

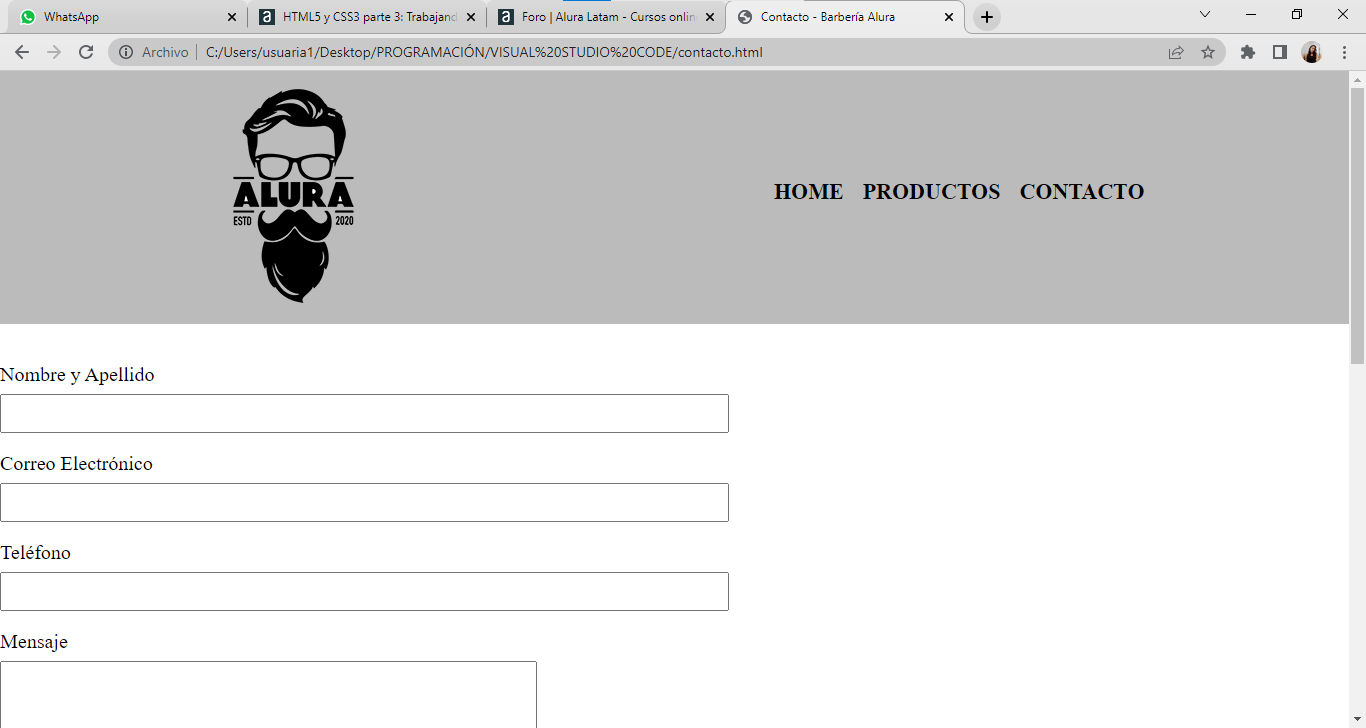
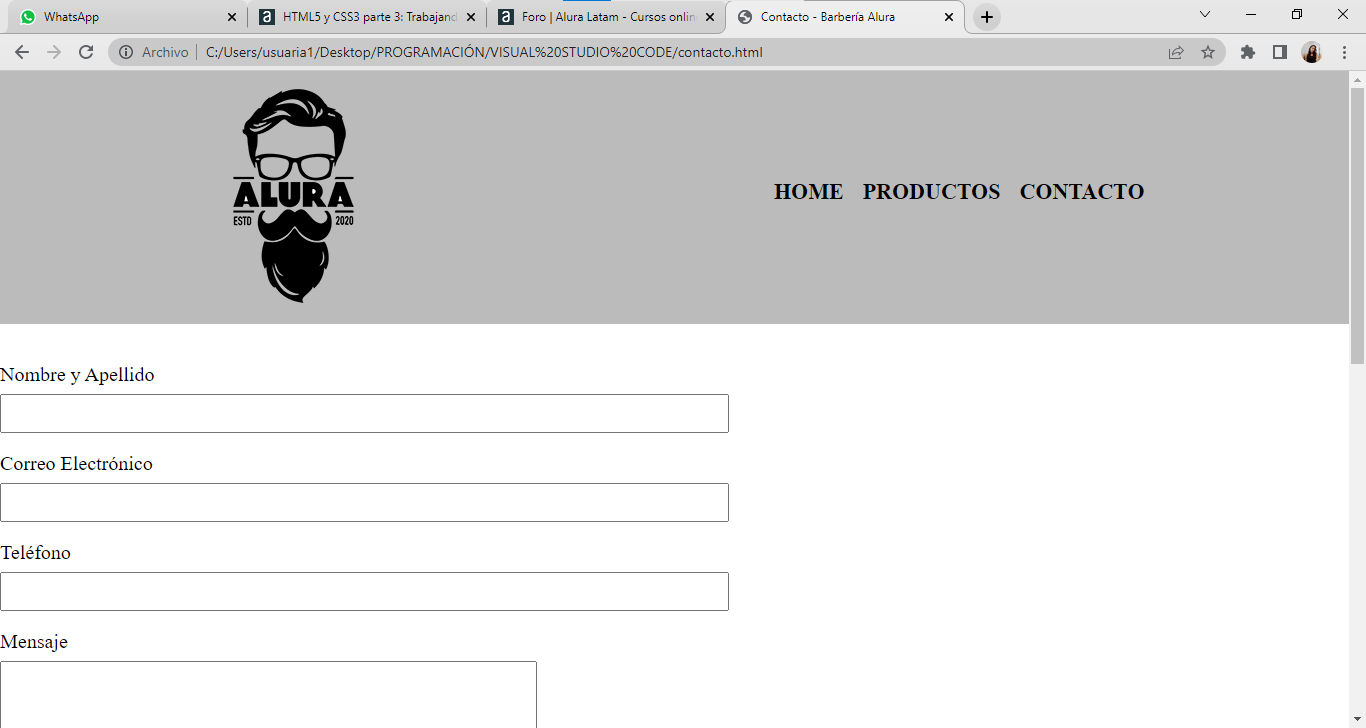
Hola Yurani! Fijate si le agregaste el 'margin' al contenido de la página en el archivo css, en el curso lo agregamos con el selector main. Yo lo tengo así:
main{
margin: 0 auto;
}header {
background-color: #BBBBBB;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top:110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover{
border-color:#c78c19;
}
.productos li:active{
border-color: #088c19;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background: url(imagenesVSC/bg.jpg);
padding: 40px;
}
.copyright{
color: #FFFFFF;
font-size: 13px;
margin: 20px;
}
main{
width: 0 940px;
margin: 0 auto;
}
form{
margin: 40px 0;
}
form label, form p{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0;
}
p{
color: red;
}
Creo que el error está en el width del main:
main{
width: 0 940px;
margin: 0 auto;
}El width es 940px sin el 0 adelante.
perfecto, ya se arregló, muchas gracias :)