<canvas width="600" height="400"></canvas>
<script>
function dibujarCanvas(x,y,color){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(0,0,x,y);
pincel.strokeStyle = "black";
pincel.strokeRect(0,0,x,y);
}
function dibujarCuadrado(x,y,color,base,altura){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x,y,base,altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,base,altura);
}
function escribirTexto(x,y,color, frase){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.font = "45px Georgia";
pincel.fillText(frase,x,y);
pincel.strokeStyle = "black";
pincel.strokeText(frase,x,y);
}
function altura(num){
return Math.round((num)*350/100);
}
function dibujarBarra(x, color, base, frase) {
var posicion = 0
for(var i = 0; i<base.length; i++)
{
dibujarCuadrado(x, posicion, color[i], 200, altura(base[i]));
posicion = posicion + altura(base[i])
}
escribirTexto((x+50) , 385, "white", frase);
}
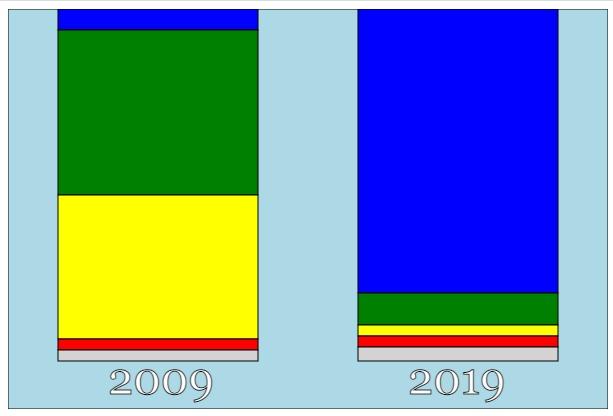
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue", "green", "yellow", "red", "lightgrey"];
dibujarCanvas(600,400,"lightblue");
dibujarBarra(50,colores,serie2009,"2009");
dibujarBarra(350,colores,serie2019,"2019");
</script>