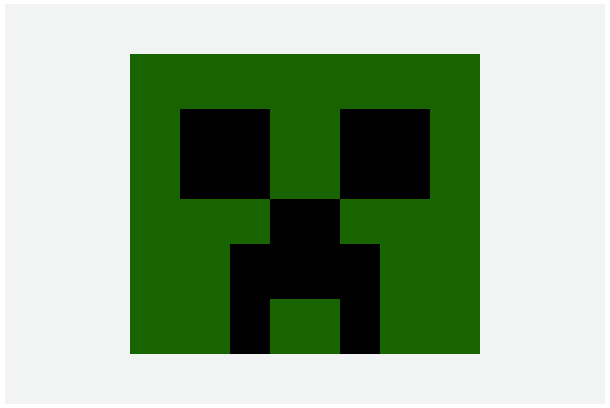
Centre la cara en la mitad del "canvas" según medidas indicadas.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "#f2f4f4"; //propiedad
pincel.fillRect(0, 0, 600, 400); //función
// estilo cabeza.
pincel.fillStyle = "#176400";
pincel.fillRect(125, 50, 350, 300);
// estilos ojos.
pincel.fillStyle = "#000000";
pincel.fillRect(175, 105, 90, 90);
pincel.fillRect(335, 105, 90, 90);
// estilo nariz.
pincel.fillStyle = "#000000";
pincel.fillRect(265, 195, 70, 100);
// estilos boca.
pincel.fillStyle = "#000000";
pincel.fillRect(225, 240, 40, 110);
pincel.fillRect(335, 240, 40, 110);
</script>