Muy buenas, primero que todo me gustaría darle las gracias al profesor Cristian, por hacer este curso bastante llevadero y fácil de entender. Y a su vez compartir algunos apuntes que tome mientras estudiaba la clase "Comienza a programar hoy" esperando que les sirvan a otras personas como yo que realmente parten de cero y bueno si hay algo que corregir también sean libres de hacerlo ya que con esto aprendemos todos.
APUNTES Lenguaje de programación: debe ser un lenguaje de sintaxis simple y versátil, a nivel de curso usaremos el más utilizado a nivel mundial que es el JS (JavaScripts). También dentro del curso hay algunas nociones básicas que debemos manejar ya que las usaremos constantemente dentro del curso.
-Lector de código: Browser, que son los navegadores como Google Chrome, Mozilla firefox, entre otros. -Editor de texto: Herramienta para editar código, como por ekemplo notepad de windows, notepad++, y el sublime editor de texto. -Consola de desarrollo: que esta dentro del browser.
Notas: Navegador padrón: es un navegador que trae incorporado el equipo cuando lo compras. Navegador Poliglota: es el que puede leer más de un código. TAG: Son etiquetas que de HTML, que describen contenido mediante una palabra clave y se comienzan siempre con <** y luego para finalizar utilizamos el **>.
Algunos de los TAG que usamos en esta clase fueron: : que sirve para hacer saltos de linea.
: que se utiliza para destacar un texto y debe ser siempre finalizado con un
donde deseemos que el texto quede destacado. : para crear links y de igual modo como el anterior también se finaliza con un .Dentro de una de las cosas que usamos cuando aplicamos el también es el href, que entrega el atributo a la etiqueta cuando añadimos el link que queremos usar para el hipervinculo.
JavaScript ¿Cómo ingreso un JavaScript en el editor de texto? Al igual que el HTML, los JS, pueden ir junto a los HTML, cuando creamos una página web, esto se debe a que los navegadores son poliglotas y pueden leer tanto HTML, como JS, lo que cambia en cuanto a su encriptado es la forma en la que ingrea la instrucción.
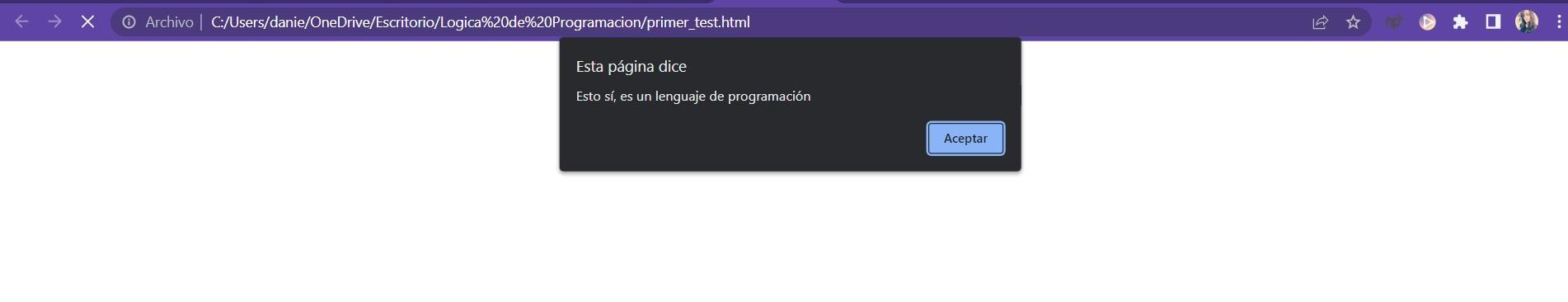
Cuando usamos JS lo hacemos de la siguiente manera:
<Script> y para finalizar la instrucción </script>Es importante que cuando ingresemos nuestro texto usemos () y luego "" finalmente usamos () y siempre terminamos con ;
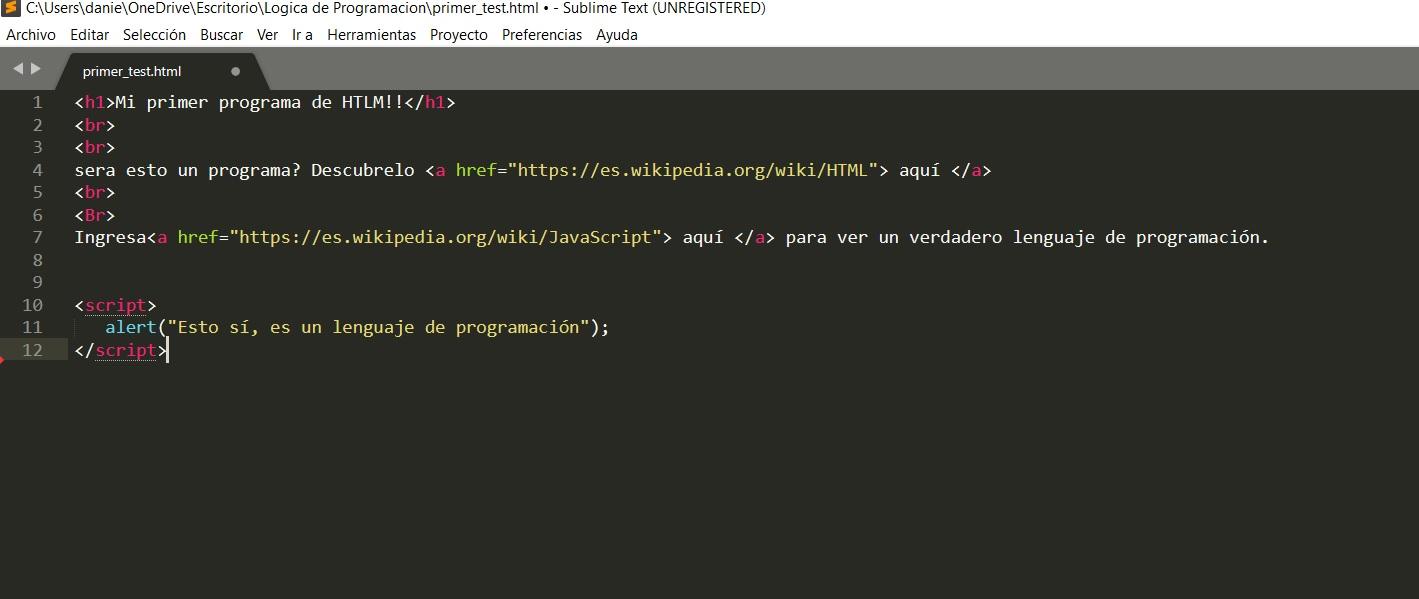
MI PRIMER TEST HTML
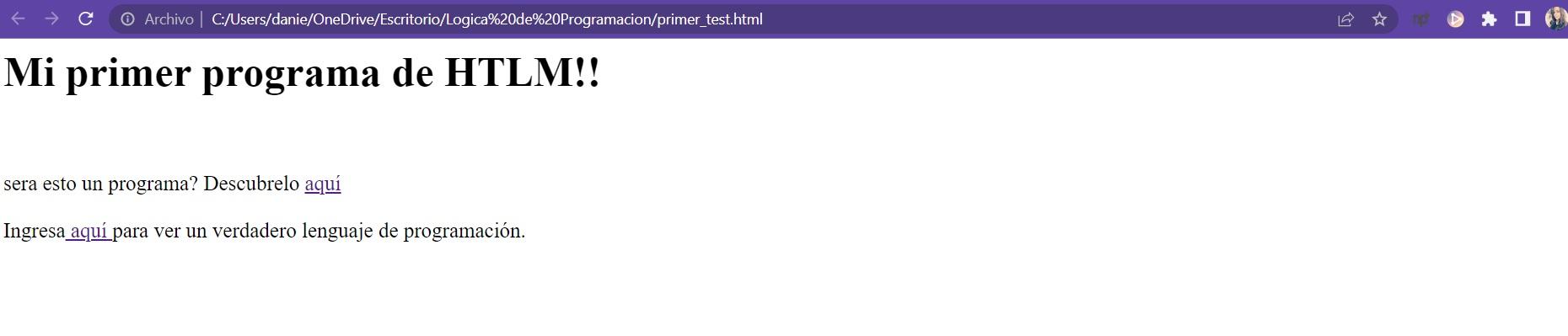
Mi primer programa de HTLM!!
sera esto un programa? Descubrelo aquí Ingresa aquí para ver un verdadero lenguaje de programación. !