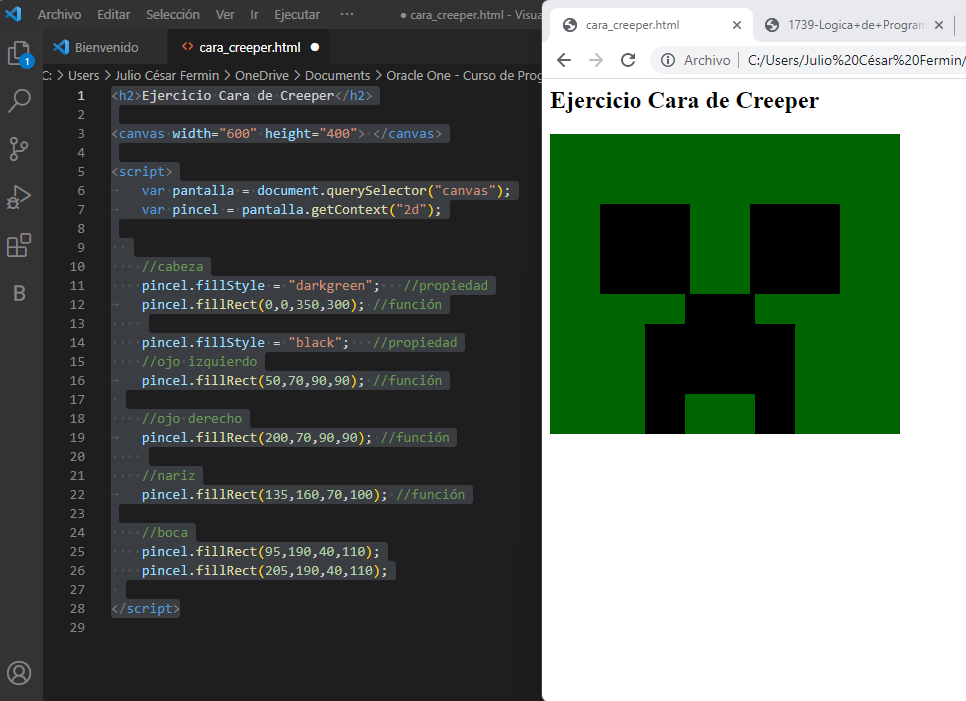
<h2>Ejercicio Cara de Creeper</h2>
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//cabeza
pincel.fillStyle = "darkgreen"; //propiedad
pincel.fillRect(0,0,350,300); //función
pincel.fillStyle = "black"; //propiedad
//ojo izquierdo
pincel.fillRect(50,70,90,90); //función
//ojo derecho
pincel.fillRect(200,70,90,90); //función
//nariz
pincel.fillRect(135,160,70,100); //función
//boca
pincel.fillRect(95,190,40,110);
pincel.fillRect(205,190,40,110);
</script>
NOTA: ¿algún tip para encontrar la posición de los objetos?




