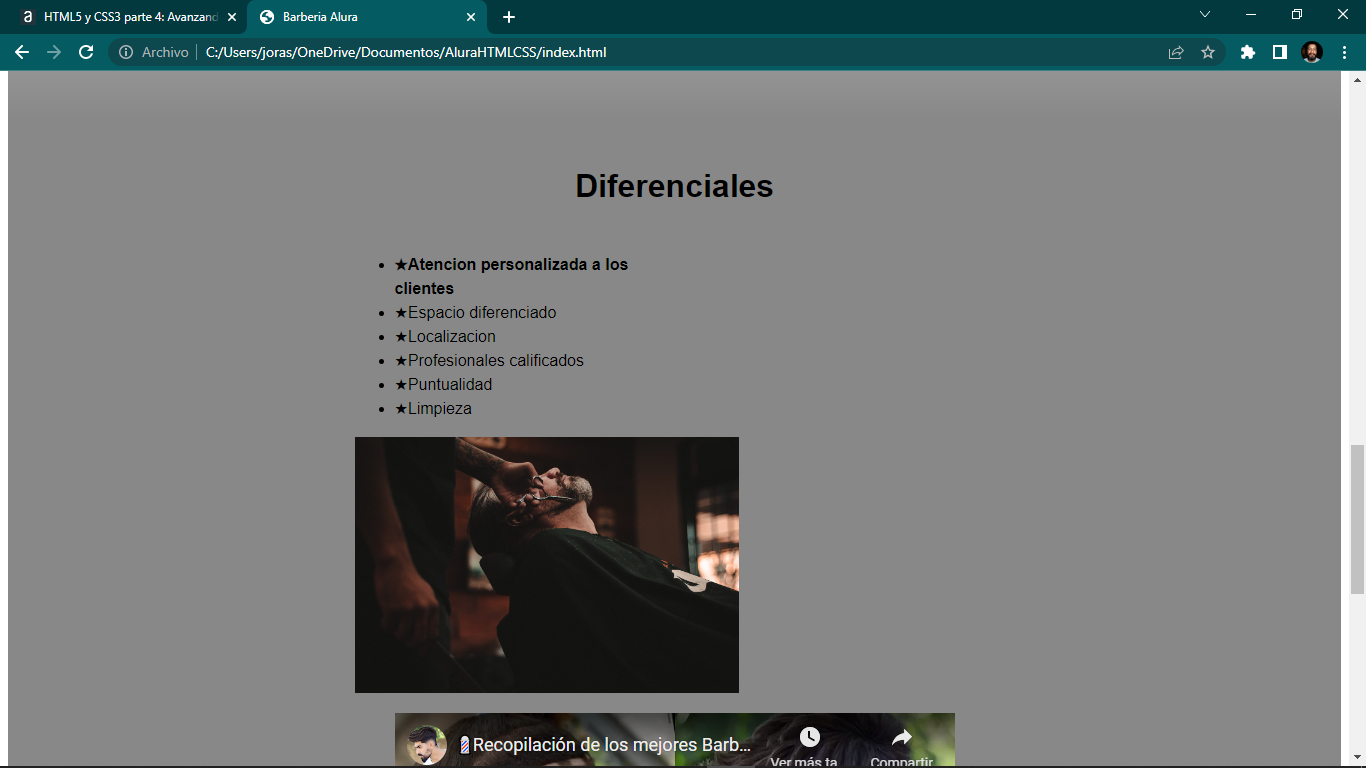
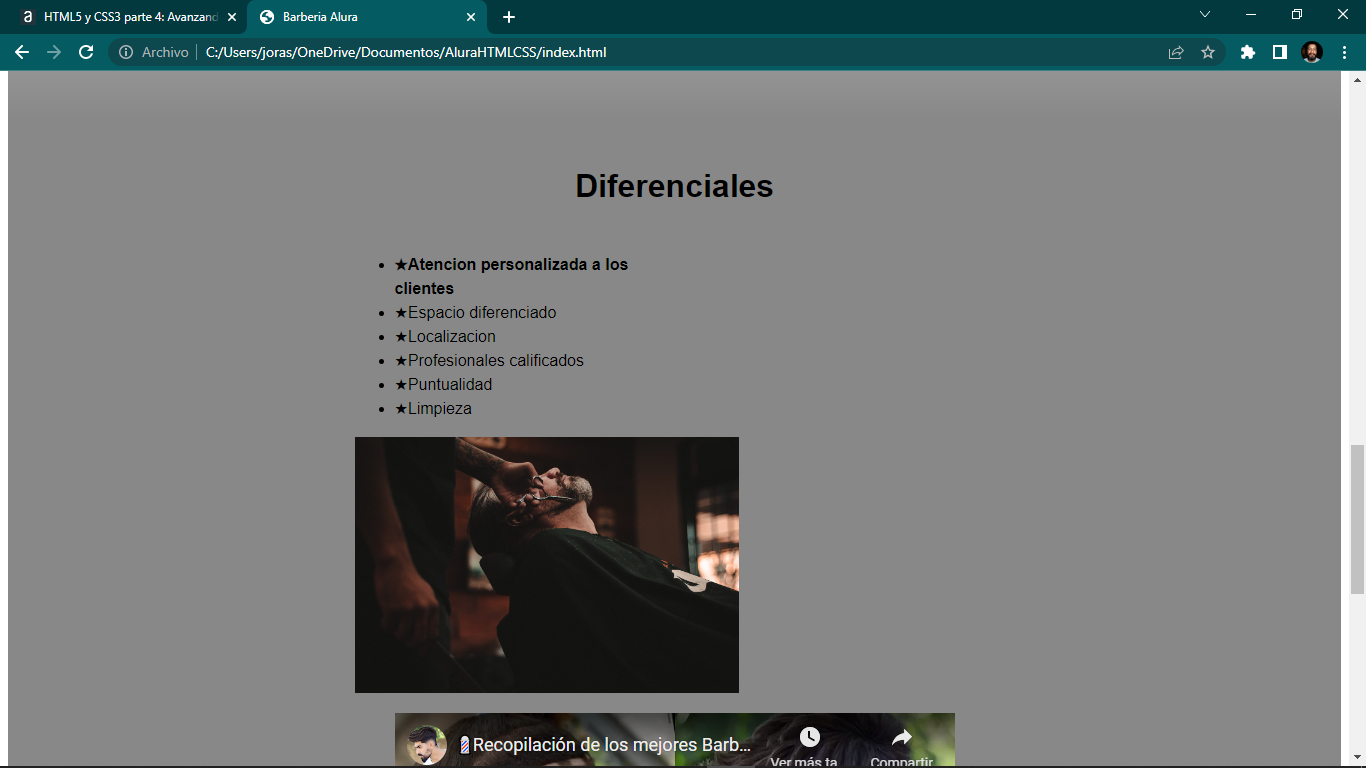
No logro que en Diferenciales los textos y la imagen quede en bloque, tampoco logro sacar los puntos antes de las estrellas. !
!
No logro que en Diferenciales los textos y la imagen quede en bloque, tampoco logro sacar los puntos antes de las estrellas. !
!
Ni idea, puede ser que los puntitos se generen en la configuracion default del navegador, fijate si usaste el reset.css.
de otra forma no sabría que mas decirte sin ver lo que escribiste en el HTML o el CSS.
</ul><img src="diferenciales/diferenciales.jpg" class="imagen-diferenciales">
.lista-diferenciales{
width: 40%;
display: inline-block;
vertical-align: top;
}puedes probar con cambiar esas dos partes
<section class="diferenciales">
<h3 class="tituloPrincipal">Diferenciales</h3>
<div class="contenidoDiferenciales">
<ul class="listaDiferenciales">
<li class="items">Atencion personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localizacion</li>
<li class="items">Profesionales calificados</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="diferenciales/diferenciales.jpg" class="imagenDiferenciales">
</div>.contenidoDiferenciales{
width: 640px;
margin: 0 auto;
}
.listaDiferenciales{
width: 40%;
display: inline-block;
vertical-align: top;
}
.items{
line-height: 1.5;
}
.items:before{
content: "★"
}
.items:first-child{
font-weight: bold;
}
.imagenDiferenciales{
width: 60%;Asi lo hice
Parece que lo que escribiste tanto en el CSS como en el HTML esta bien.
Fijate en el index.html como llamaste al reset.css dentro del tag "head" puede ser que hayas tenido un typo al escribir esa línea.
tendría que quedar algo así:
<head>
<meta charset="UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">