<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto, leyendas) {
var base = 50;
escribirTexto(x, y - 10, texto);
leyendasDelGrafico(y, colores, leyendas);
for(var i = 0; i < serie.length; i++) {
dibujarRectangulo(x, y, base, serie[i], colores[i]);
y = y + serie[i];
}
}
function leyendasDelGrafico(y, colores, leyendas) {
for(var i = 0; i < colores.length; i++) {
dibujarRectangulo(250, y, 10, 10, colores[i]);
escribirTexto(270, y + 10, leyendas[i]);
y = y + 20;
}
}
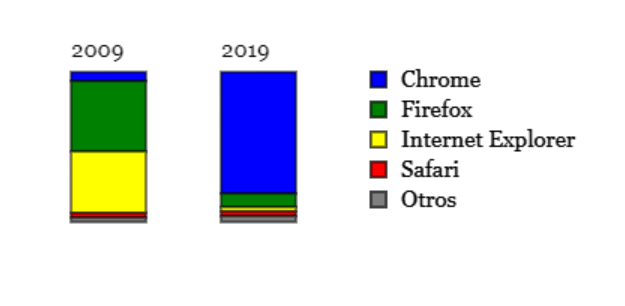
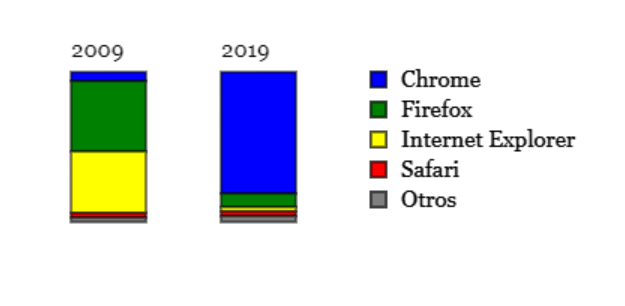
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
var leyendas = ["Chrome","Firefox","Internet Explorer","Safari","Otros"];
dibujarBarra(50, 50, serie2009, colores, "2009", leyendas);
dibujarBarra(150, 50, serie2019, colores, "2019", leyendas);
</script>