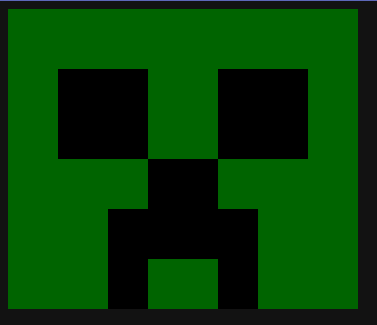
Mis calculos fueron un poco diferentes (en posición cartesiana) pero trate de que sea lo más idéntico a la figura mostrada
<canvas width="600" height="400" ></canvas>
<script>
var pizarra=document.querySelector("canvas");
var pincel=pizarra.getContext("2d");
//cabeza
pincel.fillStyle="darkgreen";
pincel.fillRect(0,0,350,300);
//ojos
pincel.fillStyle="black";
pincel.fillRect(50,60,90,90);
pincel.fillStyle="black";
pincel.fillRect(210,60,90,90);
//nariz
pincel.fillStyle="black";
pincel.fillRect(140,150,70,100);
//boca
pincel.fillStyle="black";
pincel.fillRect(100,200,40,100);
pincel.fillStyle="black";
pincel.fillRect(210,200,40,100);
</script>