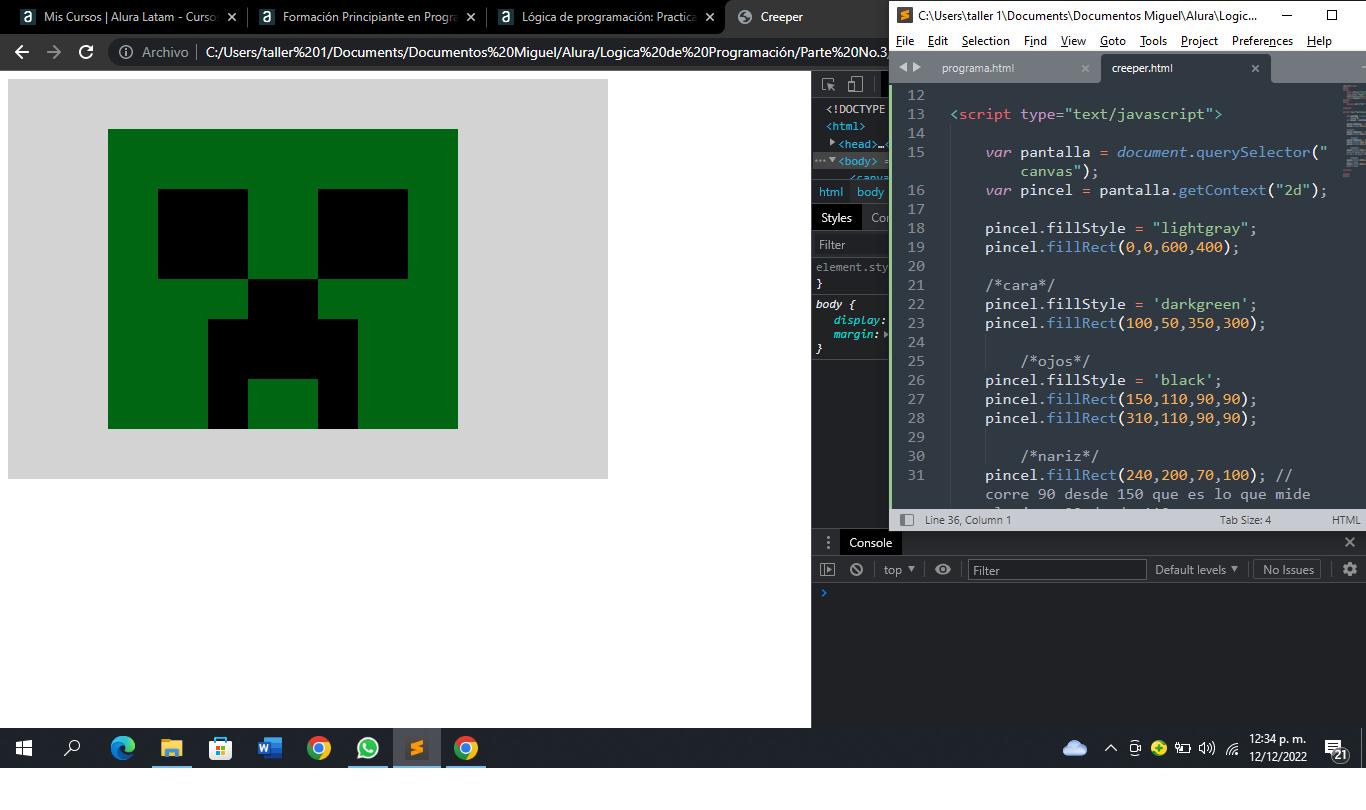
Buen día compañeros, esta es mi respuesta al desafio planteado:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Creeper</title>
</head>
<body>
<canvas width="600" height="400">
</canvas>
<script type="text/javascript">
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0,0,600,400);
/*cara*/
pincel.fillStyle = 'darkgreen';
pincel.fillRect(100,50,350,300);
/*ojos*/
pincel.fillStyle = 'black';
pincel.fillRect(150,110,90,90);
pincel.fillRect(310,110,90,90);
/*nariz*/
pincel.fillRect(240,200,70,100); //corre 90 desde 150 que es lo que mide el ojo y 90 desde 110.
/*boca*/
pincel.fillRect(200,240,40,110); //parte 1 boca
pincel.fillRect(310,240,40,110); //parte 2 boca
</script>
</body>
</html>