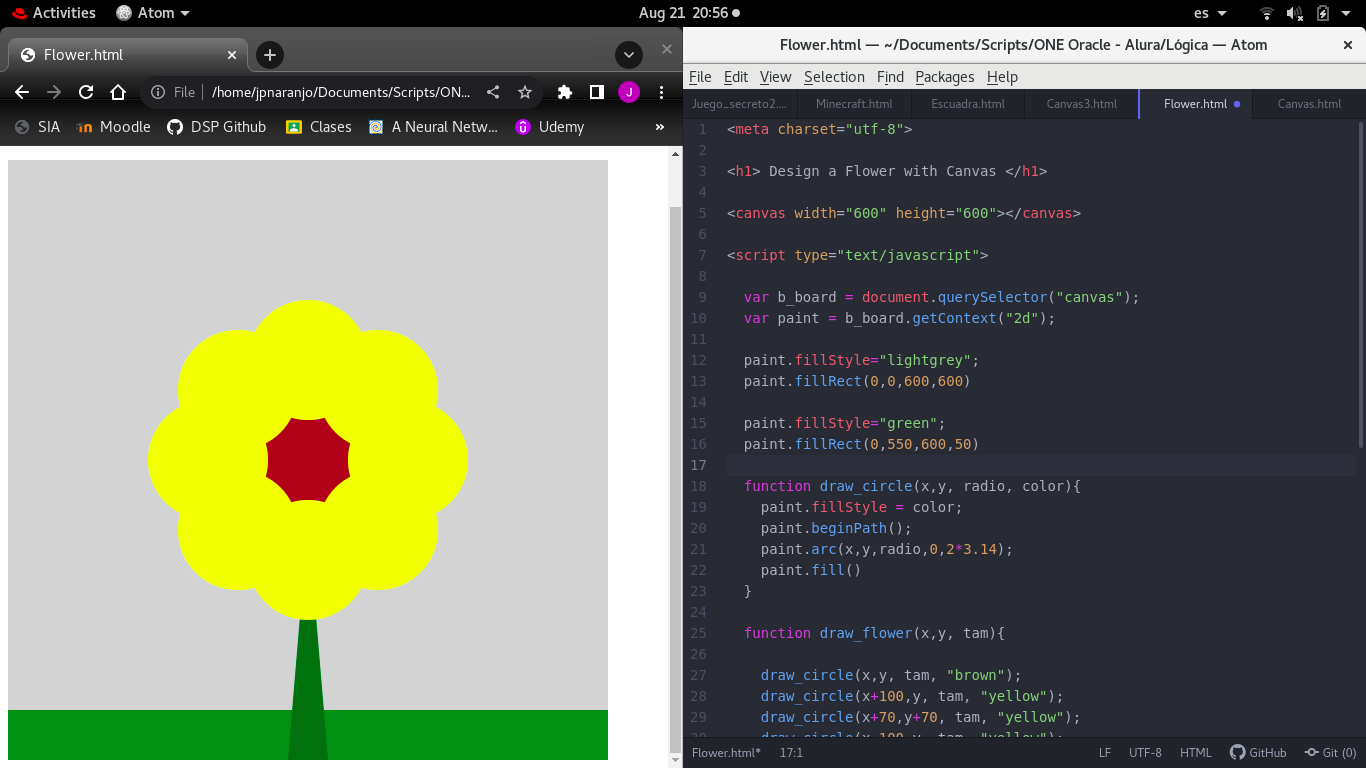
<h1> Design a Flower with Canvas </h1>
<canvas width="600" height="600"></canvas>
<script type="text/javascript">
var b_board = document.querySelector("canvas");
var paint = b_board.getContext("2d");
paint.fillStyle="lightgrey";
paint.fillRect(0,0,600,600)
paint.fillStyle="green";
paint.fillRect(0,550,600,50)
function draw_circle(x,y, radio, color){
paint.fillStyle = color;
paint.beginPath();
paint.arc(x,y,radio,0,2*3.14);
paint.fill()
}
function draw_flower(x,y, tam){
draw_circle(x,y, tam, "brown");
draw_circle(x+100,y, tam, "yellow");
draw_circle(x+70,y+70, tam, "yellow");
draw_circle(x-100,y, tam, "yellow");
draw_circle(x+70,y-70, tam, "yellow");
draw_circle(x-70,y+70, tam, "yellow");
draw_circle(x,y-100, tam, "yellow");
draw_circle(x-70,y-70, tam, "yellow");
paint.fillStyle = "darkgreen";
paint.beginPath();
paint.moveTo(x,y+tam);
paint.lineTo(x+20,600);
paint.lineTo(x-20,600);
paint.fill();
draw_circle(x,y+100, tam, "yellow");
}
draw_flower(300,300,60);
</script>


