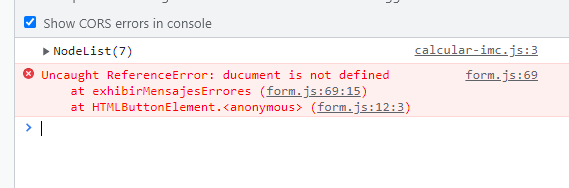
ya revice el codigo 6 veces y tengo todo igual al del video, solo que no logro que salga el peso y altura es incorrecto con el Ul, este es el error que sale en la consola. adjunto el codigo para que lo comparen y revicen , gracias
 ESTE ES EL CODIGO.
ESTE ES EL CODIGO.
no puedo continuar con el curso hats ver que sucede gracias
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click",function(event){ event.preventDefault(); var form = document.querySelector("#form-adicionar"); var paciente = capturarDatosPaciente(form); var pacienteTr = construirTr(paciente);
var errores = validarPaciente(paciente);
if(errores.length > 0){ exhibirMensajesErrores(errores); return; } var tabla = document.querySelector("#tabla-pacientes"); tabla.appendChild(pacienteTr); form.reset();
});
function capturarDatosPaciente(form){
var paciente = {
nombre: form.nombre.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc: calcularIMC(form.peso.value,form.altura.value)
}
return paciente;
}function construirTr(paciente){
var pacienteTr = document.createElement("tr"); pacienteTr.classList.add("paciente");
pacienteTr.appendChild(construirTd(paciente.nombre,"info-nombre")); pacienteTr.appendChild(construirTd(paciente.altura,"info-altura")); pacienteTr.appendChild(construirTd(paciente.peso,"info-peso")); pacienteTr.appendChild(construirTd(paciente.gordura,"info-gordura")); pacienteTr.appendChild(construirTd(paciente.imc,"info-imc")); return pacienteTr;
} function construirTd(dato,clase){ var td = document.createElement("td"); td.classList.add(clase); td.textContent = dato; return td;
}function validarPaciente(paciente){ var errores =[]
if(!validarPeso(paciente.peso)){ errores.push("El peso es incorrecto");
} if(!validarAltura(paciente.altura)){ errores.push("La altura es incorrecta");
}
return errores;}
function exhibirMensajesErrores(errores){ var ul = ducument.querySelector("#mensajes-errores"); errores.forEach(function(error){ var li = document.createElement("li"); li.textContent = error; ul.appendChild(li);
}); }





