Hola buen dia estoy tratando de implementar box-sizing: border-box; para que me ponga los cuadros de la barberia uno al lado del otro pero el ultimo se baja aunque coloque el box-sizing: border-box; y tengo el codigo igual que el video
header{ background-color: #bbbbbb; padding: 20px 0px; }
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0; }
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
.productos{ width: 940px; margin: 0 auto; padding: 50px; }
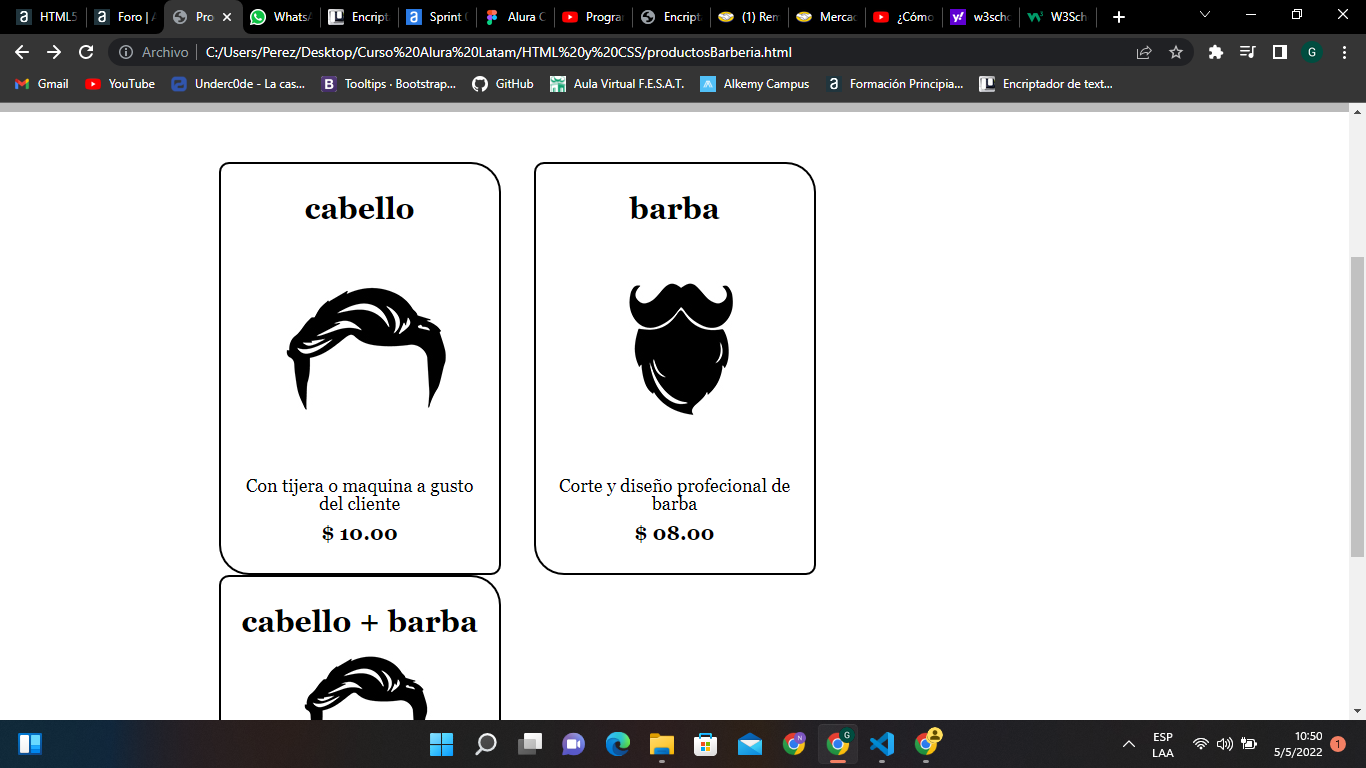
.productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid black; border-radius: 10px 30px 10px 30px; //Esto es lo unico que tengo distinto a proposito por que me gusto ese estilo }
.productos h2{ font-size: 30px; font-weight: bold; }
.producto-descripcion{ font-size: 18px; }
.producto-precio{ font-size: 20px; font-weight: bold; margin-top: 10px; }