
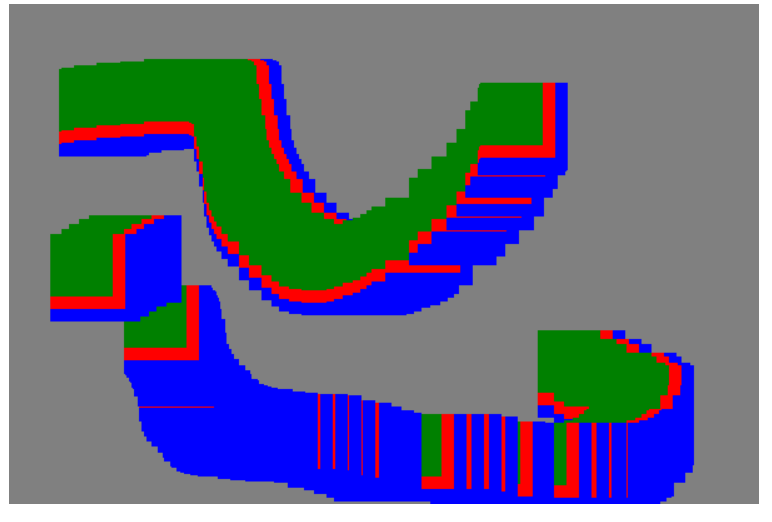
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var rect = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
function dibujarCuadrado(evento) {
if (puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.fillRect(x, y, 70, 70);
pincel.fill();
}
if (puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = "red";
pincel.beginPath();
pincel.fillRect(x, y, 60, 60);
pincel.fill();
}
if (puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = "green";
pincel.beginPath();
pincel.fillRect(x, y, 50, 50);
pincel.fill();
}
}
pantalla.onmousemove = dibujarCuadrado;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>



