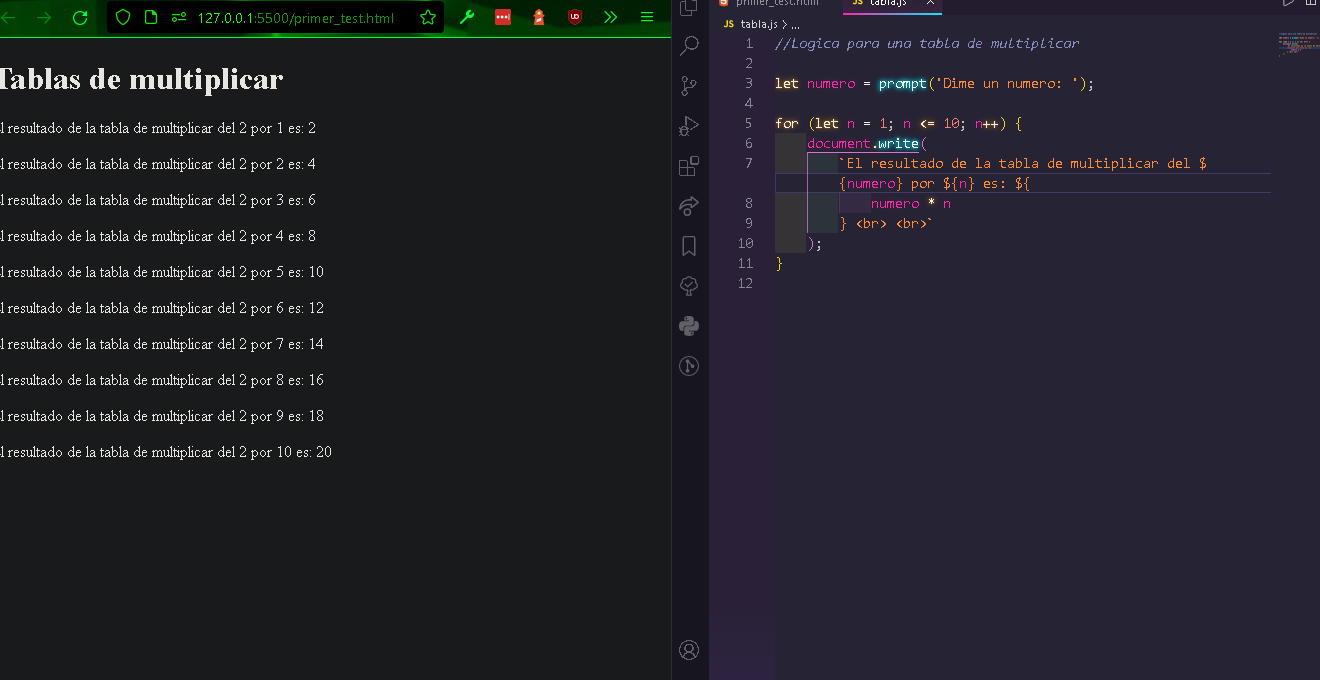
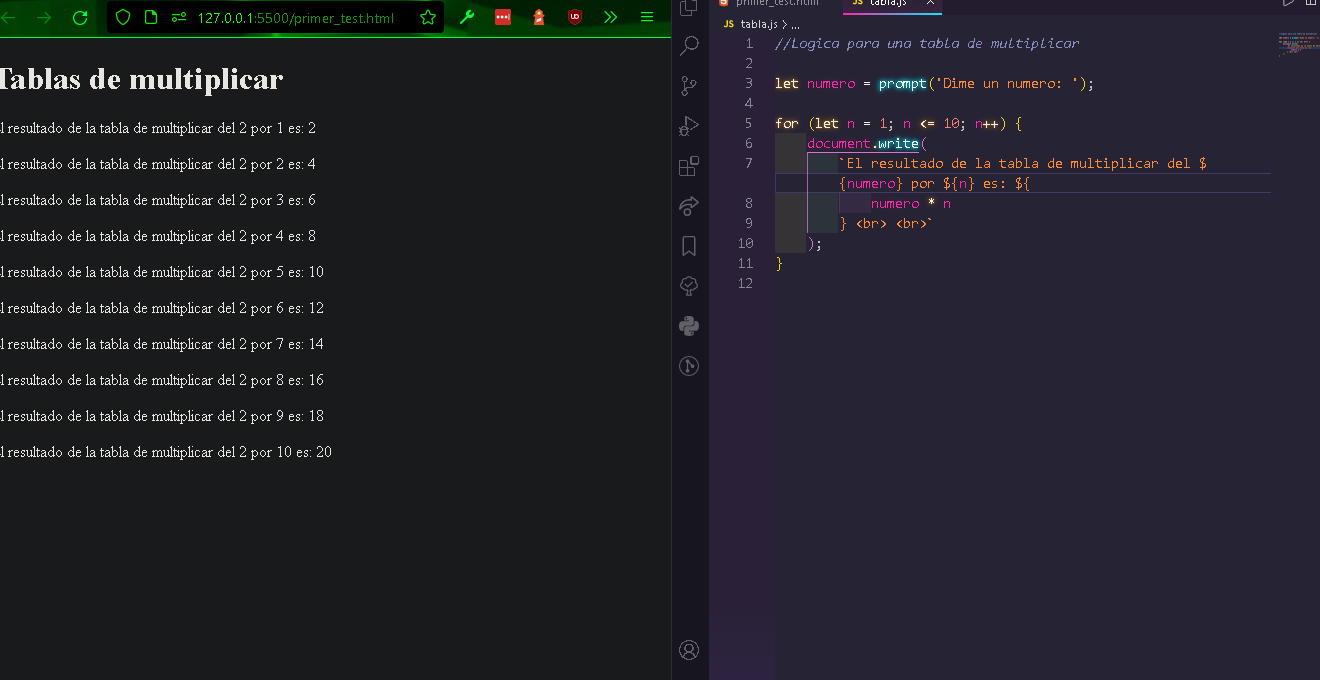
 Usando un prompt el cual nos ayuda a pedir datos al usuario, que es donde le pediremos un numero y multiplicarlo despues usando for loop para crear una iteracion y luego hacemos la operacion.
Usando un prompt el cual nos ayuda a pedir datos al usuario, que es donde le pediremos un numero y multiplicarlo despues usando for loop para crear una iteracion y luego hacemos la operacion.
 Usando un prompt el cual nos ayuda a pedir datos al usuario, que es donde le pediremos un numero y multiplicarlo despues usando for loop para crear una iteracion y luego hacemos la operacion.
Usando un prompt el cual nos ayuda a pedir datos al usuario, que es donde le pediremos un numero y multiplicarlo despues usando for loop para crear una iteracion y luego hacemos la operacion.
Hola Jesus, espero que estés bien!
Parece que ya tienes experiencia en programación, gracias por compartir tu código con la comunidad.
Felicidades por tu código, continúa con tus estudios y cualquier duda estaremos aquí.
No mucha, pero para los temas que se estan viendo en el curso ya los he visto y un poco mas avanzados y es cuando encuentro una solucion un poco mas corta pero en javascript digamos que de un 100 ando en un 25 o 30 donde entiendo un poco mas, pero gustan los ejercicios retos.
Hola a tod@s, buenas noches. Les comparto, la resolución de la actividad correspondiente.
<meta charset="UTF-8">
<script>
document.write("<h1><u>Tabla del 5</u></h1>");
document.write("5 por 1 es: " + 5 * 1 + "<br><br>");
document.write("5 por 2 es: " + 5 * 2 + "<br><br>");
document.write("5 por 3 es: " + 5 * 3 + "<br><br>");
document.write("5 por 4 es: " + 5 * 4 + "<br><br>");
document.write("5 por 5 es: " + 5 * 5 + "<br><br>");
document.write("5 por 6 es: " + 5 * 6 + "<br><br>");
document.write("5 por 7 es: " + 5 * 7 + "<br><br>");
document.write("5 por 8 es: " + 5 * 8 + "<br><br>");
document.write("5 por 9 es: " + 5 * 9 + "<br><br>");
document.write("5 por 10 es: " + 5 * 10 + "<br><br>");
document.write("<br>");
var tablaDeMultiplicar = 8;
document.write("<h1><u>Tabla del 8</u></h1>");
document.write(tablaDeMultiplicar + " x 1 = " + tablaDeMultiplicar * 1 + "<br><br>");
document.write(tablaDeMultiplicar + " x 2 = " + tablaDeMultiplicar * 2 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 3 = " + tablaDeMultiplicar * 3 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 4 = " + tablaDeMultiplicar * 4 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 5 = " + tablaDeMultiplicar * 5 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 6 = " + tablaDeMultiplicar * 6 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 7 = " + tablaDeMultiplicar * 7 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 8 = " + tablaDeMultiplicar * 8 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 9 = " + tablaDeMultiplicar * 9 + "<br><br>" );
document.write(tablaDeMultiplicar + " x 10 = " + tablaDeMultiplicar * 10 + "<br><br>");
</script>¡Saludos Cordiales!