<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CANVAS</title>
</head>
<canvas width="1200" height="600" class="border">
</canvas>
<script>
var pantalla=document.querySelector("canvas");
var pincel=pantalla.getContext("2d");
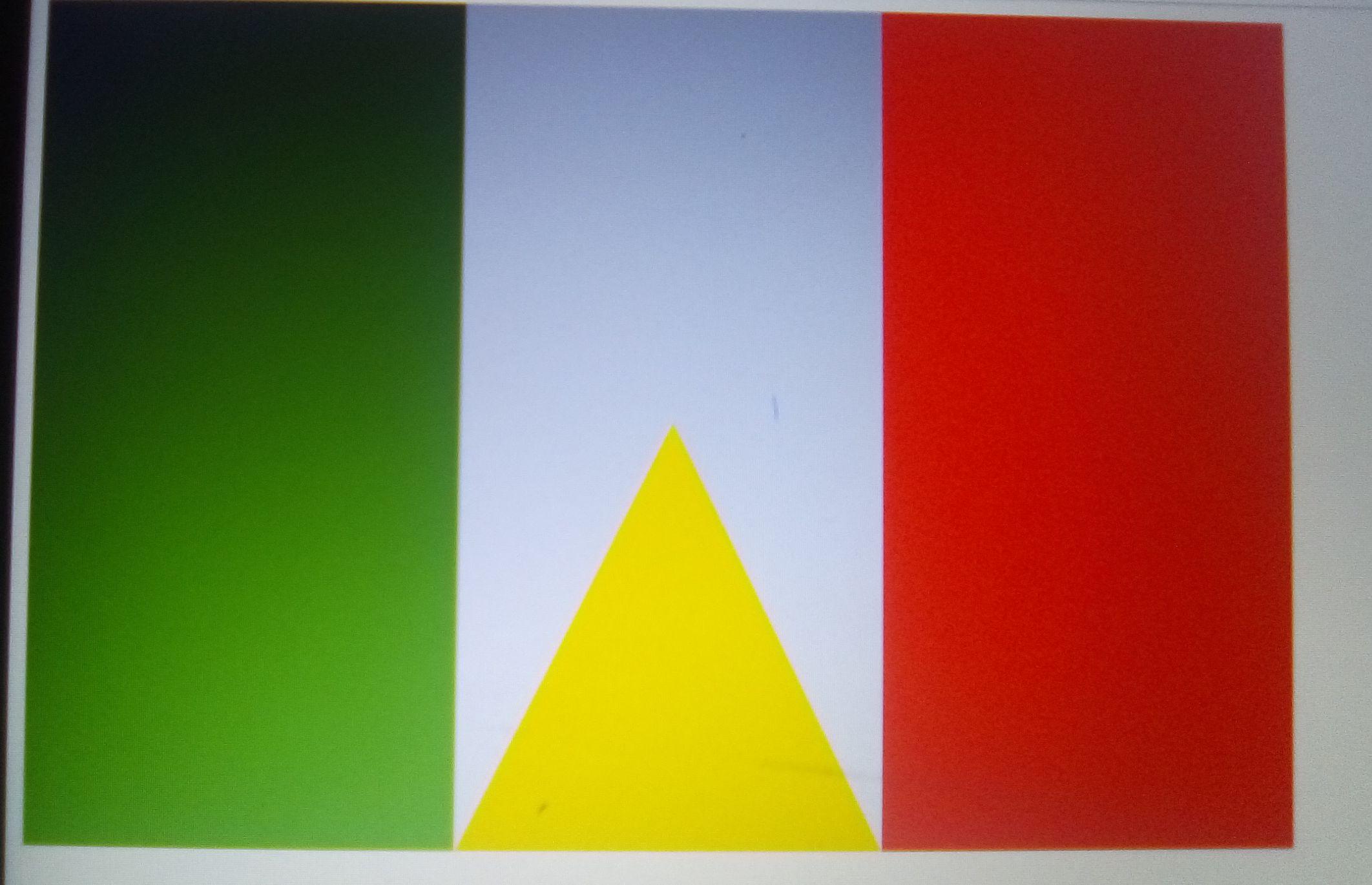
pincel.fillStyle="lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle="green";// propiedad
pincel.fillRect(0,0,200,400);// funcion
pincel.fillStyle="red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle="yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
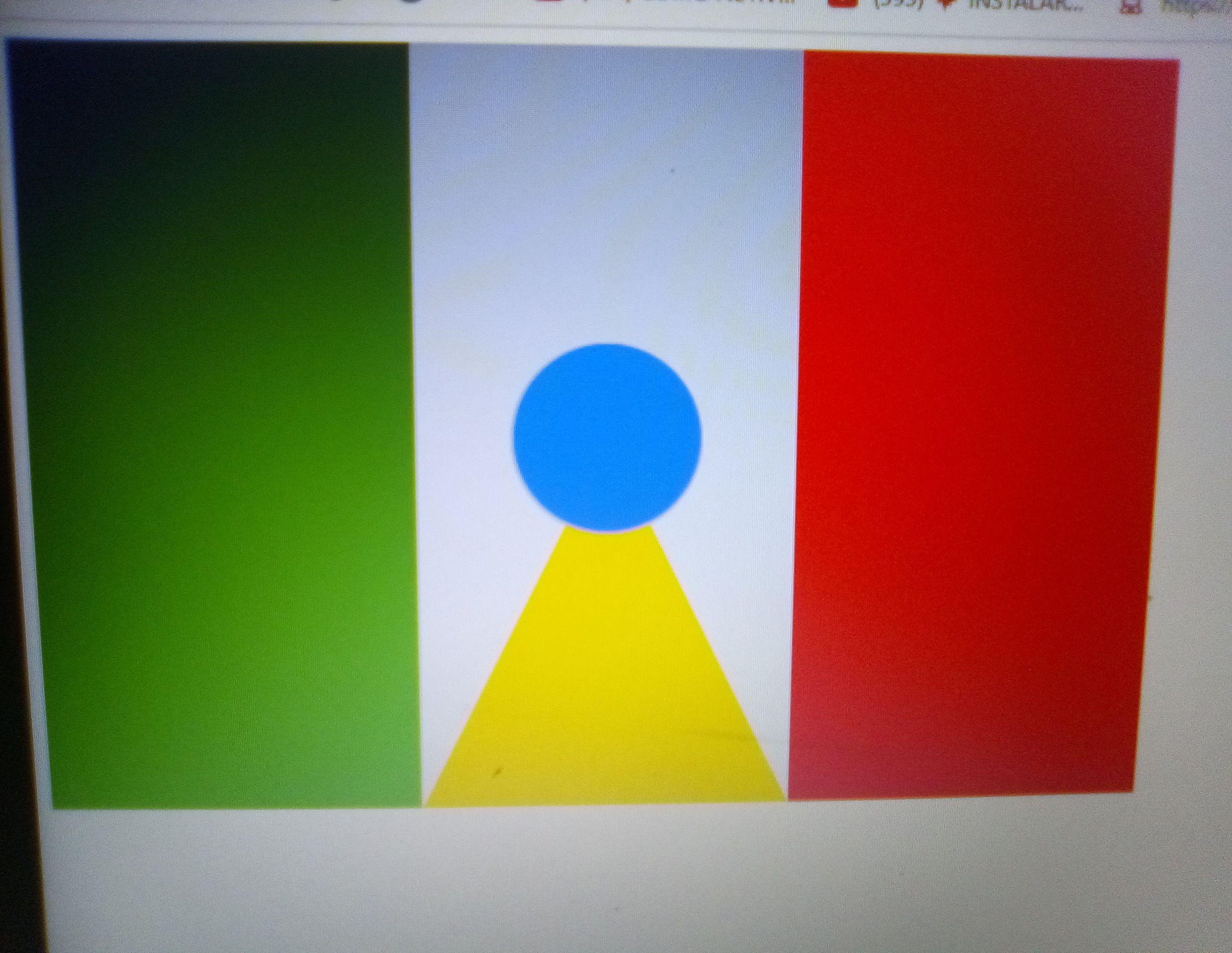
pincel.fillStyle="blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3,14);
pincel.fill();
</script>