Hola comunidad ONE,
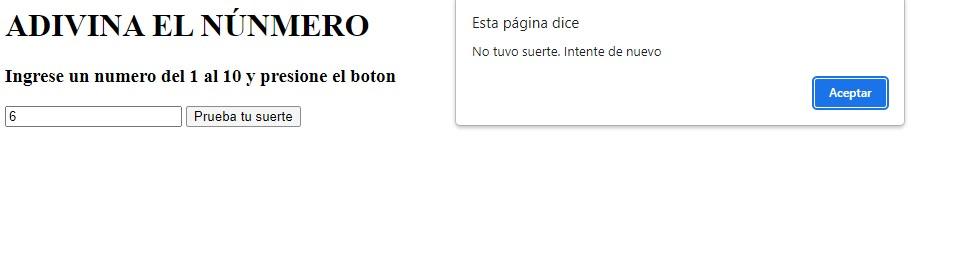
Estoy tratando de implementar los botones en el juego de adivinar un número, pero no consigo que mi juego me deje realizar los 3 intentos que he estipulado para ello. Cuando no acierto el número me salta el pop-up "No tuvo suerte. Intente de nuevo" le doy en aceptar y me vuelve a salir.
Les agradecería mucho si me ayudan a darme cuenta de mi error.
<meta charset="UTF-8">
<h1>ADIVINA EL NÚNMERO</h1>
<h3>Ingrese un numero del 1 al 10 y presione el boton</h3>
<input/>
<button>Prueba tu suerte</button>
<script>
var numeroPensado = Math.round(Math.random()*10);
var intentos = 3;
var contador = 1;
var input = document.querySelector("input");
input.focus();
function adivinar () {
while (contador <= intentos) {
if (parseInt(input.value) == numeroPensado) {
alert("Usted acertó, el numero pensado era " + numeroPensado);
break;
}
else {
if(contador == 3) {
alert("Game Over!!! No tienes más intentos.");
}
else {
alert("No tuvo suerte. Intente de nuevo");
}
}
contador++;
input.value = "";
input.focus();
}
}
var button = document.querySelector("button");
button.onclick = adivinar;
</script>