Aquí muestro el código y su resultado:
La parte de HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Buona Vita Nutrición</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<header>
<div class="container">
<h1 class="titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
<h2>Mis pacientes</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente" id="primer-paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">10000</td>
<td class="info-altura">2.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="segundo-paciente">
<td class="info-nombre">Juan</td>
<td class="info-peso">80</td>
<td class="info-altura">5.72</td>
<td class="info-gordura">40</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="tercero-paciente">
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente"id="cuarto-paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="quinto-paciente">
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
</main>
<script src="js/principal.js"></script>
</body>
</html>
La parte de JavaScript:
var pacientes = document.querySelectorAll(".paciente");
console.log(pacientes);
for(var i = 0; i < pacientes.length; i++){
var paciente = pacientes[i];
// Para capturar la informacion de los pacientes
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.querySelector(".info-imc");
//Validar los datos introducidos son creibles
pesoValido = true;
alturaValida = true;
if((peso < 0) || (peso > 1000)) {
console.log ("Peso incorrecto");
tdIMC.textContent = "Peso incorrecto";
pesoValido = false;
paciente.classList.add("paciente-incorrecto");
}
if((altura < 0) || (altura > 3.00)){
console.log("Altura incorrecta");
tdIMC.textContent = "Altura incorrecto";
alturaValida = false;
paciente.classList.add("paciente-incorrecto");
}
if (pesoValido && alturaValida) {
var imc = peso / (altura * altura);
tdIMC.textContent = imc.toFixed(2);
}
}
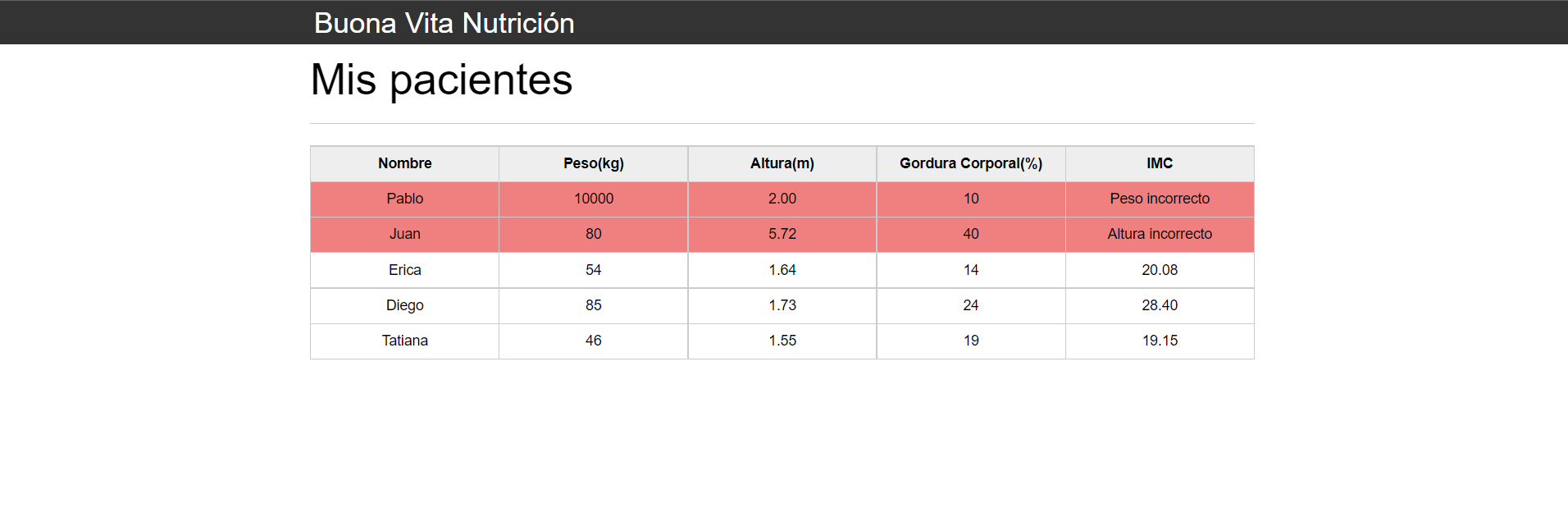
Y el resultado