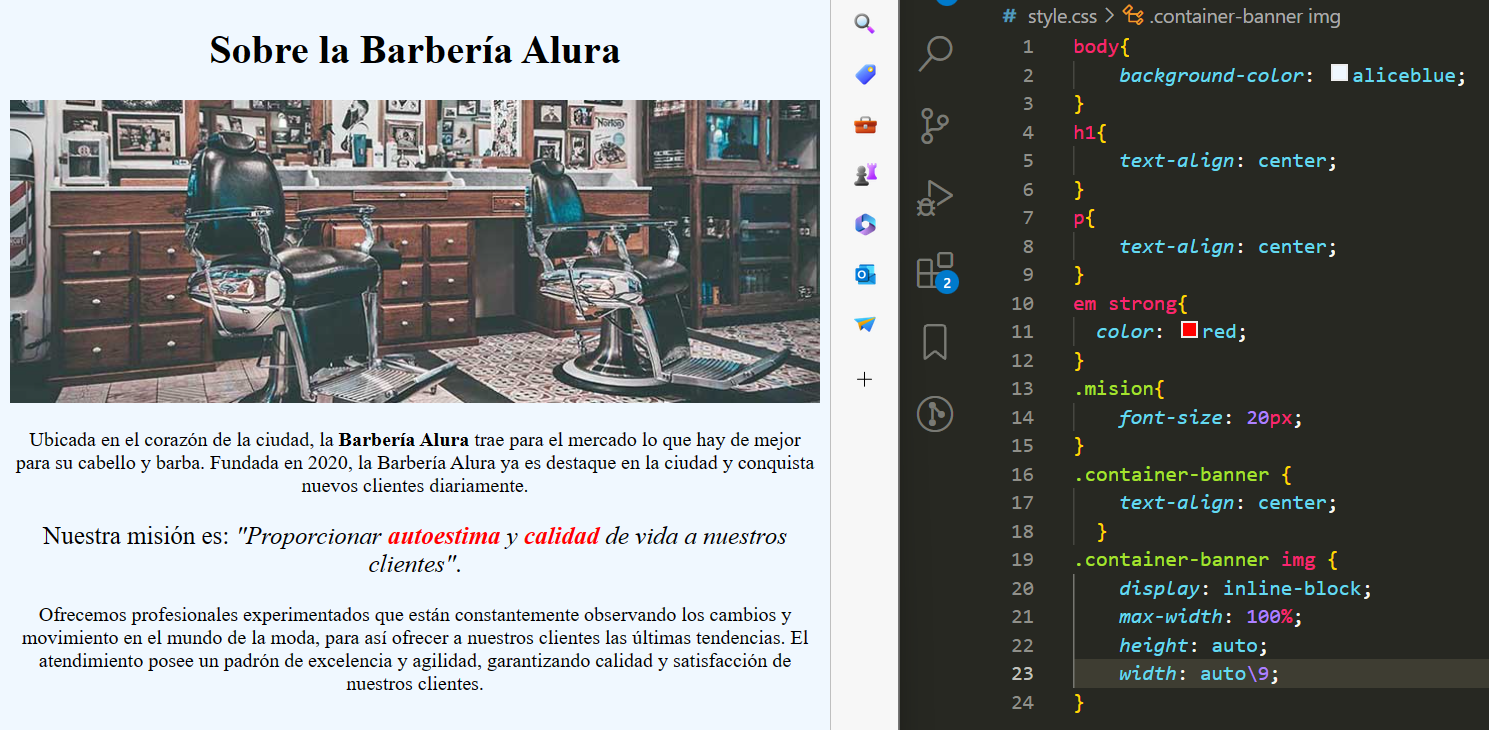
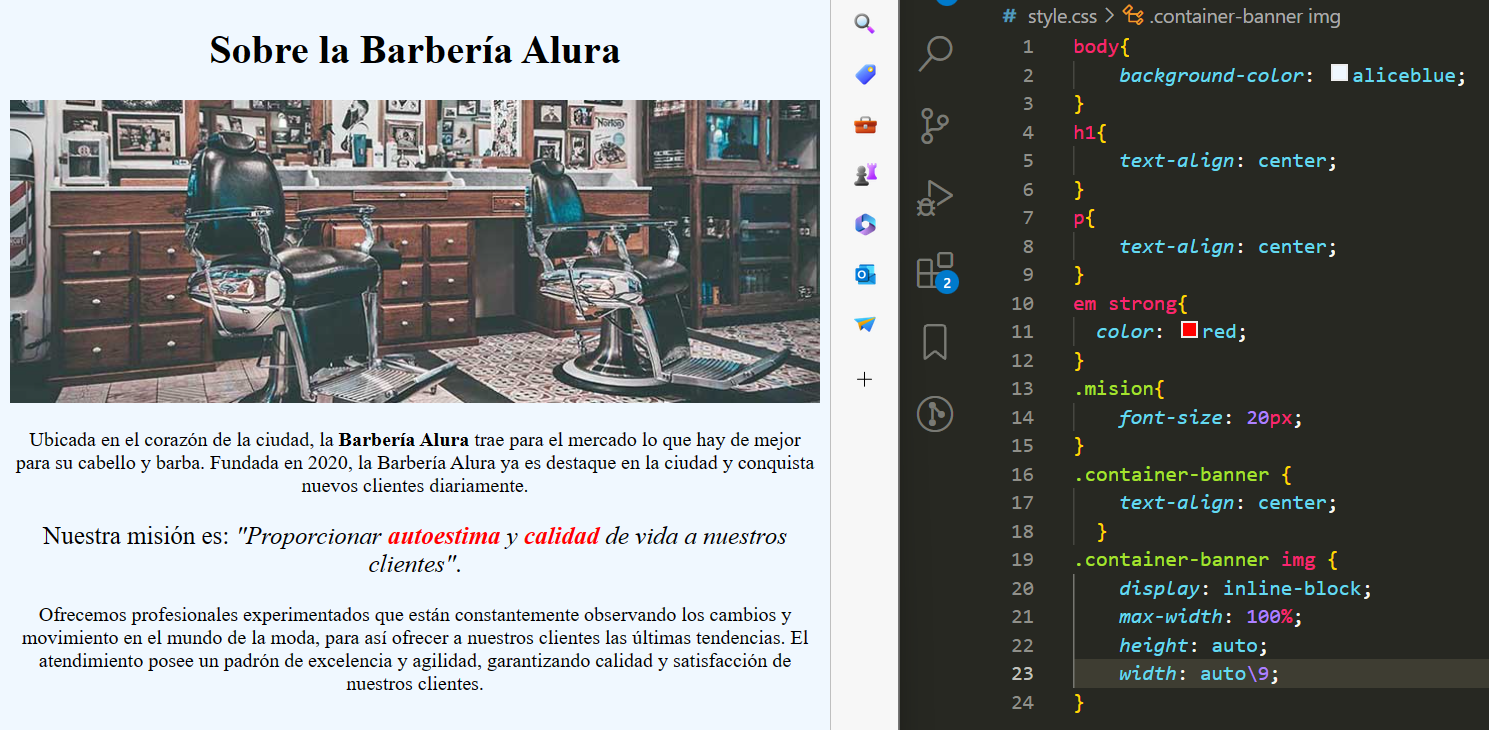
 La imagen solo crece a su máximo ancho, si el navegador es menos ancho, la imagen se ajusta al navegador.
La imagen solo crece a su máximo ancho, si el navegador es menos ancho, la imagen se ajusta al navegador.
 La imagen solo crece a su máximo ancho, si el navegador es menos ancho, la imagen se ajusta al navegador.
La imagen solo crece a su máximo ancho, si el navegador es menos ancho, la imagen se ajusta al navegador.
.container-banner {
text-align: center;
}
.container-banner img {
display: inline-block;
max-width: 100%;
height: auto;
width: auto\9;
}