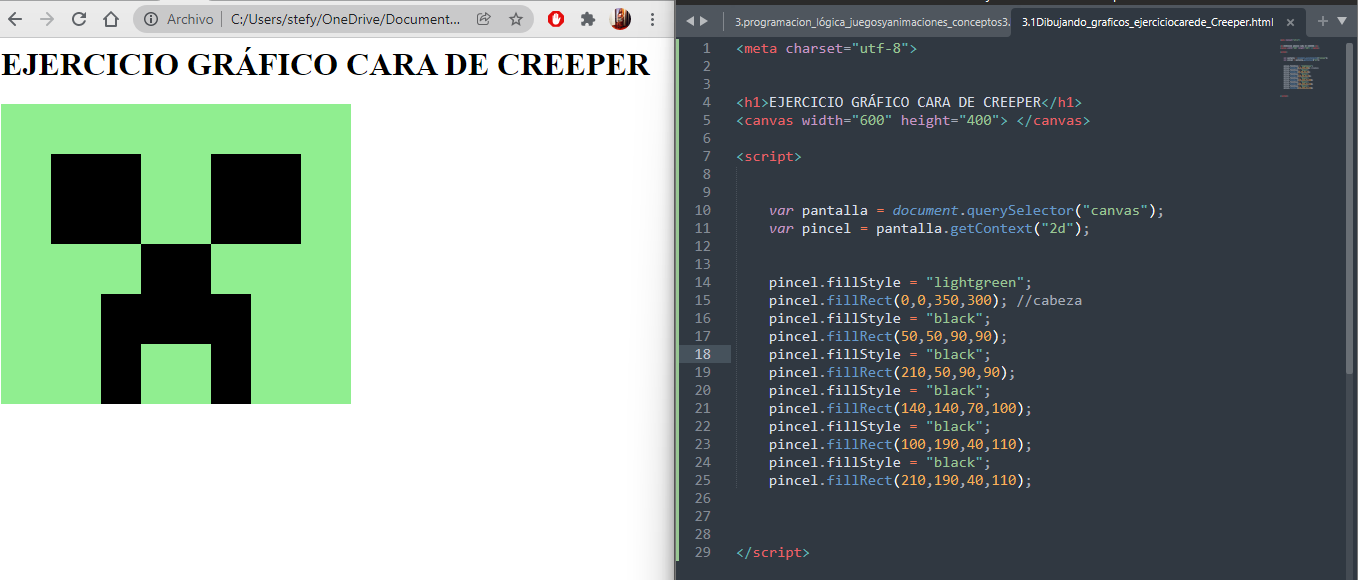
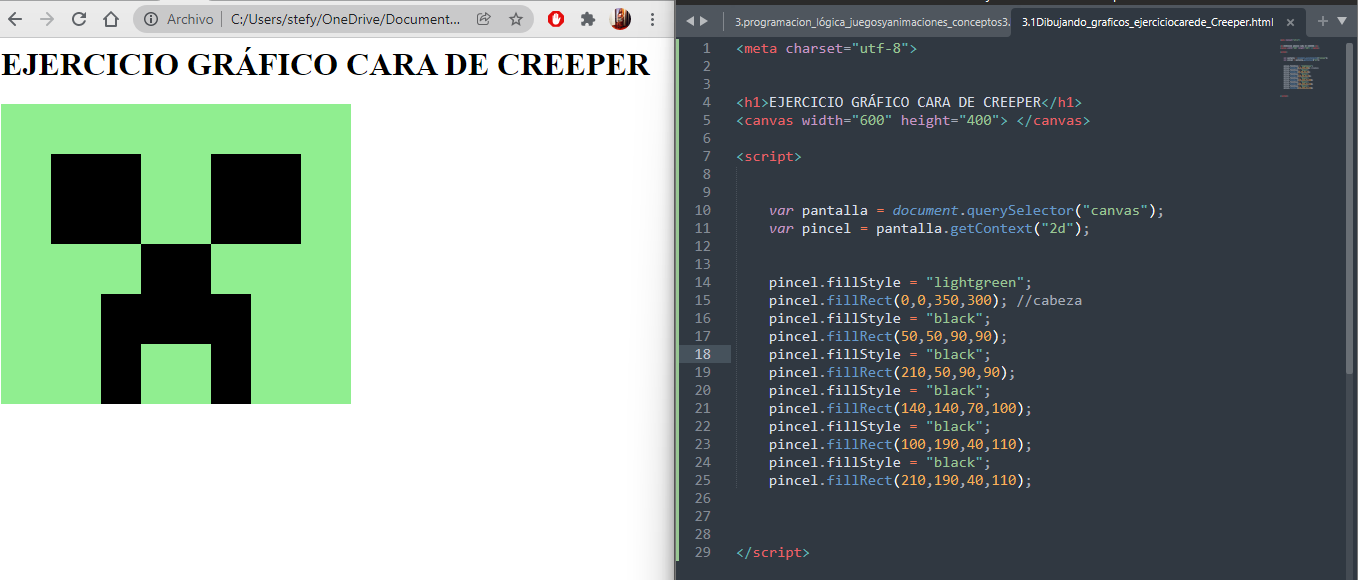
Hola así quedó mi Creeper, le cambié el color pero de todas formas quedó igual :D 
Hola así quedó mi Creeper, le cambié el color pero de todas formas quedó igual :D 
Hola Stefania, espero que estés bien!
Felicidades por tu código, continúa con tus estudios y cualquier duda estaremos aquí. Sólo te recomendamos que copie y pegue tu código aquí en el foro así podremos testarlo nosotros también.
Para compartir un código, haz clic en este botón aquí y escreba tu código dentro de el:

Hola Evelyn muchas gracias por responderme y si claro aquí te dejo mi código:
<meta charset="utf-8">
<h1>EJERCICIO GRÁFICO CARA DE CREEPER</h1>
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgreen";
pincel.fillRect(0,0,350,300); //cabeza
pincel.fillStyle = "black";
pincel.fillRect(50,50,90,90);
pincel.fillStyle = "black";
pincel.fillRect(210,50,90,90);
pincel.fillStyle = "black";
pincel.fillRect(140,140,70,100);
pincel.fillStyle = "black";
pincel.fillRect(100,190,40,110);
pincel.fillStyle = "black";
pincel.fillRect(210,190,40,110);
</script>Excelente! gracias =)