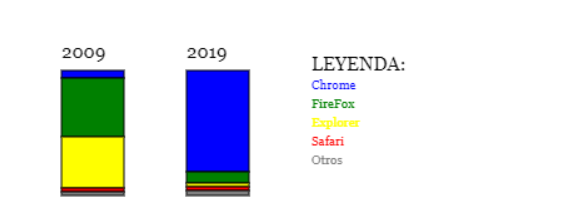
Hola, les comparto mi codigo para la actividad del graficu de barras. le adicione una función para mostrar la leyenda con los colores de las series de datos. Saludos.
<canvas width="600" height="400"></canvas>
<script>
// Este programa dibuja un graficó de barras para dos series de datos almacenados en un array.
function dibujarRectangulo (x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto (x , y, texto, color, fuente) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font = fuente;
pincel.fillStyle = color;
pincel.fillText(texto, x, y);
}
function dibujarBarra (x, y, serie, colores, texto) {
escribirTexto (x, y - 10, texto, "black", "15px Georgia");
var sumaAltura = 0; //variable auxiliar
for (var i = 0; i <= serie.length; i ++) {
var altura = serie[i];
dibujarRectangulo(x, y + sumaAltura, 50, altura, colores[i]);
sumaAltura = sumaAltura + altura;
}
}
function dibujarLeyenda (x, y, leyenda) {
escribirTexto (x + 200, y, "LEYENDA:", "black", "15px Georgia"); //Texto para el titulo del letrero (Leyenda)
espaciado = 15;
for (i = 0; i < leyenda.length; i ++) {
escribirTexto (x + 200, y + espaciado, leyenda[i], colores[i], "10px Georgia"); //Texto de la leyenda
espaciado = espaciado + 15;
}
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var leyenda = ["Chrome", "FireFox", "Explorer", "Safari", "Otros"];
var colores = ["blue","green","yellow", "red","gray"];
dibujarBarra (50, 50, serie2009, colores, "2009");
dibujarBarra (150, 50, serie2019, colores, "2019");
dibujarLeyenda (50, 50, leyenda);
</script>