Hola a todos no sé porque, pero para mí la parte más difícil ha sido entender como dibujar la línea y también el circulo
Hola a todos no sé porque, pero para mí la parte más difícil ha sido entender como dibujar la línea y también el circulo
Hola Graciela, espero que estés bien.
Es un tema que genera dudas a muchas personas desarrolladoras al empezar los estudios en programación, que bien que pediste apoyo.
Anduve mirando en la documentación para buscar una forma sencilla, pero eficiente para explicarle mejor lo de las posiciones del canvas. Te dejo el link.
Ahí dice:
"Antes de empezar a dibujar, tenemos que hablar de la cuadrícula del canvas o del espacio de coordenadas.", a continuación dice:
"Normalmente, 1 unidad en la cuadrícula corresponde a 1 píxel en el canvas. El origen de esta cuadrícula se sitúa en la esquina superior izquierda..." y por último: "... x e y especifican la posición en el canvas (relativa al origen) de la esquina superior izquierda del rectángulo. width y height proporcionan el tamaño del rectángulo."
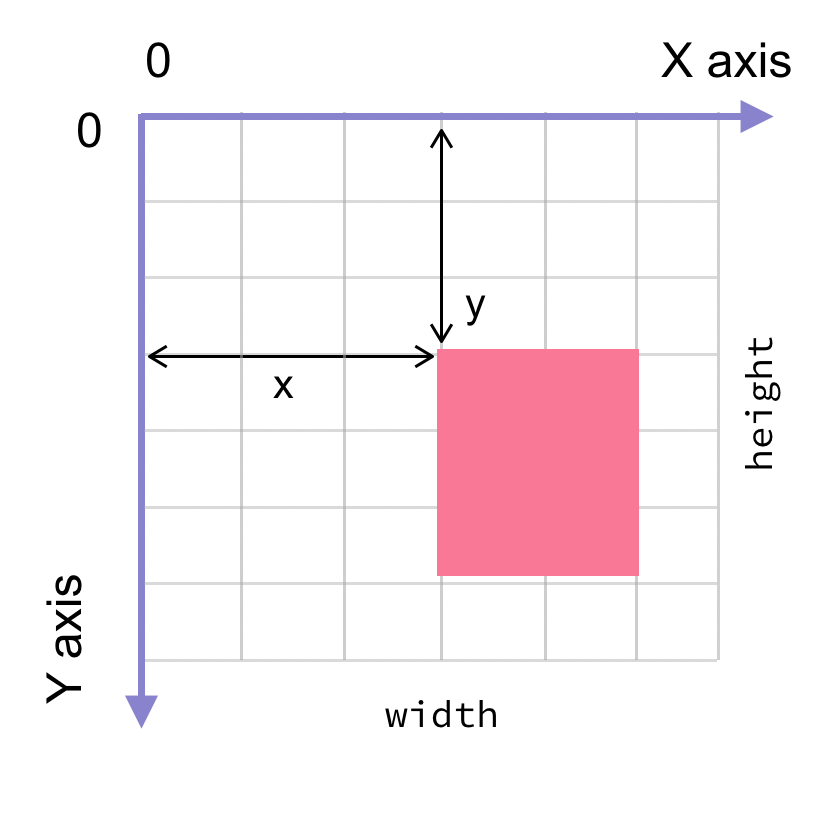
Para entender, vamos a analizar la siguiente imagen:

En este ejemplo podemos ver que los elementos se colocan en relación con las coordenadas (0,0), podemos también deducir que la función hecha para dibujarlo seria como: pincel.fillRect(4, 4, 2, 3);, donde x = 4, pues el dibujo empieza en el cuadrado, que vamos a decir "pixel", número 4 desde la izquierda hacia la derecha; y = 4, pues el dibujo empieza en el "pixel" número 4 desde la parte superior hacia la parte inferior de la cuadricula; width = 2, ya que el pincel solo camina dos "pixeles" desde el punto x, hacia la derecha; y height = 3, porque el pincel camina tres "pixeles" desde el punto y, hacia la parte inferior.
Espero que haya podido entender mejor. Si te quedan dudas, vuelve a ese tópico para que podamos buscar las mejores soluciones juntas.
¡Saludos!
Hola Priscila, buenas noches, Muchas por su ayuda.
De nada, cariño.
Estaremos aquí siempre cuando necesites apoyo. :)
¡Saludos!