Buenas tardes por que o me funciona mi style css para darle color a ingresar mi imagen espero y me puedan ayudar
Buenas tardes por que o me funciona mi style css para darle color a ingresar mi imagen espero y me puedan ayudar
Hola María Fernanda, ¿Podrias poner tu código que no funciona, de ejemplo? :)
Leopoldo. es que en el titulo si me deja colocarle el color . pero en los párrafos no . el código es . body{ background: #cccccc; } pero no me agrega el color . me sale todo blanco
recorda que para darle color a un parrafo se utiliza
p { color: red}
puedes asignar mas colores a otros elementos como los h1, h2, h3
pero siempre debes especificarselo
h1 { color: #f85ac8}
h3 { color: #B7C2F5}
buenos noche si eso lo hago en html pero cuando lo voy hacer en css no me funciona
Hola Maria Fernanda,
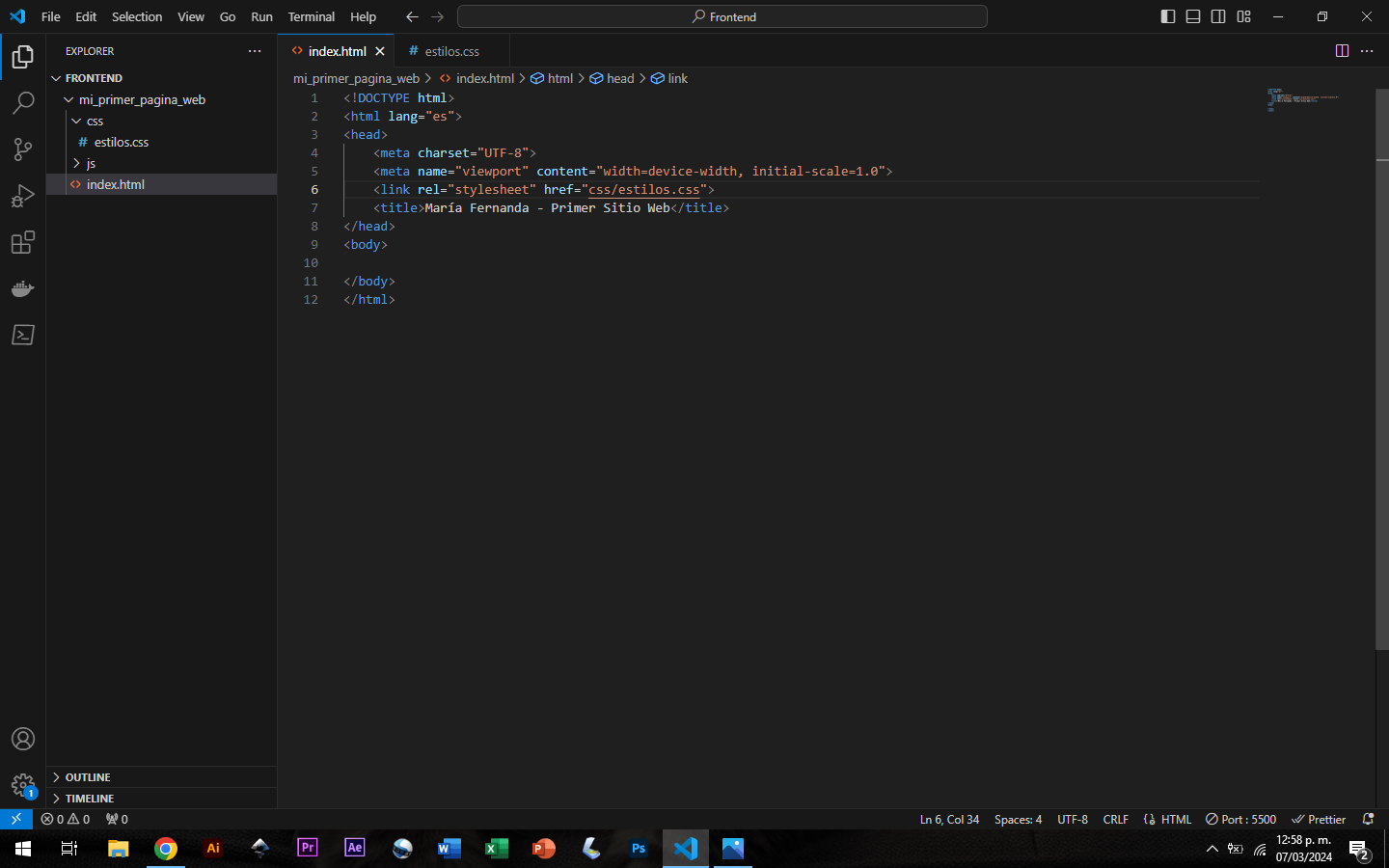
Por supuesto mira, lo primero que te recomiendo es que revises si está apropiadamente vinculado tu archivo "style.css" (o como le hayas llamado, ej: estilos.css) a tu documento (archivo) HTML. Recuerda que la etiqueta que hace esto posible es <link> (es una etiqueta abierta y va dentro de <head></head> (ésta última, es cerrada y va antes de <body></body> también etiqueta cerrada). Asegúrate de que tenga "rel" con el valor "stylesheet" <link rel="stylesheet" href="style.css"> y ahora sí muy importante: la ruta al archivo. Considera que si deseas que tus archivos estén uno junto al otro, por decir: index.html y estilos.css bueno deben estar dentro de tu carpeta de proyecto (llamemosle: "mi_primera_pagina_web"), expresado aquí en texto deberá verse algo así:
CARPETA: mi_primera_pagina_web
ARCHIVOS: index.html estilos.css (estilos.css -> mi_primera_pagina_web <- index.html)
en este caso la etiqueta HTML se vería así: <link rel="stylesheet" href="estilos.css">.
Pensando en las buenas prácticas, ocupando más carpetas nos da oportunidad de organizar mejor los archivos conforme crece el proyecto, una manera práctica y casi universal de comenzar es separando los archivos de estilos y los de programación, por ejemplo:
mi_primera_pagina_web <- index.html
mi_primera_pagina_web <- css <- estilos.css
mi_primera_pagina_web <- js <- mi_aplicacion.js
En este último escenario la etiqueta link se vería así: <link rel="stylesheet" href="css/estilos.css"> en éste caso, la carpeta css deberá estar en el mismo directorio que contiene al archivo index.html.
Me detengo aquí con ese tema y continúo con el siguiente que es meramente de los estilos.
Recuerda que para darle estilo a algo, primero te recomiendo visualizarlo como una maqueta en la que ubicas elementos (etiquetas), les pones contenidos (como imagenes, textos u otros datos multimedia) y después deseas ponerles color, tamaño o forma o incluso modificar la posición actual. Ésto lo haces principalmente con CSS. Tal vez te sirva imaginar que HTML es tu tablilla (o lienzo) en la cual poner tu "arte" y CSS tus acuarelas, silicón, brillantinas, listones, tijeras, óleos... ¿Qué tal?, ¿Está funcionando?... Ahora mira lo siguiente: tienes tu lienzo listo que es la etiqueta <body>:
<body>

</body>
Dentro de body ahora sí, tu lienzo debería verse con el color hexadecimal que elegiste: #cccccc

A continuación el documento HTML:

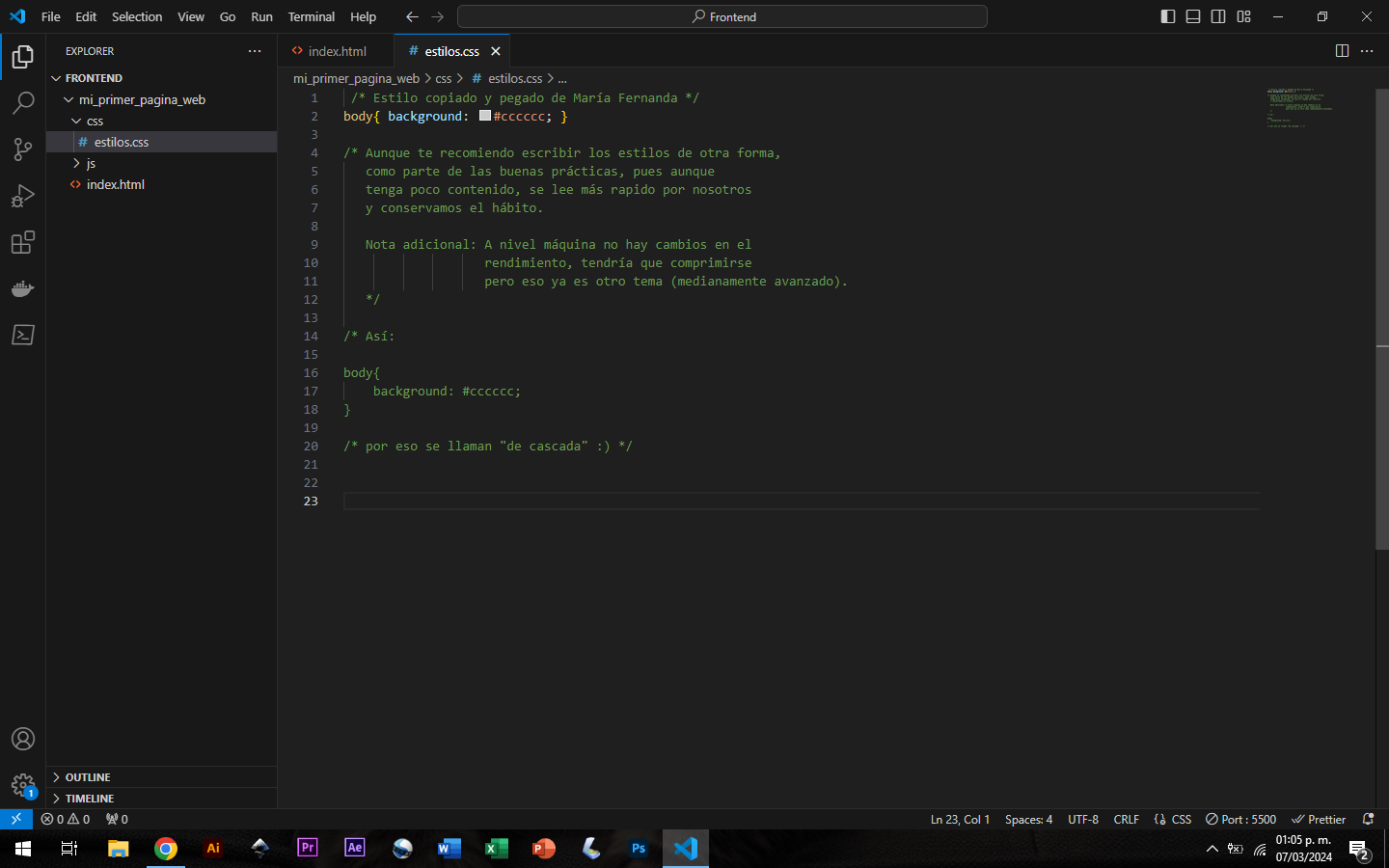
Ahora tu línea de estilo:

Por otra parte, recuerda que es mucho mejor utilizar id's y clases para dar estilo a las etiquetas. Sin embargo, si lo que deseas es asignar estilos directamente a los elementos (etiquetas) como p, h1, section, article, div : la sintaxis que ocupaste para body es la más adecuada.
Por lo mientras, dejo esto en tu consideración si ya se ha resuelto tu problema o duda.
Me disculpo porque no había visto que respondiste, pues la notificación por correo la tenía en spam. Estaré más pendiente para poder apoyar.
Saludos. Sinceramente, Leo.
buenas tardes leo. si yo realizo todo lo que me dijistes asi tambien lo explica cristian en los videos. pero lo hare de nuevo para ver cual es el error . pero muchas gracias .