Luego de intentar por un buen rato lo pude sacar
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
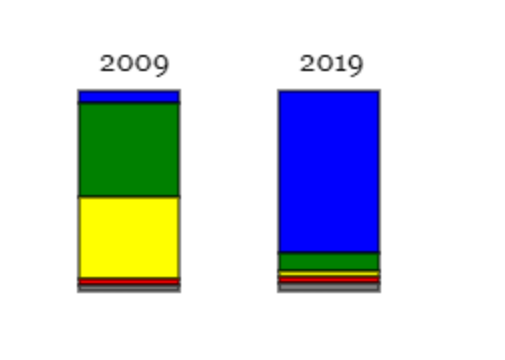
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
//(Chrome es azul, Firefox verde, Internet Explorer amarillo, Safari rojo y otros plomo)
var colores = ["blue","green","yellow", "red","gray"];
function dibujarBarra(x,y,serie,colores,texto){
escribirTexto(x+10,y-10,texto);
var base = 50
var acumulador = 0;
for(contador = 0; contador < serie.length; contador++){
dibujarRectangulo(x, y + acumulador, base, serie[contador], colores[contador])
acumulador = acumulador + serie[contador];
}
}
//Llamado a las funciones
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>