

Hola Erika, espero que estés bien
Para asegurarte de que las imágenes se adapten correctamente a diferentes tamaños de pantalla, necesitas añadir una clase específica a las imágenes en tu HTML y luego definir su estilo en el CSS. Aquí tienes un ejemplo de cómo podrías hacerlo:
HTML: Asegúrate de que las imágenes tengan la clase presentacion__imagen.
<img src="tu-imagen.jpg" alt="Descripción de la imagen" class="presentacion__imagen">
CSS: Define el ancho de la clase presentacion__imagen como 50%.
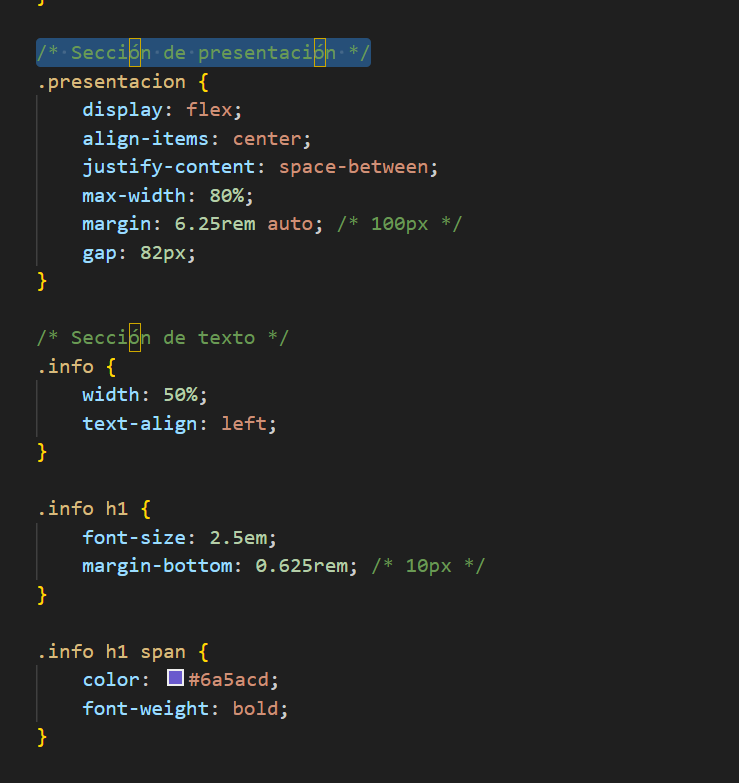
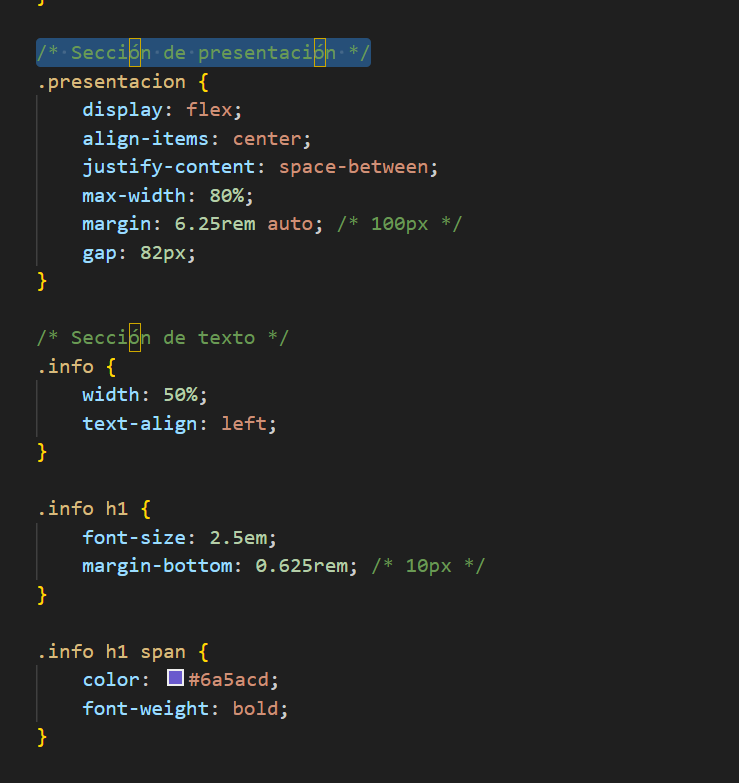
.presentacion__imagen {
width: 50%;
}
Con esto, las imágenes deberían ocupar el 50% del ancho de su elemento padre, lo que les permitirá adaptarse mejor a diferentes tamaños de pantalla.
Además, asegúrate de probar el diseño en diferentes resoluciones utilizando la herramienta "Inspeccionar" del navegador para garantizar que todo se vea bien en dispositivos de varios tamaños.
Espero que esto te ayude a resolver tu duda. ¡Bons estudios!