Hola quedó muy bien, es un poco confuso al principio pero lo entendí de esta forma:
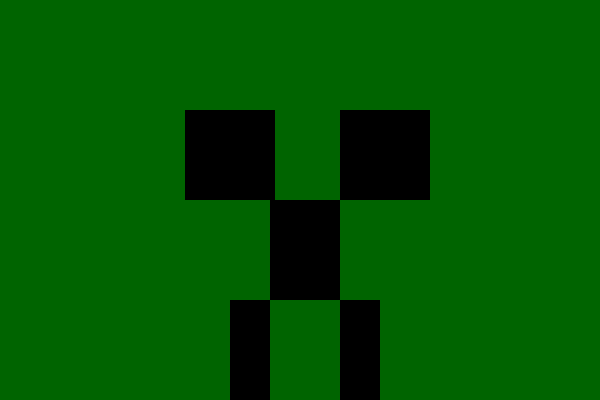
pincel.fillRect(horizontal,vertical,ancho,alto);
El primer valor te sitúa desde la izquierda de la pantalla empezando en cero y a medida que aumentas el valor se mueve horizontalmente a la derecha.
El segundo valor te mueve de manera vertical por la pantalla empezando con el cero que sería arriba y al aumentar el valor se mueve hacia abajo.
El tercer valor da el ancho del dibujo entre más grande sea el valor ocupara más espacio de manera horizontal de izquierda a derecha.
El cuarto valor da el alto del dibujo al aumentar este valor se alargará el cuadro de manera vertical es decir arriba hacia abajo.