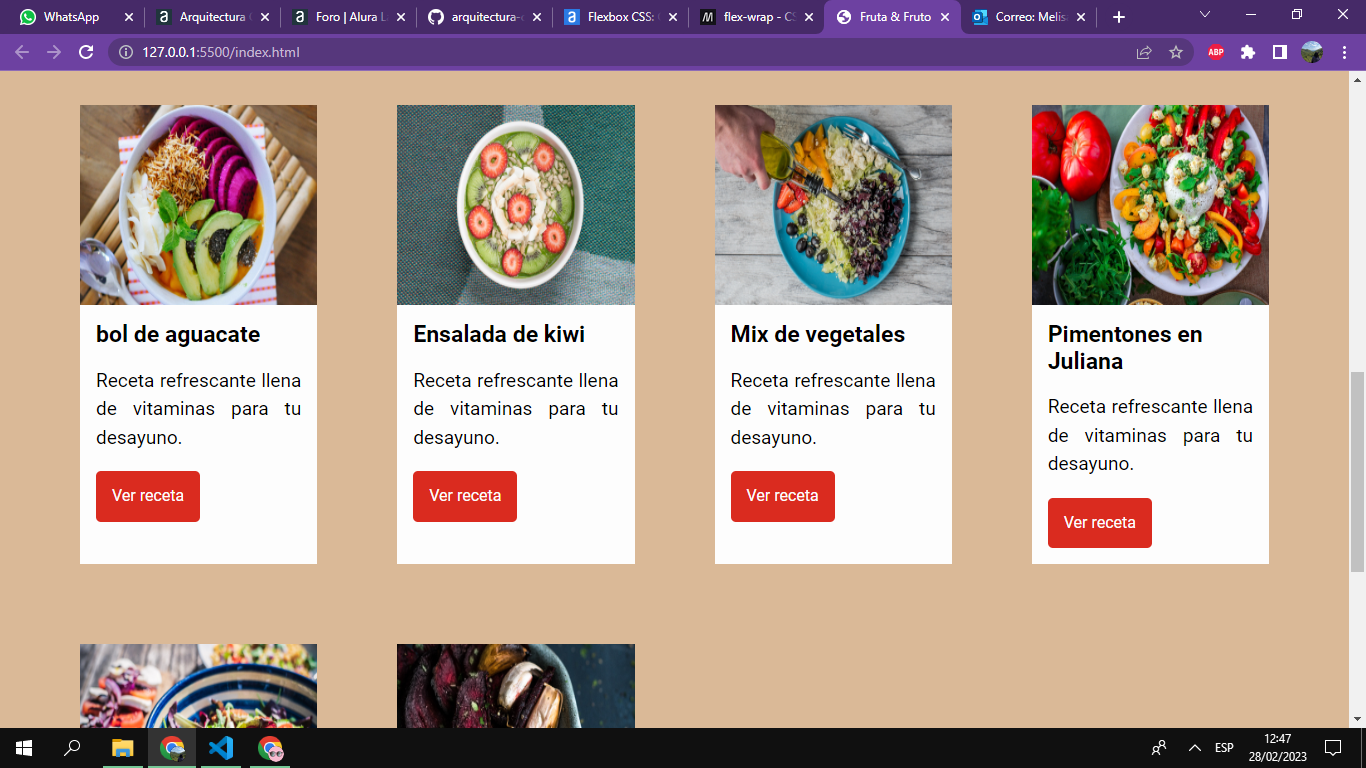
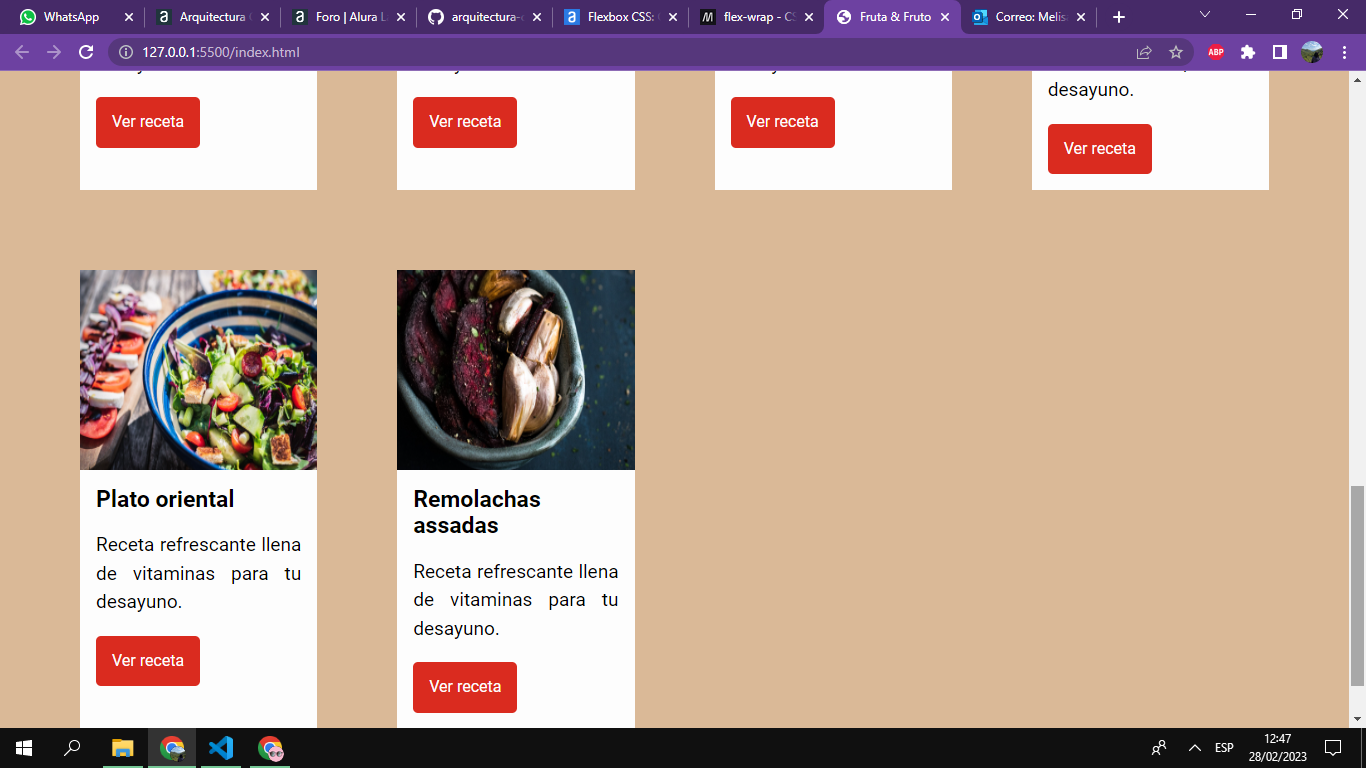
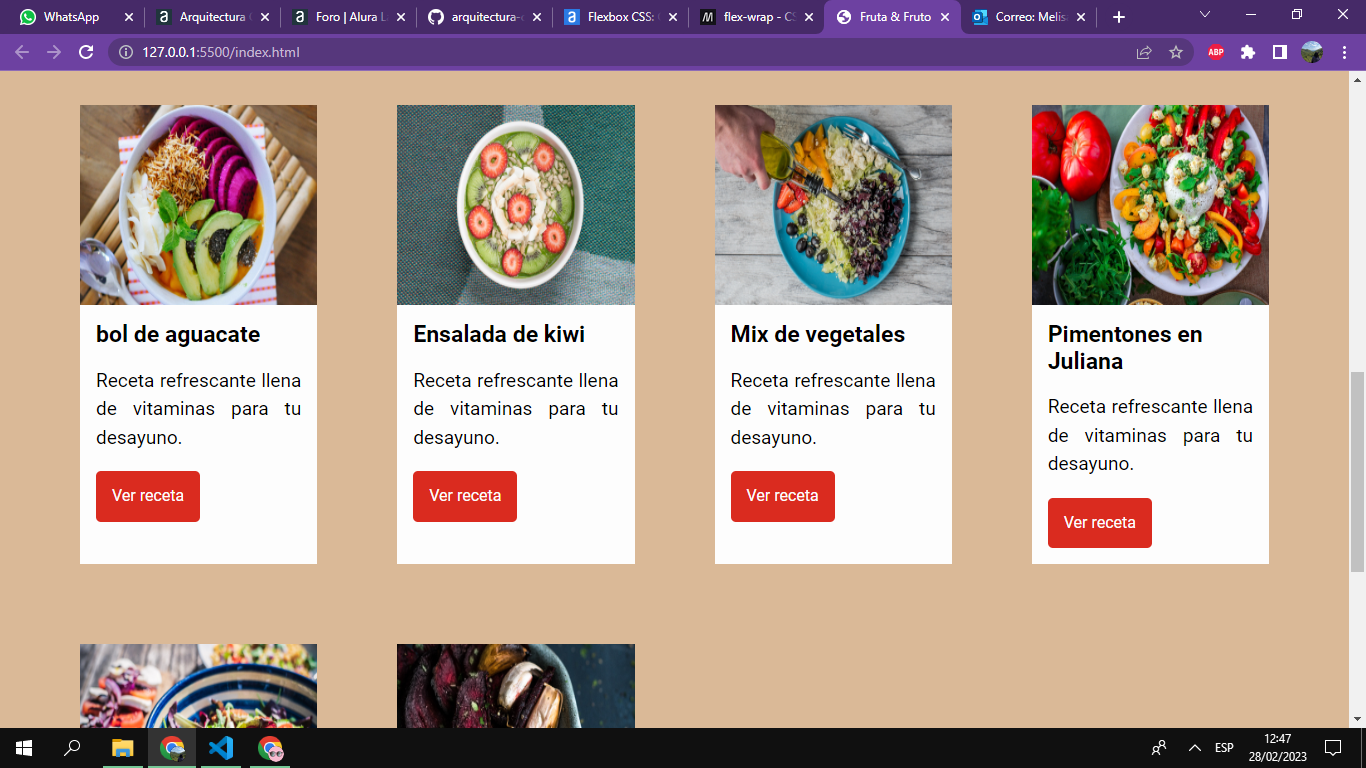
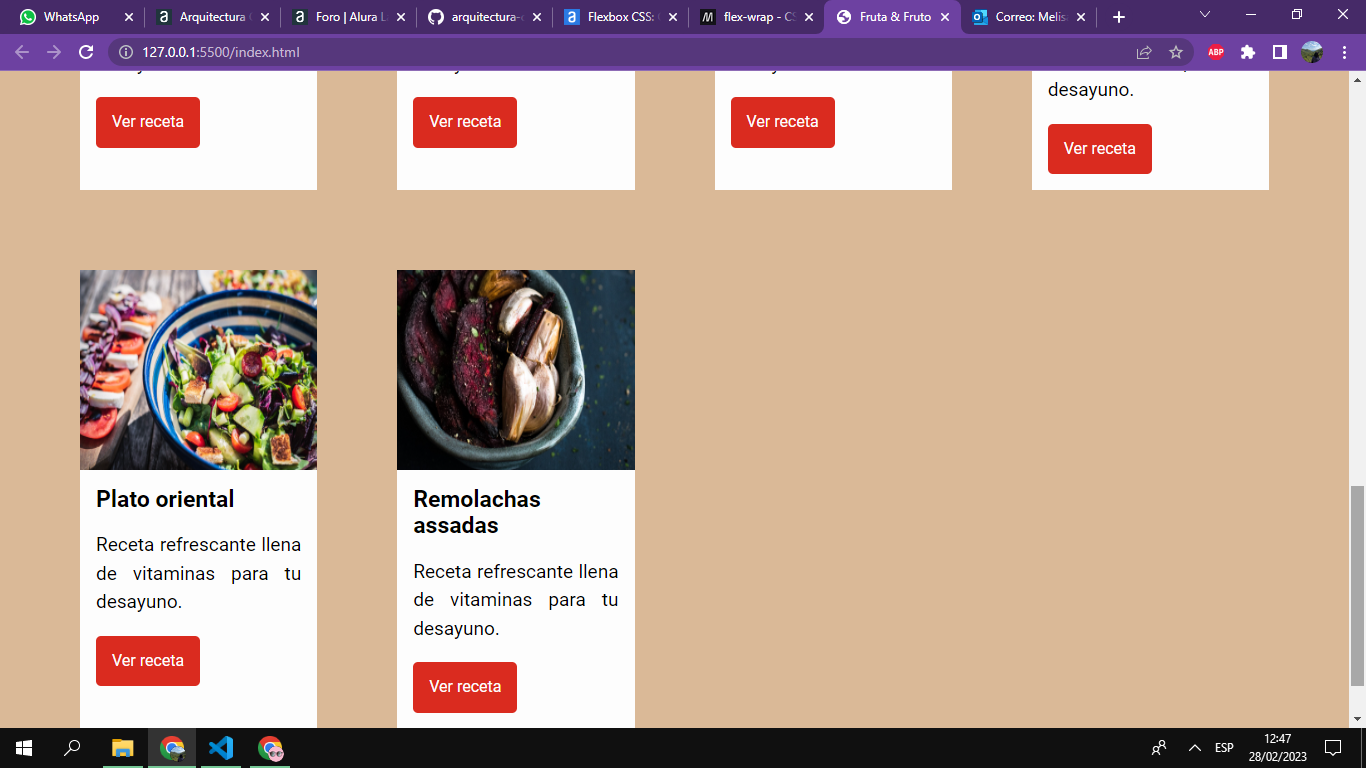
Hola, mis tarjetas de recetas quedan diferentes y desparejas, no logro entender por que, creo que es por el tamaño del titulo, pero es exactamente el mismo que el de la profesora.

Hola, mis tarjetas de recetas quedan diferentes y desparejas, no logro entender por que, creo que es por el tamaño del titulo, pero es exactamente el mismo que el de la profesora.

¡Hola, Melisa! ¿Cómo estás?
¿Puedes, por favor, compartir tu código con nosotros para que podamos ayudarte?
Si tienes duda de como hacerlo, tenemos un video que enseña a compartir tu código en el foro.
¡Gracias!
Prueba añadiendo estas lineas a tu proyecto
.receta__contenido { padding: 3rem; }
o prueba esta también:
.receta__titulo { font-size: 1.4375rem; o font-size: 2rem; }
Muchas gracias, hice lo que me indica Leonardo, pero funciona solo para la primer fila de tarjetas, la segunda queda igual, comparto mi codigo:
.receta{
background: #fdfdfd;
display: flex;
flex-direction: column;
margin-bottom: 5rem;
margin-right: 5rem;
width: calc(25% - 5rem);
object-fit: cover;
}.receta__titulo{
font-size: 1.4375rem;
}.receta__descripcion{
font-size: 1.1875rem;
line-height: 1.5;
text-align: justify;
}.receta__contenido{
padding: 1rem;
}La propiedad de receta__contenido debe ser padding:3rem
.receta__contenido {
padding: 3rem;
}