

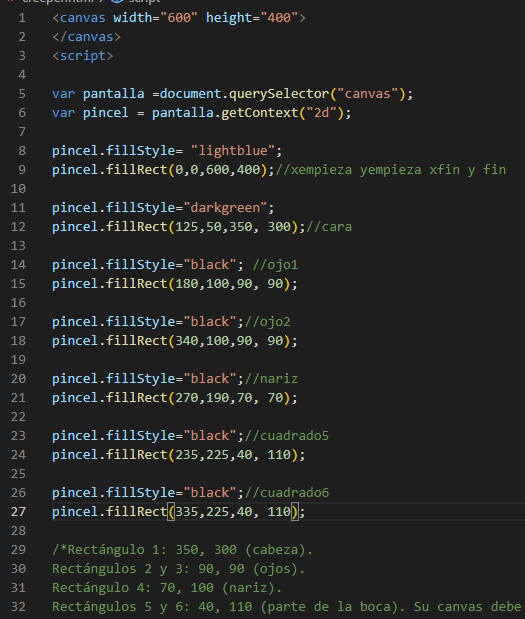
<canvas width="600" height="400">
</canvas>
<script>
var pantalla =document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
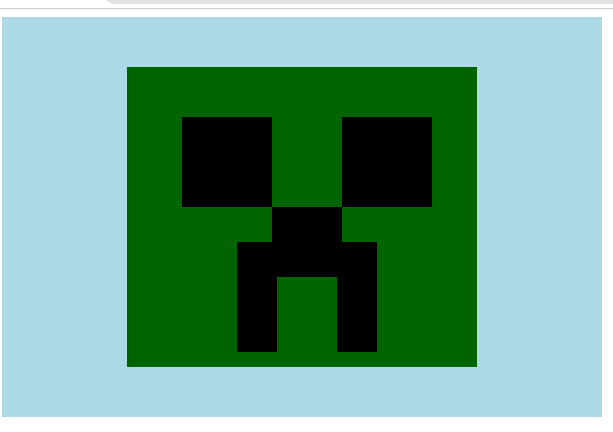
pincel.fillStyle= "lightblue";
pincel.fillRect(0,0,600,400);//xempieza yempieza xfin y fin
pincel.fillStyle="darkgreen";
pincel.fillRect(125,50,350, 300);//cara
pincel.fillStyle="black"; //ojo1
pincel.fillRect(180,100,90, 90);
pincel.fillStyle="black";//ojo2
pincel.fillRect(340,100,90, 90);
pincel.fillStyle="black";//nariz
pincel.fillRect(270,190,70, 70);
pincel.fillStyle="black";//cuadrado5
pincel.fillRect(235,225,40, 110);
pincel.fillStyle="black";//cuadrado6
pincel.fillRect(335,225,40, 110);



