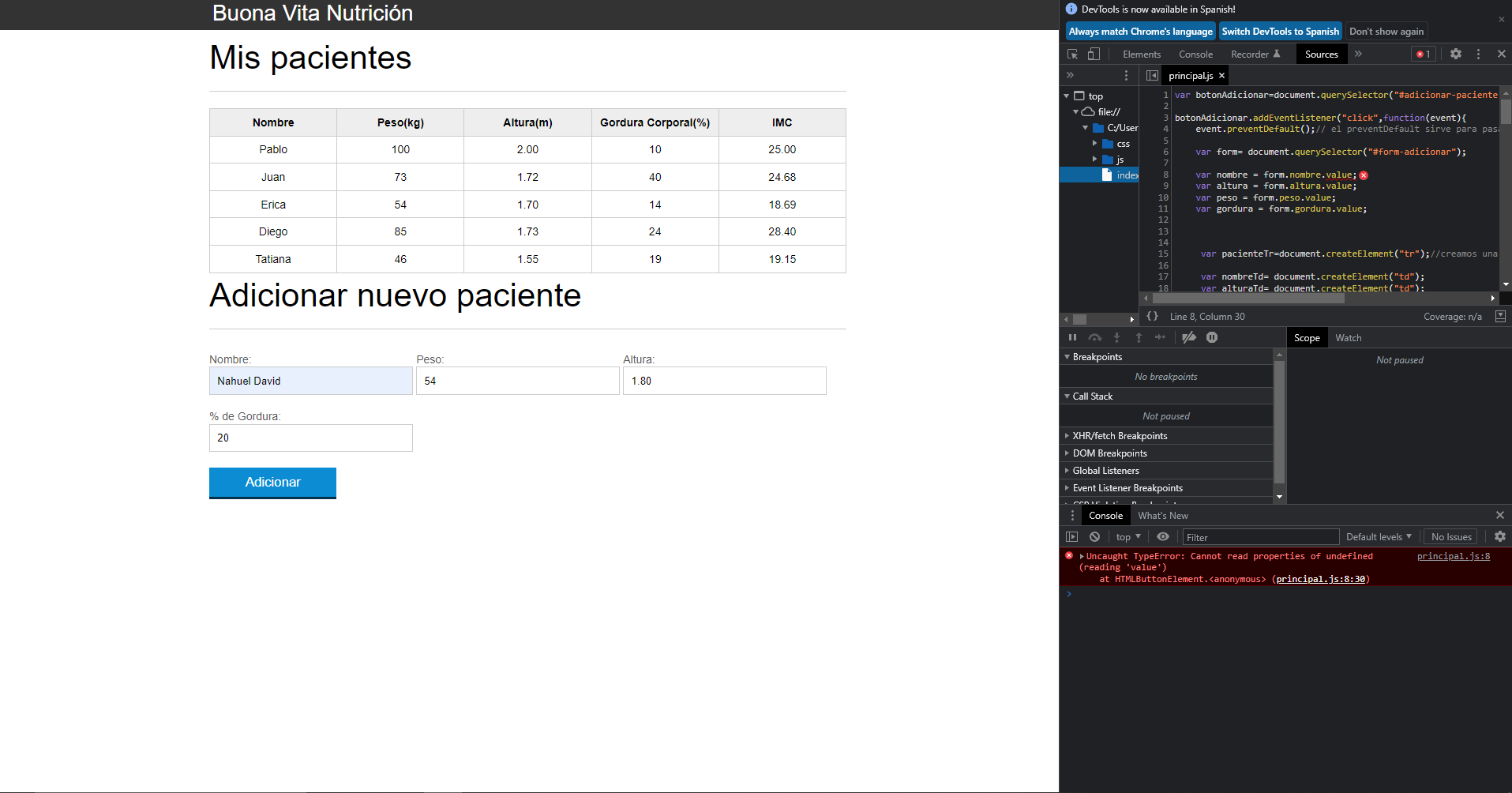
Hola buenas no encuentro el error todavia y estoy hace rato,comparto todo el codigo por ahora
Esta parte es de Js
var botonAdicionar=document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click",function(event){
event.preventDefault();// el preventDefault sirve para pasarlo como parametro y llamarlo previene por defecto
var form= document.querySelector("#form-adicionar");
var nombre = form.nombre.value;
var altura = form.altura.value;
var peso = form.peso.value;
var gordura = form.gordura.value;
var pacienteTr=document.createElement("tr");//creamos una variable pacienteTr que crea UN ELEMENTO TR
var nombreTd= document.createElement("td");
var alturaTd= document.createElement("td");
var pesoTd= document.createElement("td");
var gorduraTd= document.createElement("td");
var imcTd= document.createElement("td");
nombreTd.textContent=nombre;
alturaTd.textContent=altura;
pesoTd.textContent=peso;
gorduraTd.textContent=gordura;
pacienteTr.appendChild(nombreTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
var tabla=document.querySelector("#tabla-pacientes");
tabla.appendChild(pacienteTr);
});Esta otra parte del index
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
<form" id="form-adicionar">
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="text" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section>