

¡Hola Ana! ¡Deseo que estés bien!
¡Muchas Felicidades!
¡Gracias por compartir tu resultado con nosotros! Nos alegra mucho ver tu avance en las prácticas, éstas te darán un mayor fundamento en el aprendizaje. ¡Continua con ese mismo entusiasmo y no te desanimes!
Es importante recordar que, en lo esencial, para agilizar el tiempo de respuesta que damos a ustedes, estamos priorizando el foro para postear las dudas como: errores, bugs y cualquier otro problema referente a los cursos.
En cambio, si deseas compartir tu código, ideas o actividades dispusimos en Discord un canal exclusivo para ese fin (⛓┇comparte-tu-codigo) Allí la interacción con tus compañeros de estudios es mucho mayor y podrán ayudarte compartiendo sus conocimientos. ¡Ésta interrelación es muy productiva ya que puede ayudarte a expandir tu red de contactos!
Te dejo éste link que muestra donde puedes compartir tus actividades
¡Te deseo mucho éxito en tus estudios! y recuerda que aquí estaremos para apoyarte!
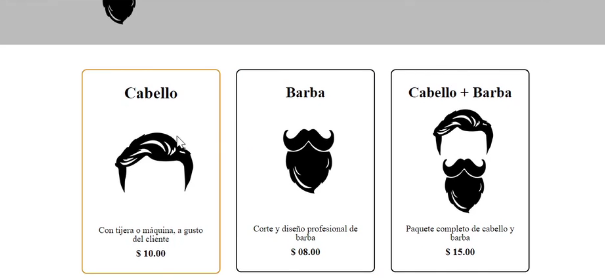
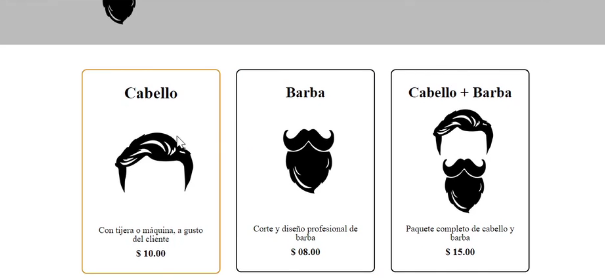
Hola Ana, poco a poco se va avanzando con el curso, ya estamos por terminar este curso. Comparto el código desarrollado en clase.
header{
background-color: #BBBBBB;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.products{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.products li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 3px solid #000000;
border-radius: 10px;
}
.products li:hover{
border-color: #c78c19;
}
.products li:active{
border-color:#088c19
}
.products h2{
font-size: 30px;
font-weight: bold;
}
.products li:hover h2{
font-size: 33px;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}Saludos desde Perú.