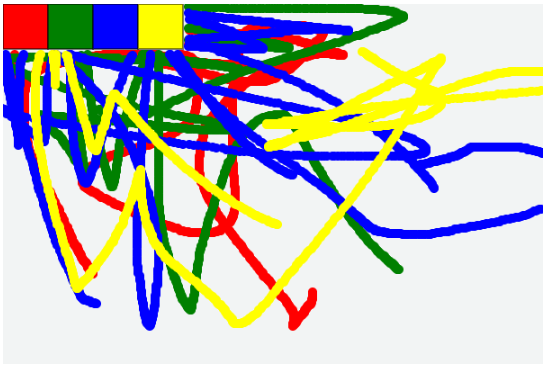
Esta es mi solución a la actividad de practica, es un poco diferente al del profesor.
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "#f2f4f4";
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
var color = "blue";
function dibujarCirculo(x, y, color) {
if (puedoDibujar) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
function cambiarColor(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (x < 50 && y < 50) {
color = "red";
} else if (x < 100 && x > 50 && y < 50) {
color = "green";
} else if (x < 150 && x > 100 && y < 50) {
color = "blue";
} else if (x < 200 && x > 150 && y < 50) {
color = "yellow";
}
}
function pintarCirculo(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (x > 205 || y > 55) {
dibujarCirculo(x, y, color);
}
}
function dibujarCuadro(x, y, size, color) {
pincel.fillStyle = color;
pincel.fillRect(x, y, size, size);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, size, size);
}
function paletaColores() {
dibujarCuadro(0, 0, 50, "red");
dibujarCuadro(50, 0, 50, "green");
dibujarCuadro(100, 0, 50, "blue");
dibujarCuadro(150, 0, 50, "yellow");
}
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
paletaColores();
pantalla.onclick = cambiarColor;
pantalla.onmousemove = pintarCirculo;
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>