main{
width: 940px;
margin: 0 auto;
}me pueden explicar como funciona estas sentencias, según el instructor sirve para centralizar objetos con css pero no logro comprender el como lo hace.
¿me pueden ayudar?

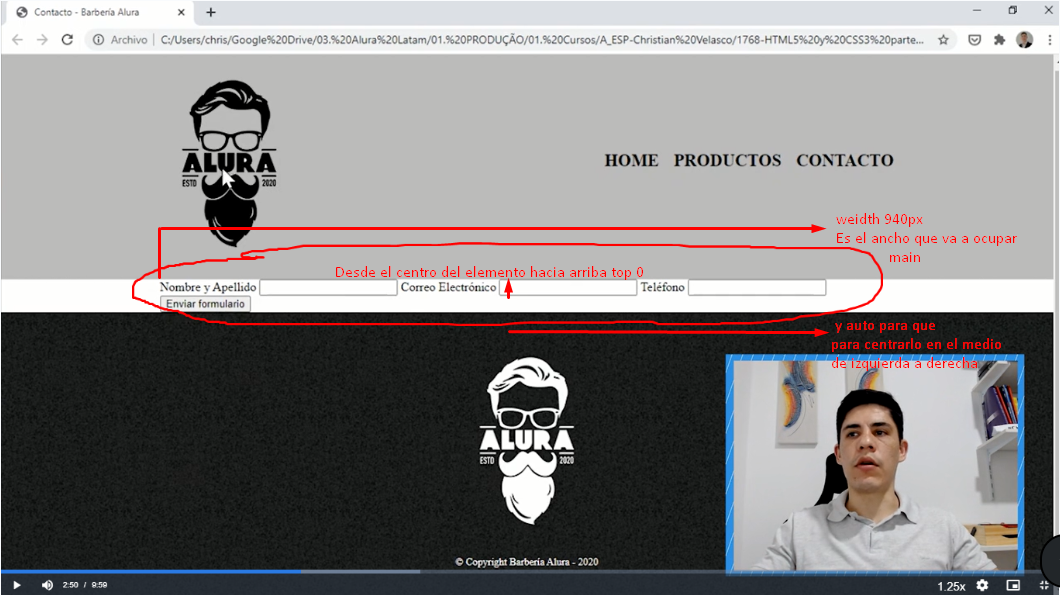
main{
width: 940px;
margin: 0 auto;
}me pueden explicar como funciona estas sentencias, según el instructor sirve para centralizar objetos con css pero no logro comprender el como lo hace.
¿me pueden ayudar?

Asi lo entiendo yo


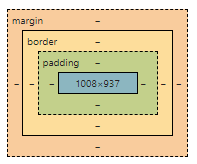
Si logras entender esta imagen es mas facil Margin es el border de afuera del elemento, Border es el borde nada mas y el padding es el relleno de adentro del elemento y el centro es ya se Texto o un boton o una imagen.