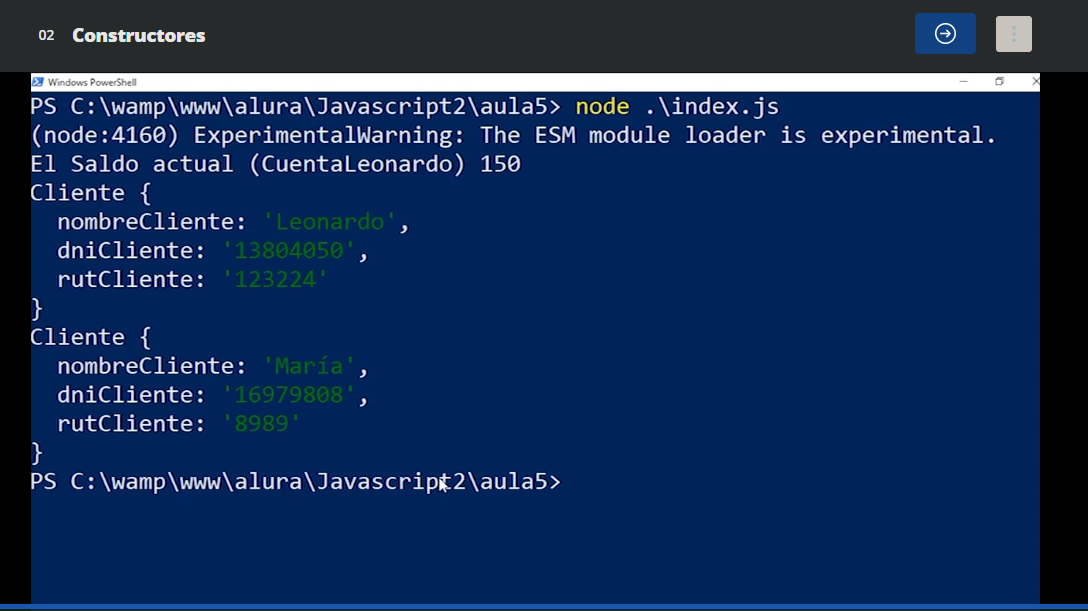
Un poco confuso al final, las constantes que envian los parametros al constructor al mostrarlas en la consola tanto la de la cuenta como la de cliente muestran la misma informacion, lo ideal seria que cliente muestre la info del el cliente y cuenta la info de cuenta, pero si queremos ver la info de las dos podriamos llamar en la misma linea las dos constantes
console.log(cliente, cuentaDeLeonardo); console.log(cliente2, CuentaDeMaria);
lo que veo es que al llamar console.log(cuentaDeMaria.cliente); trae el objeto con la informacion de cliente mas no la informacion de la cuenta. la idea es que al mostrar cuentaDeMaria nos muestre los datos de la cuenta y el nombre del usuario en ese paquete. Intente pero no pude ya que el parametro cliente practicamente es un objeto con la informacion del cliente.
no se si me hice entender...