

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LOTERIA</title>
</head>
<body>
<h1>BIENVENIDOS A LOTERIA</h1>
<script>
function mensaje(msg) {
document.write("<big>" + msg + "</big>");
}
function salto() {
var saltoLinea = mensaje("<br><hr><br>");
}
function imprimir(frase) {
mensaje(frase);
salto();
}
imprimir("<p>Ingresa un número inicial y uno final para crear un rango de número participantes. Gana el participante que acierte el número, escogido por la computadora.</p>")
var numMin = parseInt(prompt("¿Cuál es el número inicial del juego?"));
var numMax = parseInt(prompt("¿Cuál es el número final del juego?"));
function numeroLoteria(n1, n2) {
return Math.floor(Math.random() * (numMax - numMin + 1) + numMin);
}
var numeroPensado = numeroLoteria(0, numMax);
var numeroParticipante = prompt("Adivine un número ganador entre el " + numMin + " hasta el " + numMax);
if (numeroPensado == numeroParticipante) {
imprimir("Felicidades!! Acertaste el número, era:" + numeroPensado);
} else {
imprimir("No acertaste...era: " + numeroPensado + ". Recarga la página y El número a adivinar va a cambiar. ¡¡Sigue intentando!!");
}
</script>
</body>
</html>que buen codigo viejo. hay que pensar en lucrar
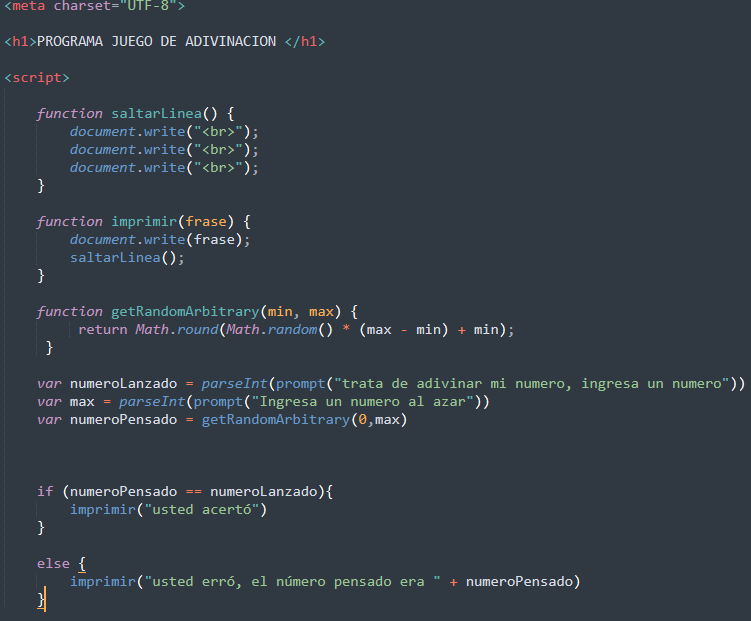
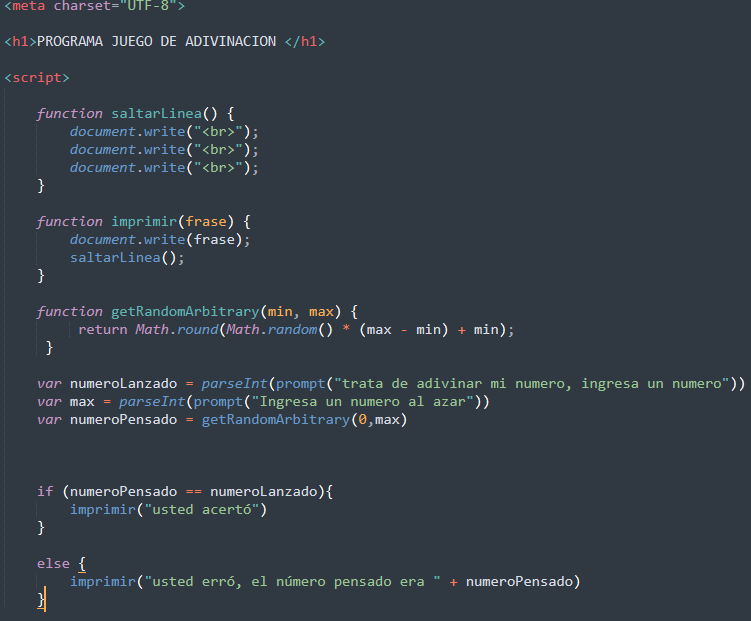
<meta charset="UTF-8">
<h1>PROGRAMA JUEGO DE ADIVINACION </h1>
<script>
function saltarLinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltarLinea();
}
function sorteo(n) {
return Math.round(Math.random()*n)
}
var numeroPensado = sorteo(10);
var numeroLanzado = parseInt(prompt("Ingrese un número entre 0-10"));
if (numeroLanzado == numeroPensado) {
alert("Felicidades, ahora debe introducir sus datos para el deposito")
prompt("introduzca su número de tarjeta de crédito")
prompt("introduzca su clave")
imprimir("usted acertó, el número es: " + numeroPensado);
}
else if (numeroLanzado > numeroPensado) {
imprimir("usted erró, su número es mayor a " + numeroPensado)
}
else if (numeroLanzado < numeroPensado) {
imprimir("usted erró, su número es menor a " + numeroPensado)
}
</script>Gracias por poner sus codigos, estoy viendo que hay mas funciones que se pueden utilizar, yo me quede en la estructura que dio el Profesor. Apenas estoy comenzando a conocer de programacion y sus respuestas me ayudan mucho a analizar mas.