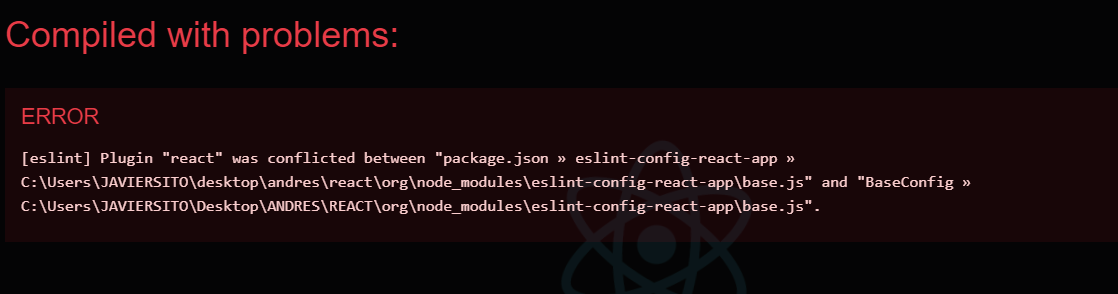
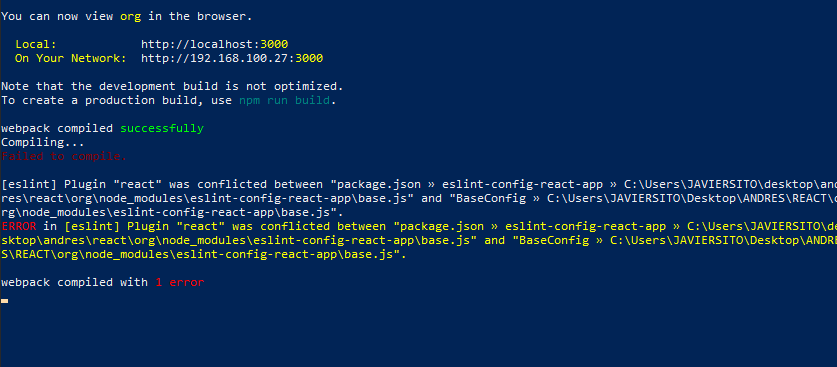
[eslint] Plugin "react" was conflicted between "package.json » eslint-config-react-app » C:\Users\JAVIERSITO\desktop\andres\react\org\node_modules\eslint-config-react-app\base.js" and "BaseConfig » C:\Users\JAVIERSITO\Desktop\ANDRES\REACT\org\node_modules\eslint-config-react-app\base.js". ERROR in [eslint] Plugin "react" was conflicted between "package.json » eslint-config-react-app » C:\Users\JAVIERSITO\desktop\andres\react\org\node_modules\eslint-config-react-app\base.js" and "BaseConfig » C:\Users\JAVIERSITO\Desktop\ANDRES\REACT\org\node_modules\eslint-config-react-app\base.js".