

Hola Olinto, espero que estés bien.
Nos alegra mucho tu entusiamo, te deseamos exito en esta nueva aventura, que puedas sacar el maximo provecho y recuerda que
estamos por aqui para ayudar en caso de dudas.
Te recomiendo que puedes interactuar con el resto de nuestros compañero por nuestro canal en Discord #compartetucodigo.
En virtud de que en Discord el alcance es mayor, la interacción es inmediata y llega a más compañeros y el foro solo quedarán para
esclarecer cualquier duda que puedas tener sobre el contenido de los cursos.
De esa manera si tienes algún comentario, opinión, recomendación o algún consejo sea por el Discord, con certeza por ahí llegará a más personas.
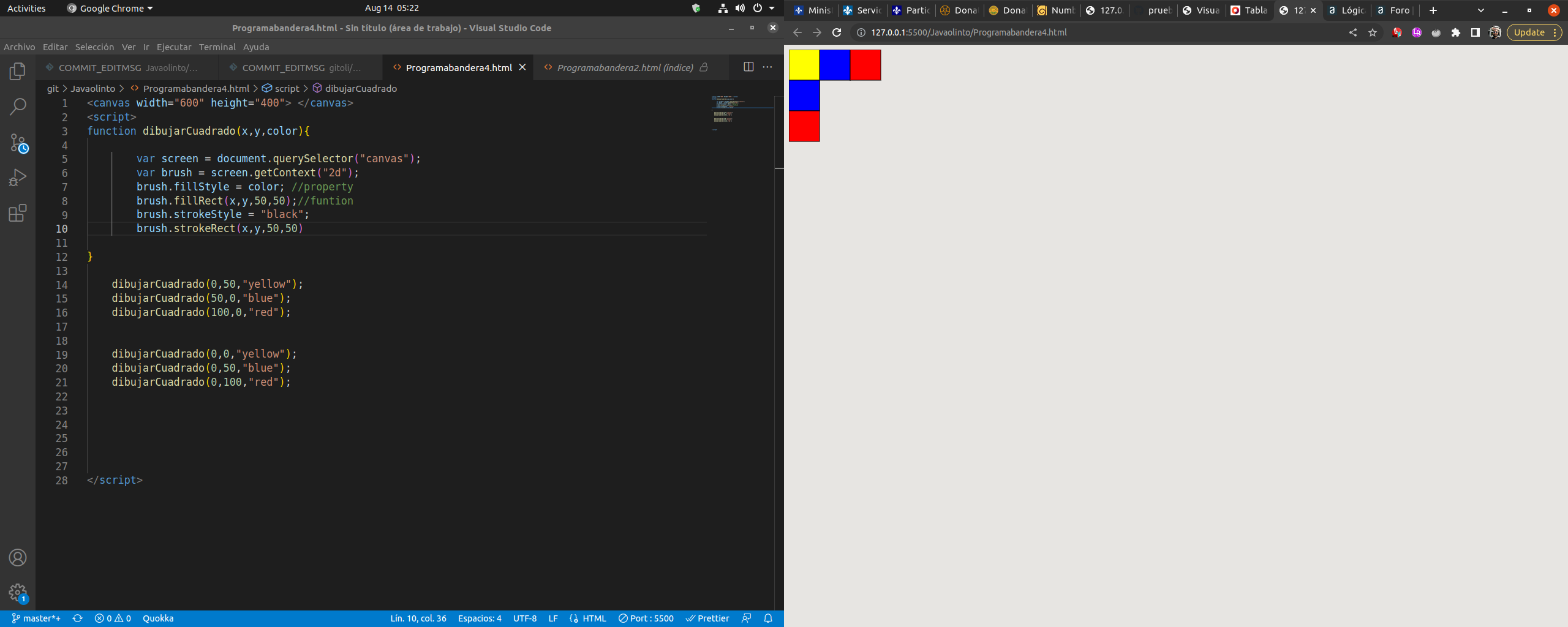
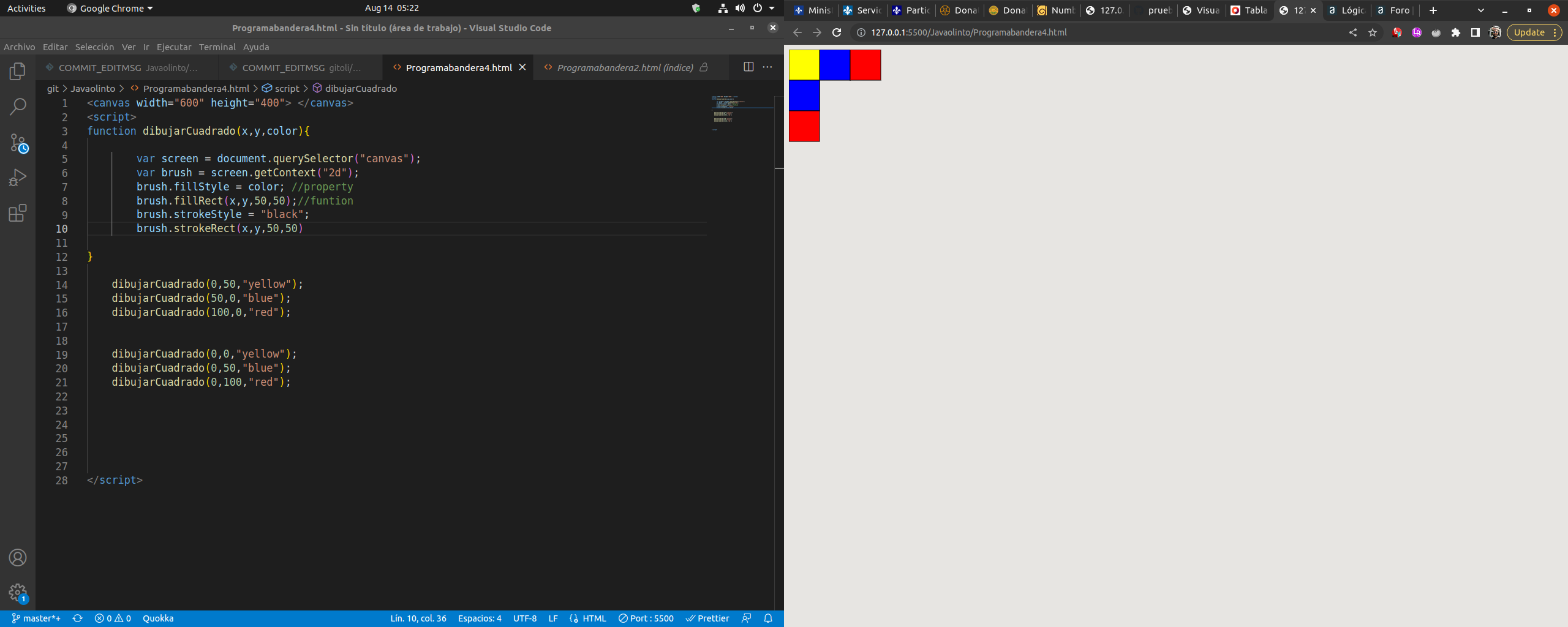
me gusta yo la cree con funciones
<script>
var pantalla = document.querySelector("canvas");// llamado de la plantilla para moficiaciones
var pincel = pantalla.getContext("2d");//traigame todo el contenido que este en plantalla
// eje x pisicion a la derecha
// eje y posicion hacia abajo
pincel.fillStyle = "green";// propirdad para dar color -- no nesecito decirle a cada comando el color
pincel.fillRect(0,0,50,50);// (poscicion 0 ubucacion en el espacio 0 poscicon en el espacio , avance todo el cuadro vertical 400 poscicon horizontal )
pincel.strokeStyle = "black"; // digo de que color sea el borde
pincel.strokeRect (0,0,50,50); // la medida del cuandrado
//graciucacion de cuandrado al lado
//pincel.fillRect(50,0,50,50);// cambia de posicion a 50 al lado
//pincel.strokeRect(50,0,50,50);
//pincel.fillRect(100,0,50,50);// cambia de posicion a 50 al lado
//pincel.strokeRect(100,0,50,50);
// creando funcion para hacer varios cuadrados
function dibujoCuadradoVerde(x,y,color ) {
pincel.fillStyle = color;
pincel.fillRect(x,y,50,50);
pincel.strokeStyle = "black";
pincel.strokeRect (x,y,50,50);
}
function dibujoCuadrado(x,y,color ) {
pincel.fillStyle = color;
pincel.fillRect(x,y,50,50);
pincel.strokeStyle = "black";
pincel.strokeRect (x,y,50,50);
}
dibujoCuadradoVerde(50,0,"green");
dibujoCuadradoVerde(100,0,"green");
dibujoCuadradoVerde(150,0,"green");
dibujoCuadrado(0,100,"yellow");//llamr la funncion
dibujoCuadrado(0,50,"red");//llamr la funncion
dibujoCuadrado(0,150,"green");//llamr la funncion