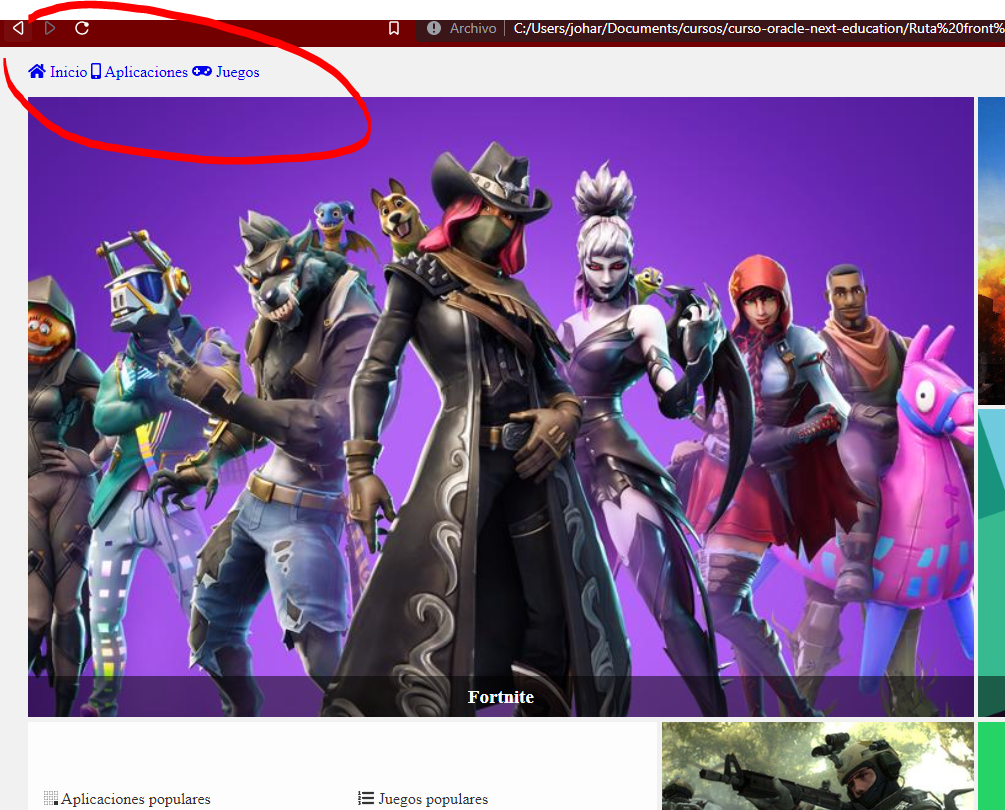
El menu no me queda igual, apenas abri el video vi que el profe sin explicación alguna, cambio el nombre de las clases, como header y footer y tambien cambio el nombre de las grid areas, tambien las cambie como el hizo, pero aún asi no me queda igual
 Este es mi css
Este es mi css
.app {
background: #f1f1f1;
display: grid;
grid-template-areas:
"header"
"contenido"
"rodapie";
grid-template-columns: auto;
grid-template-rows: 50px auto auto;
}
.header {
/* background: #00cc99; */
grid-area: header;
align-items: center;
display: flex;
padding: 0 2rem;
}
.contenido {
/* background: #ff8080; */
grid-area: contenido;
padding: 0 2rem;
}
.footer {
/* background: #0099ff; */
grid-area: rodapie;
}Este es el header
<header class="header">
<nav class="menu">
<ul class="menu__lista">
<li class="menu__item">
<a class="menu__link activo" href="#">
<i class="fas fa-home"></i>
Inicio
</a>
<a class="menu__link" href="#">
<i class="fas fa-mobile-alt"></i>
Aplicaciones</a>
<a class="menu__link" href="#">
<i class="fas fa-gamepad"></i>
Juegos
</a>
</li>
</ul>
</nav>
</header>




 Solo coloca el nombre de la clase de la etiqueta
Solo coloca el nombre de la clase de la etiqueta 