La sugerencia que yo haría seria hacer algunas variables para facilitar el trabajo y al mismo tiempo si queremos multiplicar con cualquier otro numero solamente sea poner en la variable
var multiplicacion=8; cualquier otro numero y tener el resultado de inmediato sin tener que cambiar cada linea del código al igual que la variable para el nombre
<meta charset="UTF-8">
<script>
var multiplicacion= 8;
var nombre=8;
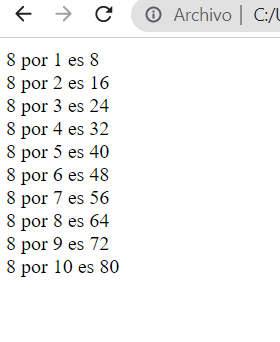
document.write(nombre + " por 1 es " + (multiplicacion* 1) + "<br>");
document.write(nombre + " por 2 es " + (multiplicacion* 2) + "<br>");
document.write(nombre + " por 3 es " + (multiplicacion * 3) + "<br>");
document.write(nombre + " por 4 es " + (multiplicacion * 4) + "<br>");
document.write(nombre + " por 5 es " + (multiplicacion* 5) + "<br>");
document.write(nombre + " por 6 es " + (multiplicacion * 6) + "<br>");
document.write(nombre + " por 7 es " + (multiplicacion * 7) + "<br>");
document.write(nombre + " por 8 es " + (multiplicacion * 8 ) + "<br>");
document.write(nombre + " por 9 es " + (multiplicacion * 9) + "<br>");
document.write(nombre + " por 10 es " + (multiplicacion * 10) + "<br>");
</script>Resultado