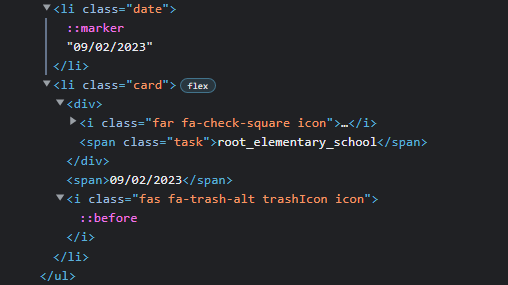
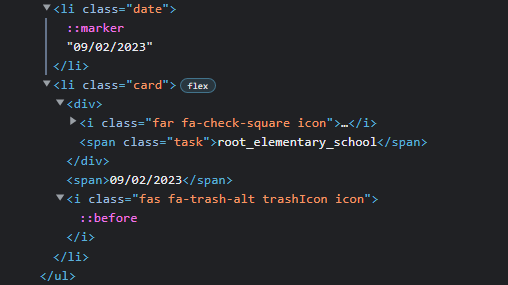
Hola, quería consultar qué son los "::marker" y "::before" que me aparecen en la consola de Chrome.

Cómo se llama ese tipo de información? Hace algo?
Hola, quería consultar qué son los "::marker" y "::before" que me aparecen en la consola de Chrome.

Cómo se llama ese tipo de información? Hace algo?
Hola Santiago, espero que estés bien!
El pseudoelemento CSS selecciona el cuadro de viñetas de un elemento de lista, que normalmente contiene una viñeta o un número. Funciona en cualquier elemento o pseudoelemento definido como , como los elementos de visualización y .::marker: list-item