 Hola que tal amigos.
Hola que tal amigos.
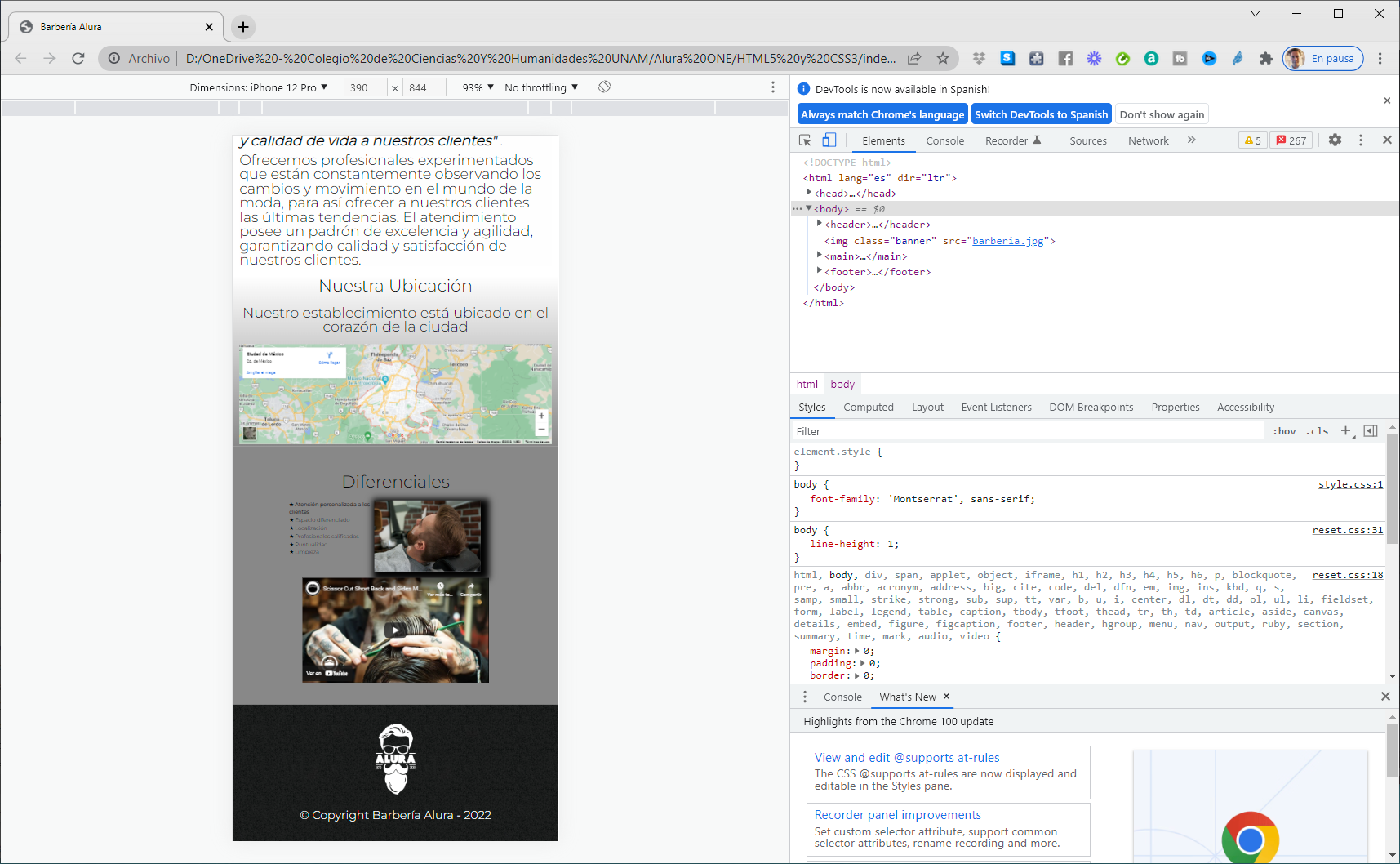
Cuando abro las herramientas de desarrollador y activo el modo para dispositivos no modifica nada, parece que adapta la página original y hace caso omiso de mi archivo styles.css
De hecho cuando se hizo el experimento del fondo rojo, a mi me aparecía la página así como en la imagen. Seguí con todas las instrucciones pero me seguía presentando en todos los dispositivos el mismo formato, aún cuando en el styles.css estaba en query de @media. A continuación les escribo el código aunque se me hace raro que deje así la página, la probé en Opera y en Edge; en ambos casos me dio el mismo resultado. Les agradeceré mucho su apoyo. Saludos cordiales.
Adjunto mis archivos en caso de que requieran revisión.



