
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<title>CANVAS</title>
</head>
<body>
<div class="container text-center"><br>
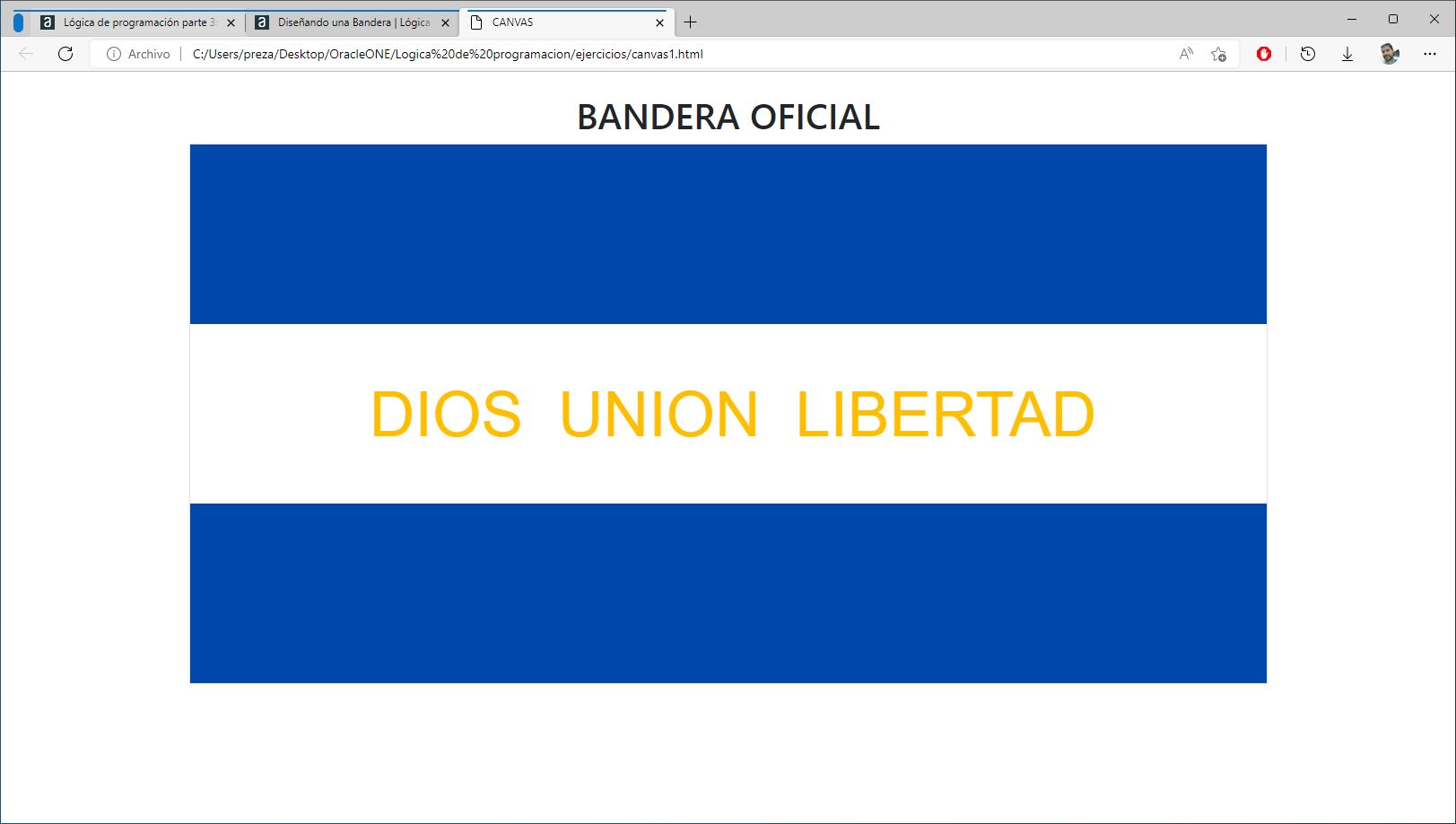
<h1>BANDERA OFICIAL</h1>
<canvas width="1200" height="600" class="border">
</canvas>
</div>
<script>
var screen = document.querySelector("canvas");
var pincel = screen.getContext("2d");
pincel.fillStyle = "#0047AB"; //propiedad
pincel.fillRect(0,0,1200,200); //funcion
pincel.fillStyle = "#FFBF00 ";
pincel.font = "70px Arial";
pincel.fillText("DIOS UNION LIBERTAD",200,325);
pincel.fillStyle = "#0047AB";
pincel.fillRect(0,400,1200,200);//(x, y, ancho, alto)
</script>
</body>
</html>



