Hola a todos!
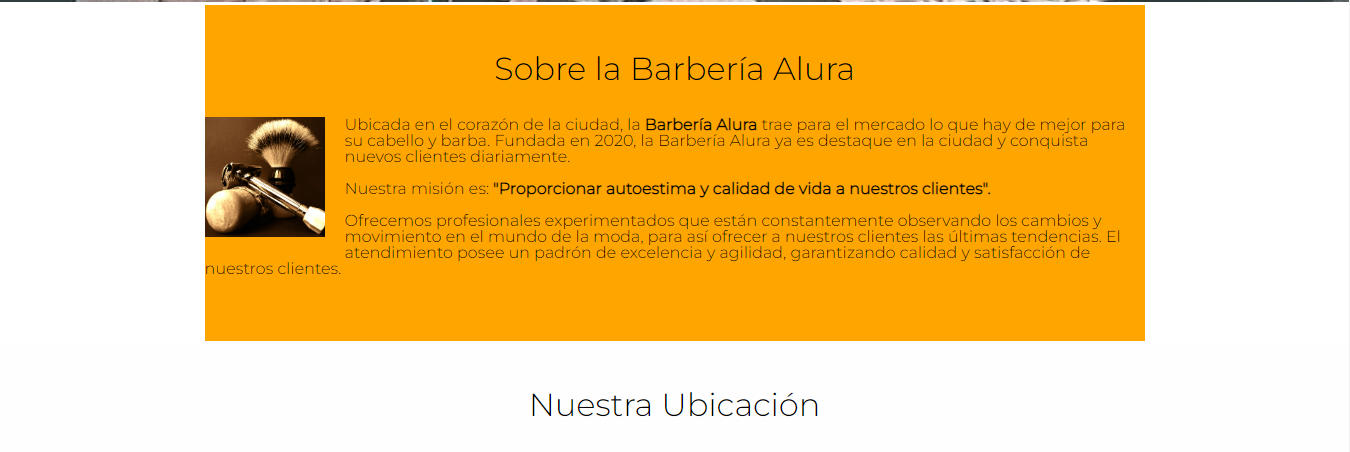
Yo tambien tengo el mismo problema de un compañero, al aplicar el color en .principal solo se aplica en dicha zona, como se hace para que quede como el diferencial?

.principal{
padding: 3em 0;
background: orange;
width: 940px;/*un monitor padrón tiene 1270, es una buena práctica o una práctica muy común que se usa en desarrollo web usar 940 pixeles para centralizar algo**/
margin: 0 auto
}
.banner{
width: 100%;
}
.titulo{
text-align: center;
font-size: 2em; /*2 veces el tamaño de fuente padron (fuente por defecto) (16px)*/
margin: 0 0 1em; /*arriba-derecha-abajo*/
clear: left;/*cualquier configuracion despues del titulo limpiela*/
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.banner em{
font-style: italic;
}
.utencilios{
width: 120px;
float: left;/* Tanto el float:left como el float: right sirven para que el elemento se destaque en la pantalla, la superficie del elemento continúa siendo utilizada y los otros elementos de texto o elementos en línea se posicionan alrededor de él.*/
margin: 0 20px 20px 0;/*superior-derecha-inferio*/
}
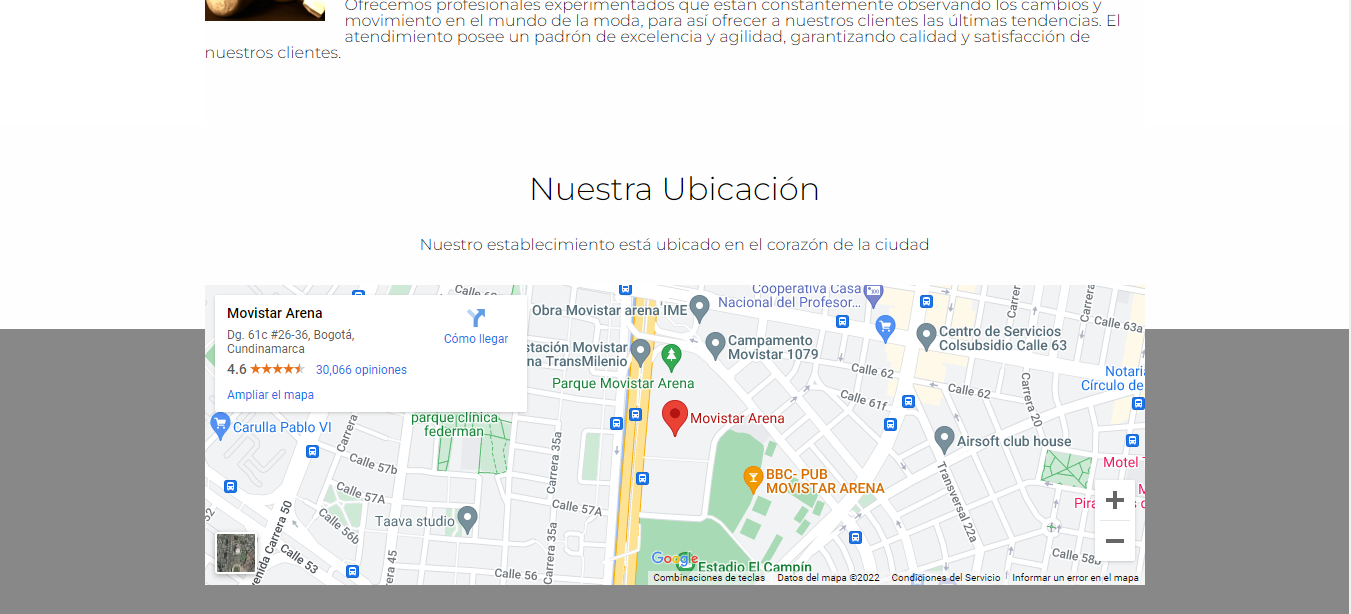
.mapa{
padding: 3em 0;
background: linear-gradient(#fefefefe 40%, blue 20%,#888888 40%); /*figura(linear/radial)-gradient para degradado, si se va a colocar un angulo va primero que los colores, ademas se pueden colocar los porcentajes que se quieran dando un espacio y usando el porcentaje (#fefefefe 50%) */
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
.mapacontend{
width: 940px;
margin: 0 auto
}
.diferenciales{
padding: 3em;
background: #888888;
}
.contenidodif{
width: 640px;
margin: 0 auto;
}
.listadif{
width: 40%;
display: inline-block;
vertical-align: top;
}
.items{
line-height: 1.5; /*e 1.5 es un tamaño referencial que dice 1 + 50% del tañaño padron. lo aplica a los espacios*/
}
.items:nth-child(4){/*sirve para dar estilo a un elemento de la clase en particular sin necesidad de colocar un id (pseudo-clases), el ntp se puede cambiar por el posisonamiento del item (first/last), tambien se puede comocar una n despues del numero para señalizar varios(xn) siendo x el numero y n cada cuanto se va a repetir*/
font-weight: bold;
}
.items:first-child{font-style: italic}
.imagendif {
width: 60%;
}
.video{
width: 560px; /*tamaño original del video*/
margin: 1em auto;
}
aparte de eso no entendí muy bien lo de los %, porque no se me aplican, me gustaría saber como aplicarlos de manera correcta

 Gracias de antemano :)
Gracias de antemano :)




