<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
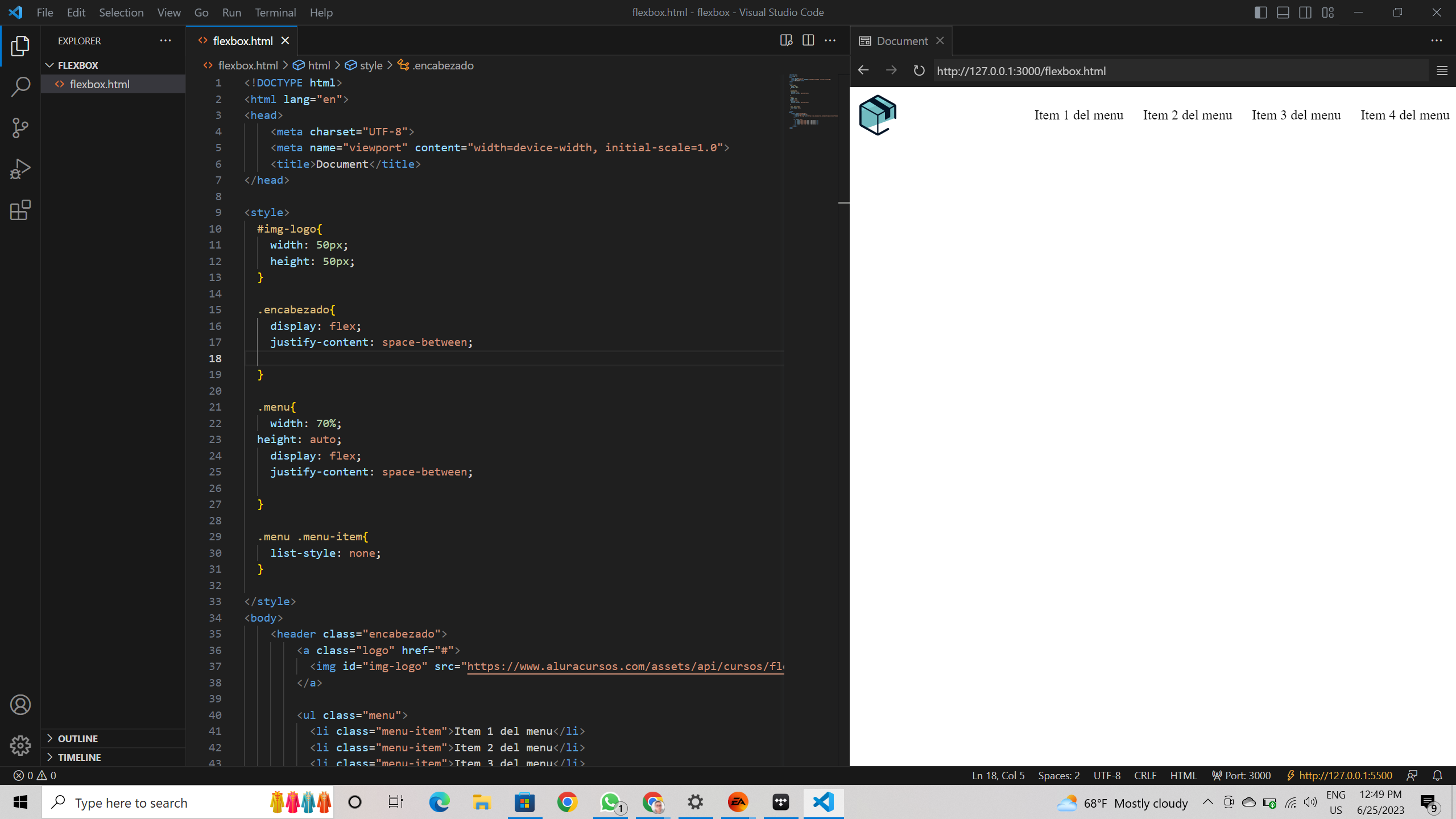
#img-logo{
width: 50px;
height: 50px;
}
.encabezado{
display: flex;
justify-content: space-between;
}
.menu{
width: 70%;
height: auto;
display: flex;
justify-content: space-between;
}
.menu .menu-item{
list-style: none;
}
</style>
<body>
<header class="encabezado">
<a class="logo" href="#">
<img id="img-logo" src="https://www.aluracursos.com/assets/api/cursos/flexbox-posicione-elementos-pantalla.svg">
</a>
<ul class="menu">
<li class="menu-item">Item 1 del menu</li>
<li class="menu-item">Item 2 del menu</li>
<li class="menu-item">Item 3 del menu</li>
<li class="menu-item">Item 4 del menu</li>
</ul>
</header>
</body>
</html>