
<meta charset="utf-8">
<input/>
<button>Verificar si acertó con el secreto</button>
<script type="text/javascript">
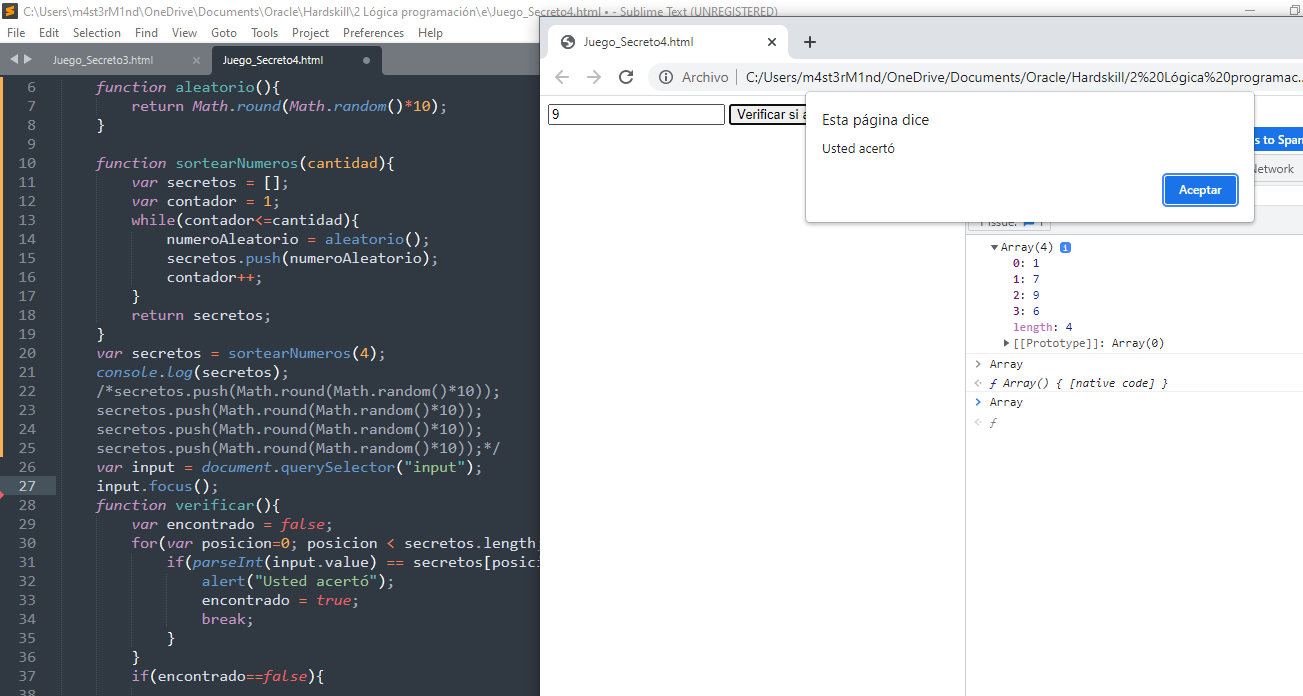
function aleatorio(){
return Math.round(Math.random()*10);
}
function sortearNumeros(cantidad){
var secretos = [];
var contador = 1;
while(contador<=cantidad){
numeroAleatorio = aleatorio();
secretos.push(numeroAleatorio);
contador++;
}
return secretos;
}
var secretos = sortearNumeros(4);
console.log(secretos);
/*secretos.push(Math.round(Math.random()*10));
secretos.push(Math.round(Math.random()*10));
secretos.push(Math.round(Math.random()*10));
secretos.push(Math.round(Math.random()*10));*/
var input = document.querySelector("input");
input.focus();
function verificar(){
var encontrado = false;
for(var posicion=0; posicion < secretos.length;posicion++){
if(parseInt(input.value) == secretos[posicion]){
alert("Usted acertó");
encontrado = true;
break;
}
}
if(encontrado==false){
alert("Usted erró")
}
input.value="";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>


