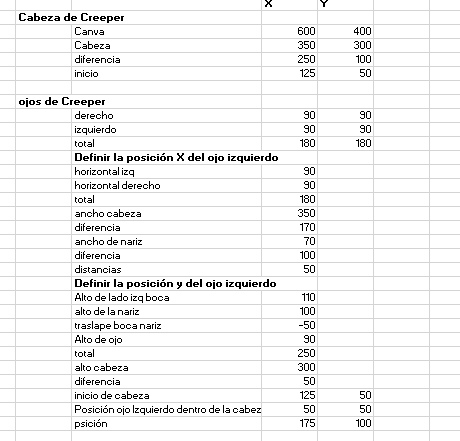
Excelente trabajo, yo trate de darle un poco de calculo para lograr la simetría inicialmente un poco de análisis y de lógica y luego manos a la obra. Espero poder aportar como tu lo has hecho. Saludes
 )
)
luego ya teniendo la ubicaciones iniciales ya todo fue sumas y restas según convenía.
<meta charset="UTF-8">
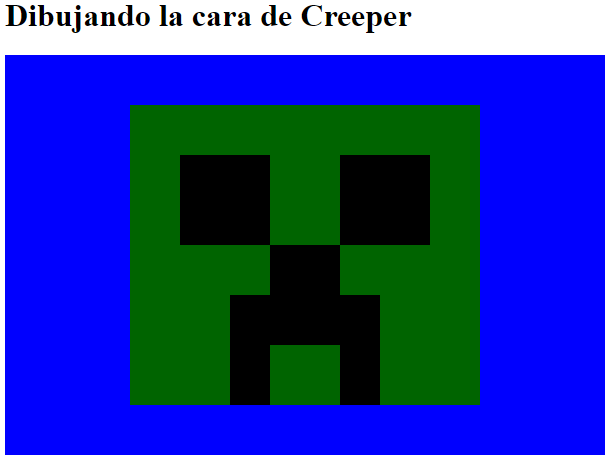
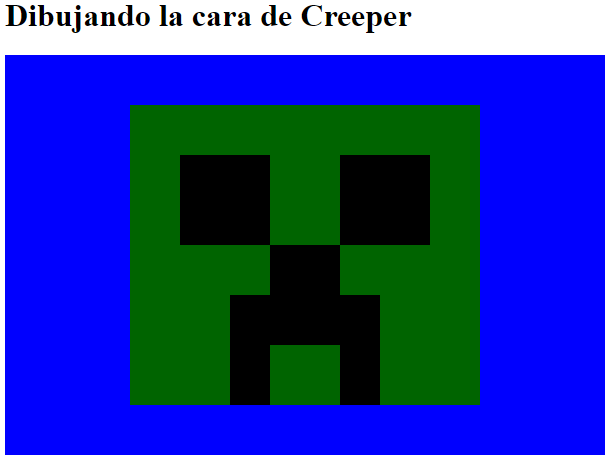
<h1>Dibujando la cara de Creeper </h1>
<!-- creamos la pizarra de 600 pixeles de ancho por 400 pixeles de largo-->
<canvas width="600" height="400"> </canvas>
<script>
//********* a crear la cabeza *********
// tomamos el control de la pizarra con JS
let pantalla = document.querySelector("canvas");
// Definimos nuestra pizzarra como de 2 dimenciones
let pincel = pantalla.getContext("2d");
// establecemos el color de relleno en azul
pincel.fillStyle = "blue"; //propiedad de llenado
// Con esta función se rellena todo el fondo de la pizarra
pincel.fillRect(0,0,600,400); //función para dibujar
// establecemos el color de relleno en verde obscuro para la cabeza
pincel.fillStyle = "darkgreen"; //propiedad de llenado
// Con esta función se rellena todo el fondo de la pizarra
pincel.fillRect(125,50,350,300); //función para dibujar
// establecemos el color de relleno en negro para ojos, nariz y boca
pincel.fillStyle = "black"; //propiedad de llenado
// Con esta función se crea el ojo izq.
pincel.fillRect(50+125,50+50,90,90); //función para dibujar
// Con esta función se crea el ojo derecho.
pincel.fillRect(50+125+90+70,50+50,90,90); //función para dibujar
// Con esta función se crea la nariz
pincel.fillRect(50+125+90,50+50+90,70,100); //función para dibujar
// Con esta función se crea la parte izquierda de la boca
pincel.fillRect(50+125+90-40,50+50+90+50,40,110); //función para dibujar
// Con esta función se crea la parte derecha de la boca
pincel.fillRect(50+125+90+70,50+50+90+50,40,110); //función para dibujar
</script>
quedo así el resultado

![]()




 )
)