<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
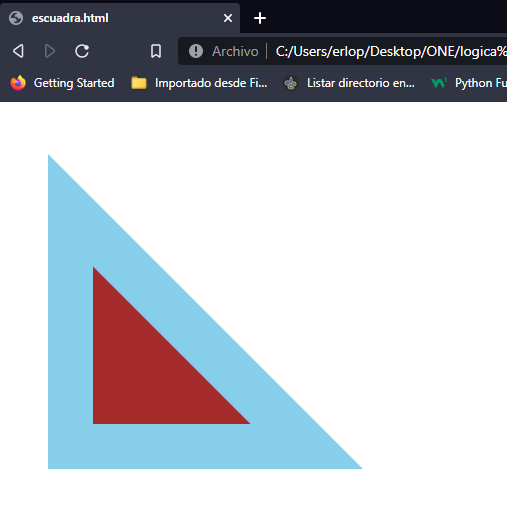
function triangulo(a,b,x,y,w,z) {
pincel.beginPath();
pincel.moveTo(a,b);
pincel.lineTo(x,y);
pincel.lineTo(w,z);
}
function pintar(color) {
pincel.fillStyle = color;
pincel.fill();
}
triangulo(50,50,50,400,400,400);
pintar("skyblue")
triangulo(100,175,100,350,275,350);
pintar('brown');
</script>