En caso de tener alguna duda comunicarse al LinkedIn haciendo click aquí
<canvas width="500" height="500"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "#11009955"
pincel.fillRect(0, 0, 500, 500)
// Se crea la funcion para los rectángulos.
// "x,y" son los valores de las coordenadas donde se iniciará a dibujar.
// "w,h" son el ancho y el largo del rectángulo respectivamente.
// "colorR" se refiere al color del rectángulo.
// Todos los rectángulos tienen un borde negro.
function dibujarRectangulo(x, y, w, h, colorR) {
pincel.fillStyle = colorR;
pincel.fillRect(x, y, w, h);
pincel.strokeStyle = "#111";
pincel.strokeRect(x, y, w, h)
}
// Creando la función para el texto del año.
// "x,y" son las coordenadas donde se iniciará a escribir el texto.
// "text" es el texto que se mostrará (en este caso los años).
// "colorT" se se refiere al color del texto.
/* "font" se usará para ingresar el tamaño de texto en "px" y el tipo
de letra (estos valores deben ser un string y por lo tanto deben
estar entre comillas). */
function escribirTexto(x, y, text, colorT, font) {
pincel.font = font;
pincel.fillStyle = colorT;
pincel.fillText(text, x, y)
}
// Creamos la funcion para dibujar cada una de las barras
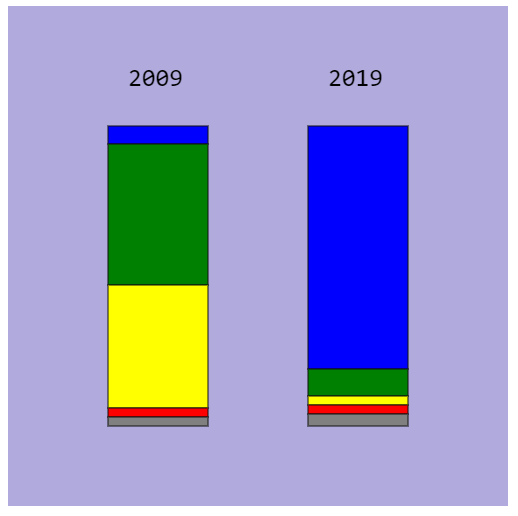
function barra(anho, chrome, firefox, edge, safari, otros) {
/* Se usa la variable "x" para calcular la ubicación en el eje x
según el año ingresado. */
var x = 0;
/* Para ello usamos un switch, dándolo un valor a "x" dependiendo
del año ingresado. */
switch (anho) {
case 2009:
x = 100
break;
case 2019:
x = 300
break;
}
/* Se usa la variable "x" para ubicar el texto sobre la barra que le
corresponde y uso el parámetro "anho" para pasarle el valor como
string a la funcion "escribirTexto()" */
escribirTexto(x + 20, 80, `${anho}`, "#000000", "25px Monospace")
/* Se crea un array con los valores del porcentaje de los navegadores
esto representará a la altura de cada rectángulo en las barras */
var navegadores = [chrome, firefox, edge, safari, otros]
/* Se crea otro array con los valores de cada uno de los colores
asignados a cada uno de los navegadores (estos colores deben
ser correlativos en posición del array anterior, por ejemplo,
a "chrome" le corresponde "blue") */
var colores = ["blue", "green", "yellow", "red", "grey"]
/* La variable "medida" se crea para inicializar la posicion de cada
uno de los rectángulos según el valor de su porcentaje */
var medida = 120
/* Usamos el ciclo for para crear los rectángulos de nuestras barras
además, la usamos para poder sumar las alturas de cada una de los
rectángulos según el porcentaje dado. */
/* Para ello inicializamos un contador "i" y le asignamos un valor
inicial de "0" y le pedimos que repita el ciclo la misma cantidad
de veces como valores tenga el array "navegadores" (para ello
usamos la funcion "length" en el array) */
for (i = 0; i < navegadores.length; i++) {
// El la linea sgte llamamos a la funcion para dibujar los rectángulos.
/* 1° vuelta: "medida" = 120
"navegadores[0]*3" = elValorDeChrome*3
"colores[0]" = elColorDelRectanguloChrome */
/* 2° vuelta: "medida" = 120+elValorDeChrome*3
"navegadores[1] = elValorDeFirefox*3"
"colores[1]" = ELCOLORDERECTANGULOFirefox */
/* 3° vuelta: "medida" = 120+elValorDeCChrome*3+elValorDeFirefox*3
"navegadores[2]" = elValorDeEdge*3
"colores[2]" = elColorDeRectanguloEdge*/
/* etc hasta terminar el ciclo for */
dibujarRectangulo(x, medida, 100, navegadores[i] * 3, colores[i])
/* Se multimplica "*3" al valor del porcentaje porque mi barra mide 300px
y no 100 como la base de un porcentaje */
medida += navegadores[i] * 3
}
}
/* Se llama 2 veces a la funcion "barra()" para crear las 2 barras con
sus parámetros (anho, chrome, firefox, edge, safari, otros) */
// 2009
barra(2009, 6, 47, 41, 3, 3)
// 2019
barra(2019, 81, 9, 3, 3, 4)
</script>