



Hola, Justin, espero que estés bien
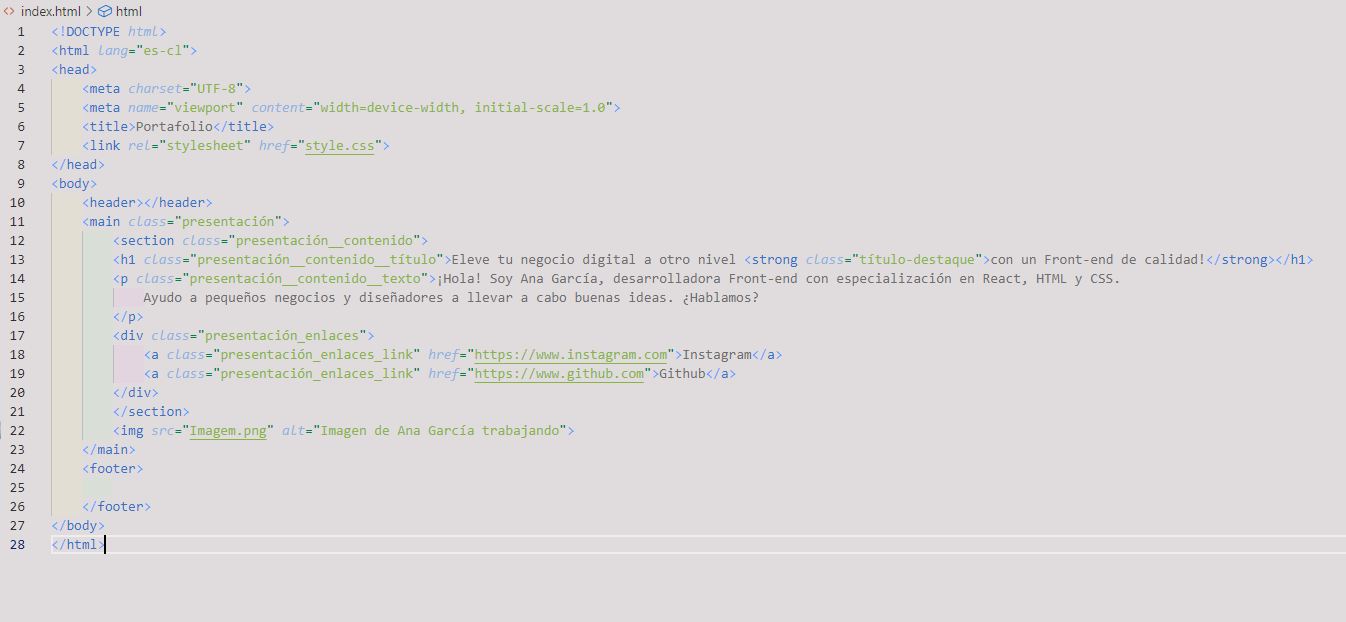
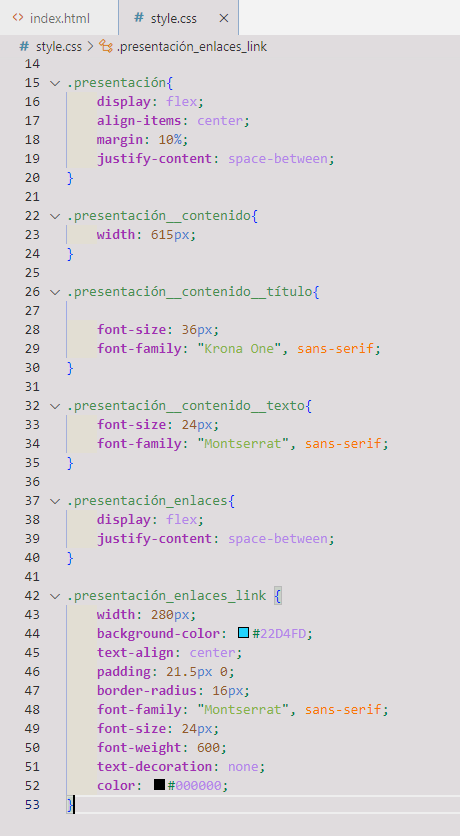
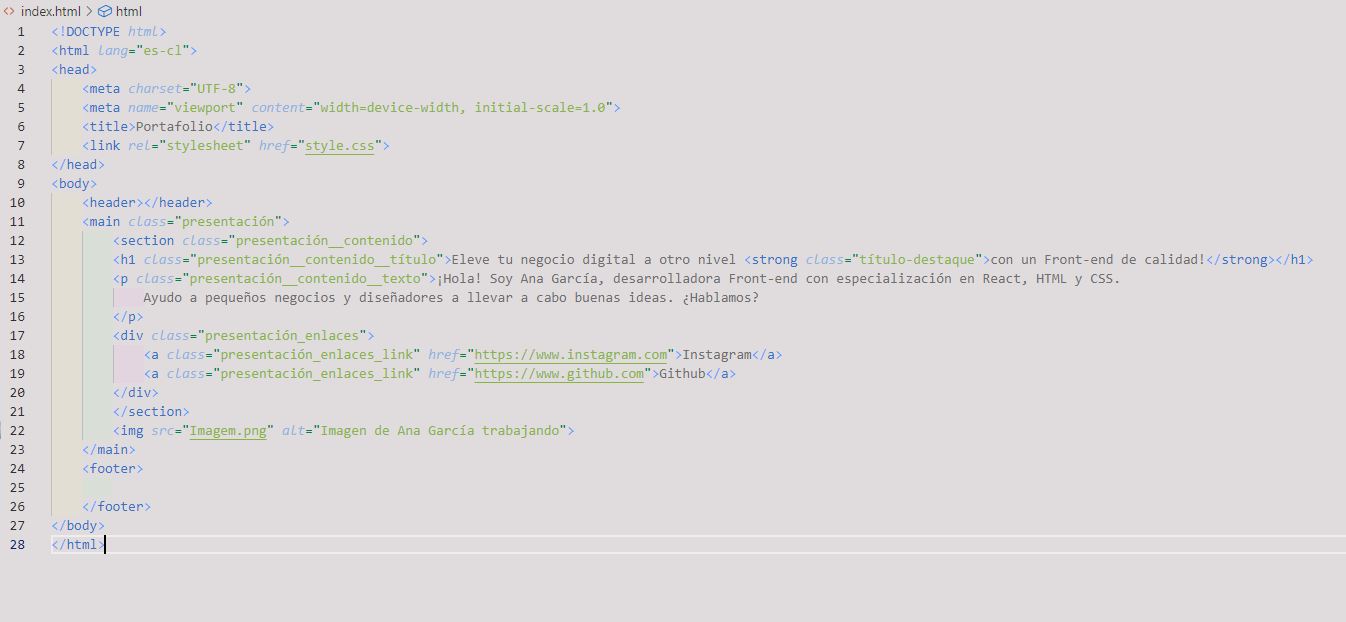
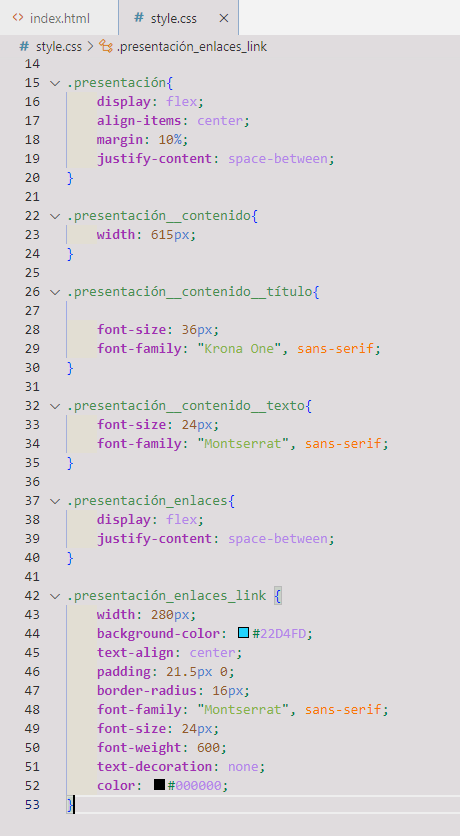
Para manejar los botones en tu proyecto, parece que ya tienes un buen comienzo en tu archivo CSS con la clase .presentación_enlaces_link. Aquí hay algunas sugerencias para mejorar o ajustar el estilo de tus botones:
Hover Effect: Agrega un efecto al pasar el mouse sobre los botones para mejorar la interacción del usuario. Puedes cambiar el color de fondo o el color del texto.
.presentación_enlaces_link:hover {
background-color: #1A73E8; /* Cambia a un azul más oscuro */
color: #FFFFFF; /* Cambia el texto a blanco */
}
Transición: Para suavizar el cambio de estilos, añade una transición.
.presentación_enlaces_link {
transition: background-color 0.3s ease, color 0.3s ease;
}
Accesibilidad: Asegúrate de que el contraste de color sea suficiente para que el texto sea legible para todos los usuarios.
Responsividad: Si estás planeando que tu sitio sea responsivo, considera ajustar el tamaño de los botones en diferentes tamaños de pantalla.
@media (max-width: 768px) {
.presentación_enlaces_link {
width: 100%; /* Asegura que los botones ocupen todo el ancho disponible */
padding: 15px 0; /* Ajusta el relleno para pantallas más pequeñas */
}
}
Estas sugerencias deberían ayudarte a mejorar la apariencia y funcionalidad de tus botones. ¡Espero que te sean útiles y buenos estudios!