Qué tal, comunidad: El día de hoy tengo una duda que me ha dejado sin ideas, lo que sucede es que al agregar el bloque siguiente al CSS:
@media screen and (max-width:480px){
h1{
text-align: center;
}
nav{
position: static;
}
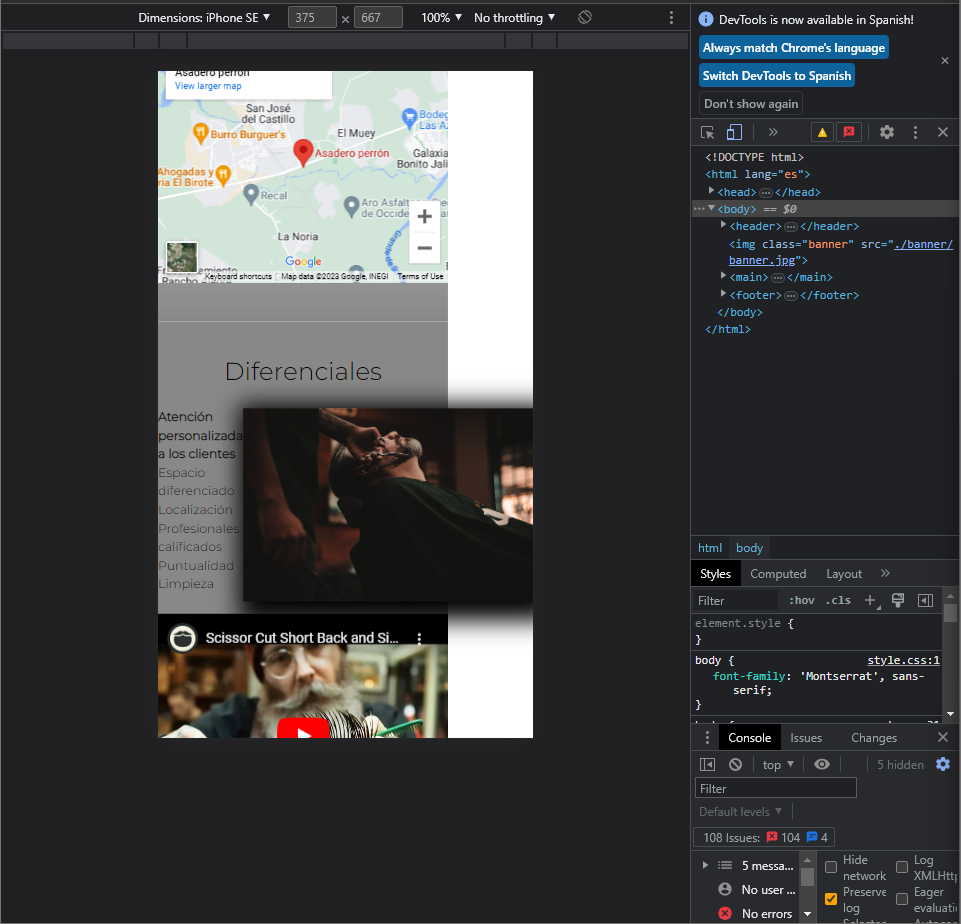
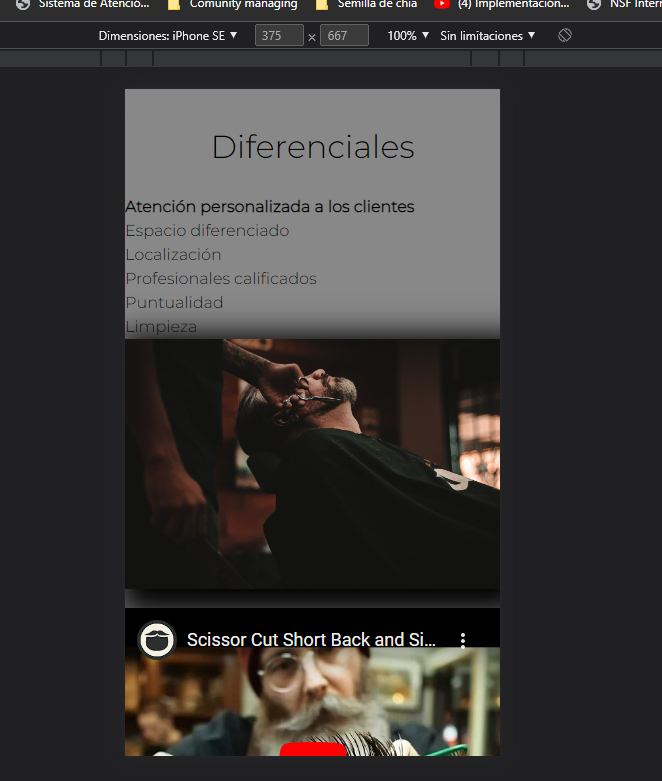
.caja, .principal,.mapa-contenido,.contenido-diferenciales, .video{
width: auto;
}
.lista-diferenciales, .imagen-diferenciales{
width:100%;
}
}Todo se ajusta sin problema, a excepción de la lista-diferenciales e imagen-diferenciales: